使用 Hermes
Hermes 是一個針對 React Native 優化的開源 JavaScript 引擎。對於許多應用程式來說,與 JavaScriptCore 相比,使用 Hermes 將有助於縮短啟動時間、減少記憶體使用量和縮減應用程式大小。React Native 預設使用 Hermes,無需額外設定即可啟用。
內建 Hermes
React Native 隨附 內建版本 的 Hermes。每當我們發布新版本的 React Native 時,我們都會為您建置一個 Hermes 版本。這將確保您使用的 Hermes 版本與您使用的 React Native 版本完全相容。
此變更對 React Native 使用者完全透明。您仍然可以使用本頁面中描述的命令停用 Hermes。您可以在本頁面上閱讀更多關於技術實作的資訊。
確認 Hermes 正在使用中
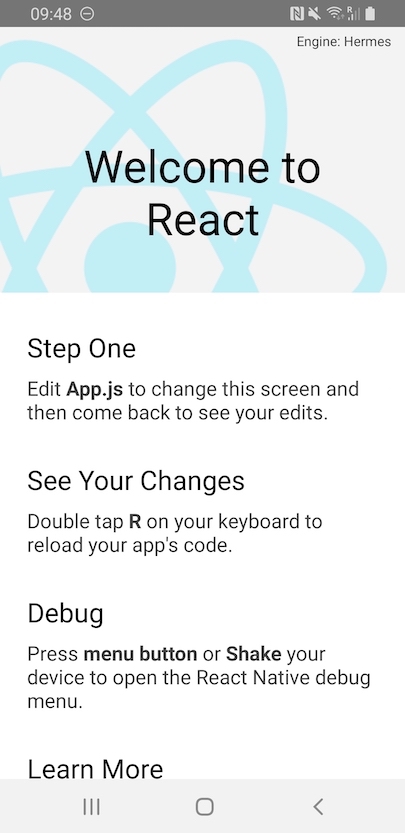
如果您最近從頭開始建立一個新的應用程式,您應該查看歡迎畫面中是否已啟用 Hermes

HermesInternal 全域變數將在 JavaScript 中可用,可用於驗證 Hermes 是否正在使用中
const isHermes = () => !!global.HermesInternal;
如果您使用非標準方式載入 JS 套件,則 HermesInternal 變數可能可用,但您並未使用高度最佳化的預編譯位元組碼。請確認您正在使用 .hbc 檔案,並依照下方詳細說明基準測試前後效能。
若要查看 Hermes 的優勢,請嘗試建立應用程式的發行版本/部署以進行比較。例如;從專案的根目錄
- Android
- iOS
- npm
- Yarn
npm run android -- --mode="release"
yarn android --mode release
- npm
- Yarn
npm run ios -- --mode="Release"
yarn ios --mode Release
這將在建置時將 JavaScript 編譯為 Hermes 位元組碼,這將提高您的應用程式在裝置上的啟動速度。
切換回 JavaScriptCore
React Native 也支援使用 JavaScriptCore 作為 JavaScript 引擎。請按照這些指示選擇停用 Hermes。
Android
編輯您的 android/gradle.properties 檔案,並將 hermesEnabled 切換回 false
# Use this property to enable or disable the Hermes JS engine.
# If set to false, you will be using JSC instead.
hermesEnabled=false
iOS
編輯您的 ios/Podfile 檔案,並進行如下所示的變更
use_react_native!(
:path => config[:reactNativePath],
+ :hermes_enabled => false,
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)