今天我們發佈了 React Native 0.63,其中預設開啟 LogBox。
LogBox
社群經常回饋表示,在 React Native 中錯誤和警告很難除錯。為了處理這些問題,我們檢視了 React Native 中完整的錯誤、警告和日誌系統,並從頭開始重新設計。

LogBox 是 React Native 中經過完整重新設計的 redbox、yellowbox 和日誌記錄體驗。在 0.62 版本中,我們推出了可選擇啟用的 LogBox。在此版本中,我們將 LogBox 作為所有 React Native 中的預設體驗推出。
LogBox 致力於解決錯誤和警告過於冗長、格式不佳或無法操作等問題,主要專注於三個目標
- 簡潔:日誌應提供除錯問題所需的最低資訊量。
- 格式化:日誌應經過格式化,以便您可以快速找到所需的資訊。
- 可操作:日誌應具有可操作性,以便您可以修正問題並繼續進行。
為了實現這些目標,LogBox 包含
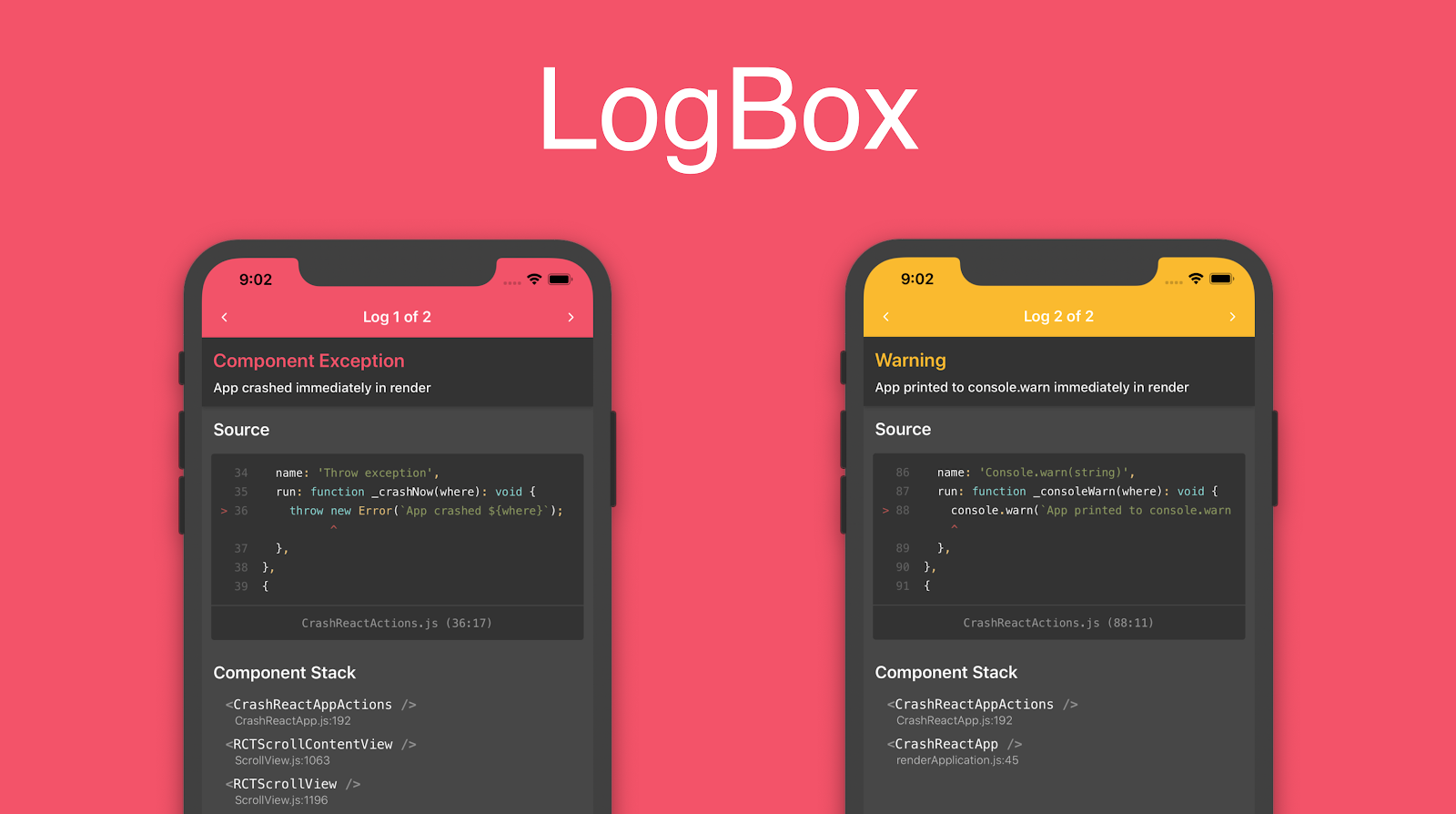
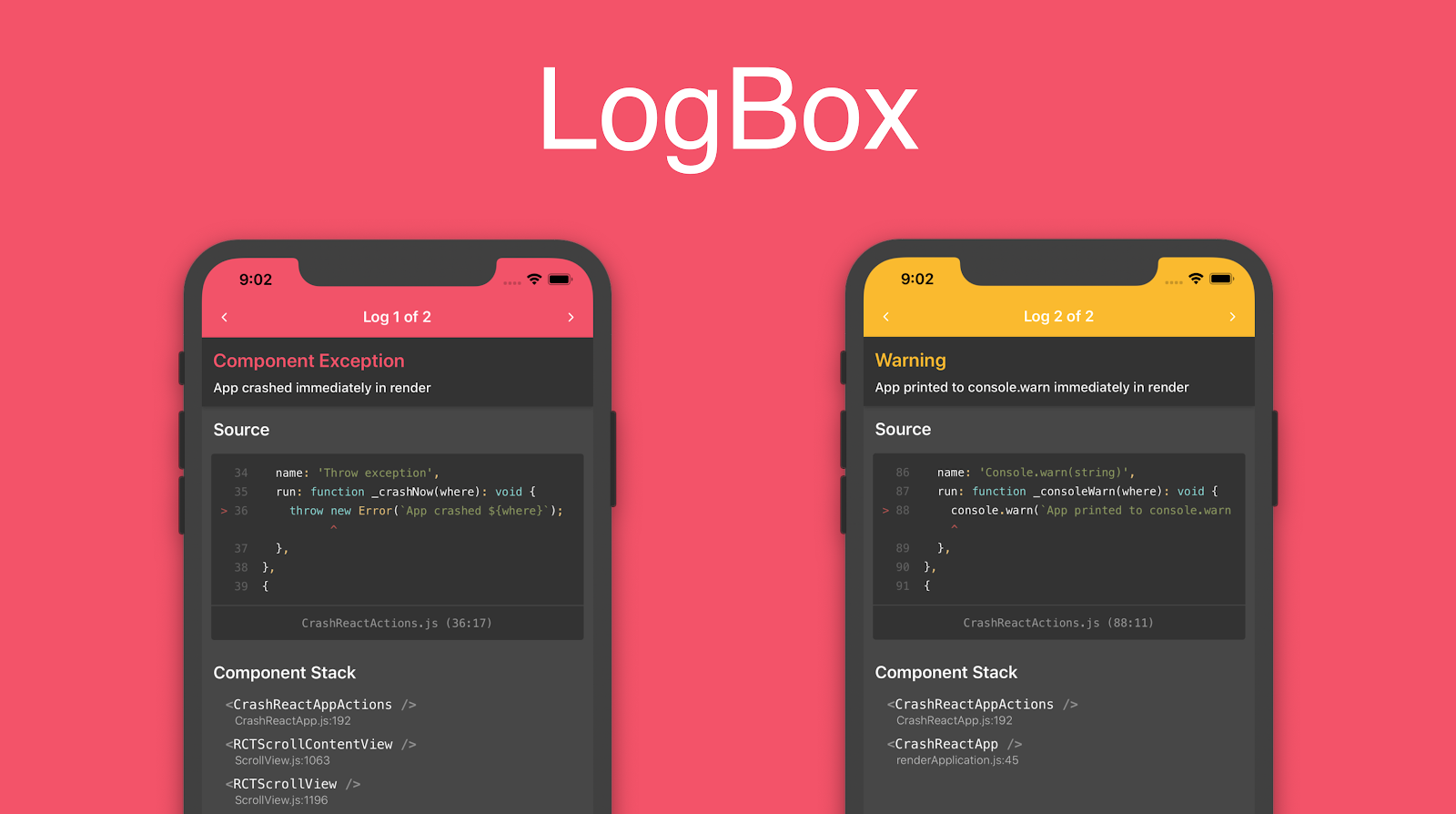
- 日誌通知:我們重新設計了警告通知,並增加了對錯誤的支援,以便所有 console.warn 和 console.log 訊息都顯示為通知,而不是覆蓋您的應用程式。
- 程式碼框架:現在每個錯誤和警告都包含一個程式碼框架,可在應用程式內顯示日誌的原始碼,讓您可以快速識別問題的來源。
- 元件堆疊:所有元件堆疊現在都從錯誤訊息中剝離出來,並放入它們自己的區段中,其中頂部三個框架可見。這為您提供了一個單一、一致的空間來預期堆疊框架資訊,而不會使日誌訊息雜亂。
- 堆疊框架摺疊:預設情況下,我們現在會摺疊與您的應用程式程式碼無關的呼叫堆疊框架,以便您可以快速查看應用程式中的問題,而無需篩選 React Native 內部程式碼。
- 語法錯誤格式化:我們改進了語法錯誤的格式化,並新增了具有語法突顯的程式碼框架,以便您可以查看錯誤的來源、修正它並繼續編碼,而不會受到 React Native 的阻礙。
我們已將所有這些功能包裝在經過改進的視覺設計中,該設計在錯誤和警告之間保持一致,並允許在一個令人愉悅的 UI 中分頁瀏覽所有日誌。
隨著此變更,我們也將棄用 YellowBox,轉而使用 LogBox API
LogBox.ignoreLogs():此函式取代了 YellowBox.ignoreLogs([]),作為靜音任何與給定字串或正則表達式匹配的日誌的方法。LogBox.ignoreAllLogs():此函式取代了 console.disableYellowBox,作為關閉錯誤或警告通知的方法。注意:這僅停用通知,未捕獲的錯誤仍會開啟全螢幕 LogBox。
在 0.63 版本中,當使用這些已棄用的模組或方法時,我們會發出警告。請在 0.64 版本移除這些 API 之前,更新您的呼叫位置。
有關 LogBox 和 React Native 除錯的更多資訊,請參閱此處的文件。
Pressable
React Native 的建構旨在使應用程式能夠滿足使用者對平台的期望。這包括避免「破綻」——一些小細節會洩露體驗是使用 React Native 建構的。這些破綻的一個主要來源是 Touchable 元件:Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback 和 TouchableBounce。這些元件透過讓您為使用者互動提供視覺回饋,使您的應用程式具有互動性。但是,由於它們包含與平台互動不符的內建樣式和效果,因此使用者可以分辨出體驗何時是用 React Native 編寫的。
此外,隨著 React Native 的發展以及我們對高品質應用程式的要求提高,這些元件並沒有隨之成長。React Native 現在支援 Web、桌面和電視等平台,但對額外輸入模式的支援一直不足。React Native 需要在所有平台上支援高品質的互動體驗。
為了解決這些問題,我們正在發布一個名為 Pressable 的新核心元件。此元件可用於偵測各種互動類型。API 的設計旨在直接存取當前互動狀態,而無需在父元件中手動維護狀態。它還旨在使平台能夠擴展其功能,以包含懸停、模糊、焦點等。我們預期大多數人將建構和分享底層使用 Pressable 的元件,而不是依賴於像 TouchableOpacity 這樣的預設體驗。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
以下是 Pressable 元件運作的簡單範例
您可以從文件中了解更多相關資訊。
每個原生平台都有系統定義顏色的概念。這些顏色會自動回應系統主題設定,例如淺色或深色模式、輔助功能設定(例如高對比度模式),甚至在應用程式中的上下文(例如包含視圖或視窗的特性)。
雖然可以透過 Appearance API 和/或 AccessibilityInfo 偵測到其中一些設定,並相應地設定您的樣式,但這種抽象不僅開發成本高昂,而且還近似於原生顏色的外觀。當在混合應用程式上工作時,這些不一致之處尤其明顯,在混合應用程式中,React Native 元素與原生元素並存。
React Native 現在提供了一個開箱即用的解決方案來使用這些系統顏色。PlatformColor() 是一個新的 API,可以像 React Native 中的任何其他顏色一樣使用。
例如,在 iOS 上,系統提供了一種名為 labelColor 的顏色。可以在 React Native 中使用 PlatformColor,如下所示
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
將 Text 元件的顏色設定為 iOS 定義的 labelColor。
另一方面,Android 提供了像 colorButtonNormal 這樣的顏色。您可以在 React Native 中使用此顏色,如下所示
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
將 View 元件的背景顏色設定為 Android 定義的 colorButtonNormal。
您可以從文件中了解更多關於 PlatformColor 的資訊。您也可以查看 RNTester 中存在的實際程式碼範例。
DynamicColorIOS 是一個僅限 iOS 的 API,可讓您定義在淺色和深色模式下使用的顏色。與 PlatformColor 類似,這可以在任何可以使用顏色的地方使用。DynamicColorIOS 在底層使用 iOS 的 colorWithDynamicProvider。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
根據系統主題變更文字顏色
您可以從文件中了解更多關於 DynamicColorIOS 的資訊。
停止支援 iOS 9 和 Node.js 8
在其發布四年多後,我們將停止支援 iOS 9。此變更將使我們能夠更快地行動,因為我們可以減少需要放置在原生程式碼中的相容性檢查數量,以偵測給定功能是否在特定 iOS 版本上受到支援。憑藉其 1% 的市場佔有率,它不應該對您的客戶產生太大的負面影響。
同時,我們也將停止支援 Node 8。其 LTS 維護週期已於 2019 年 12 月到期。目前的 LTS 是 Node 10,現在是我們針對的版本。如果您仍然使用 Node 8 開發 React Native 應用程式,我們鼓勵您升級,以便接收所有最新的安全性修復和更新。
其他值得注意的改進
- 支援在
<Text /> 中渲染 <View /> 而無需明確的大小:您現在可以在任何 <Text /> 元件內渲染任何 <View />,而無需明確設定其寬度和高度,這在以前並非總是可行的。在先前版本的 React Native 中,這將導致 RedBox。
- 將 iOS LaunchScreen 從
xib 變更為 storyboard:從 2020 年 4 月 30 日起,所有提交到 App Store 的應用程式都必須使用 Xcode storyboard 來提供應用程式的啟動畫面,並且所有 iPhone 應用程式都必須支援所有 iPhone 螢幕。此提交調整了預設的 React Native 範本,使其與此要求相容。
感謝數百位貢獻者讓 0.63 版本成為可能!
特別感謝 Rick Hanlon 撰寫了關於 LogBox 的章節,以及 Eli White 撰寫了本文的 Pressable 部分。
要查看所有更新,請查看 0.63 更新日誌。