在裝置上執行
在發佈應用程式給使用者之前,最好先在實際裝置上測試應用程式。本文將引導您完成在裝置上執行 React Native 應用程式並為生產環境做好準備的必要步驟。
如果您使用 create-expo-app 設定專案,您可以透過掃描執行 npm start 時顯示的 QR code,在 Expo Go 中於裝置上執行您的應用程式。請參閱 Expo 指南,以瞭解更多關於在您的裝置上執行專案的資訊。
- Android
- iOS
在 Android 裝置上執行應用程式
開發作業系統
- macOS
- Windows
- Linux
1. 啟用 USB 偵錯
大多數 Android 裝置預設只能安裝和執行從 Google Play 下載的應用程式。您需要在裝置上啟用 USB 偵錯,才能在開發期間安裝您的應用程式。
若要在裝置上啟用 USB 偵錯,您首先需要啟用「開發人員選項」選單,方法是前往設定 → 關於手機 → 軟體資訊,然後在底部點擊 Build number 列七次。然後,您可以回到設定 → 開發人員選項以啟用「USB 偵錯」。
2. 透過 USB 連接裝置
現在讓我們設定 Android 裝置以執行我們的 React Native 專案。繼續透過 USB 將您的裝置插入您的開發機器。
現在檢查您的裝置是否正確連接到 ADB (Android Debug Bridge),方法是執行 adb devices。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右欄中看到 device 表示裝置已連線。您一次必須僅連接一個裝置。
如果您在列表中看到 unauthorized,您需要執行 adb reverse tcp:8081 tcp:8081,並在裝置上按下允許 USB 偵錯。
3. 執行您的應用程式
從您的專案根目錄;在命令提示字元中輸入以下內容,以在裝置上安裝並啟動您的應用程式
- npm
- Yarn
npm run android
yarn android
如果您收到「bridge configuration isn't available」錯誤,請參閱使用 adb reverse。
提示:您也可以使用
React Native CLI來產生和執行release建置版本(例如,從您的專案根目錄:yarn android --mode release)。
連線到開發伺服器
您也可以透過連線到在您的開發機器上執行的開發伺服器,在裝置上快速迭代。根據您是否可以使用 USB 連接線或 Wi-Fi 網路,有幾種方法可以完成此操作。
方法 1:使用 adb reverse(推薦)
如果您的裝置執行的是 Android 5.0 (Lollipop) 或更新版本,並且已啟用 USB 偵錯,並且透過 USB 連接到您的開發機器,則可以使用此方法。
在命令提示字元中執行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
若要尋找裝置名稱,請執行以下 adb 命令
$ adb devices
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
方法 2:透過 Wi-Fi 連線
您也可以透過 Wi-Fi 連線到開發伺服器。您首先需要使用 USB 連接線在裝置上安裝應用程式,但是一旦完成,您可以按照這些指示無線除錯。在繼續之前,您需要您的開發機器的目前 IP 位址。
您可以在系統設定 (或系統偏好設定) → 網路中找到 IP 位址。
- 請確保您的筆記型電腦和手機位於相同的 Wi-Fi 網路。
- 在您的裝置上開啟您的 React Native 應用程式。
- 您會看到一個帶有錯誤訊息的紅色畫面。這沒關係。以下步驟將修復該問題。
- 開啟應用程式內的開發人員選單。
- 前往 Dev Settings → Debug server host & port for device。
- 輸入您機器的 IP 位址和本機開發伺服器的連接埠(例如
10.0.1.1:8081)。 - 回到開發人員選單並選取Reload JS。
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
為生產環境建置您的應用程式
您已經使用 React Native 建置了一個很棒的應用程式,現在渴望在 Play 商店中發佈它。該過程與任何其他原生 Android 應用程式相同,但需要考慮一些額外的注意事項。請遵循產生簽名 APK 的指南以瞭解更多資訊。
1. 啟用 USB 偵錯
大多數 Android 裝置預設只能安裝和執行從 Google Play 下載的應用程式。您需要在裝置上啟用 USB 偵錯,才能在開發期間安裝您的應用程式。
若要在裝置上啟用 USB 偵錯,您首先需要啟用「開發人員選項」選單,方法是前往設定 → 關於手機 → 軟體資訊,然後在底部點擊 Build number 列七次。然後,您可以回到設定 → 開發人員選項以啟用「USB 偵錯」。
2. 透過 USB 連接裝置
現在讓我們設定 Android 裝置以執行我們的 React Native 專案。繼續透過 USB 將您的裝置插入您的開發機器。
現在檢查您的裝置是否正確連接到 ADB (Android Debug Bridge),方法是執行 adb devices。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右欄中看到 device 表示裝置已連線。您一次必須僅連接一個裝置。
3. 執行您的應用程式
從您的專案根目錄,在命令提示字元中執行以下命令,以在裝置上安裝並啟動您的應用程式
- npm
- Yarn
npm run android
yarn android
提示:您也可以使用
React Native CLI來產生和執行release建置版本(例如,從您的專案根目錄:yarn android --mode release)。
連線到開發伺服器
您也可以透過連線到在您的開發機器上執行的開發伺服器,在裝置上快速迭代。根據您是否可以使用 USB 連接線或 Wi-Fi 網路,有幾種方法可以完成此操作。
方法 1:使用 adb reverse(推薦)
如果您的裝置執行的是 Android 5.0 (Lollipop) 或更新版本,並且已啟用 USB 偵錯,並且透過 USB 連接到您的開發機器,則可以使用此方法。
在命令提示字元中執行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
若要尋找裝置名稱,請執行以下 adb 命令
$ adb devices
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
方法 2:透過 Wi-Fi 連線
您也可以透過 Wi-Fi 連線到開發伺服器。您首先需要使用 USB 連接線在裝置上安裝應用程式,但是一旦完成,您可以按照這些指示無線除錯。在繼續之前,您需要您的開發機器的目前 IP 位址。
開啟命令提示字元並輸入 ipconfig 以尋找您機器的 IP 位址(更多資訊)。
- 請確保您的筆記型電腦和手機位於相同的 Wi-Fi 網路。
- 在您的裝置上開啟您的 React Native 應用程式。
- 您會看到一個帶有錯誤訊息的紅色畫面。這沒關係。以下步驟將修復該問題。
- 開啟應用程式內的開發人員選單。
- 前往 Dev Settings → Debug server host & port for device。
- 輸入您機器的 IP 位址和本機開發伺服器的連接埠(例如
10.0.1.1:8081)。 - 回到開發人員選單並選取Reload JS。
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
為生產環境建置您的應用程式
您已經使用 React Native 建置了一個很棒的應用程式,現在渴望在 Play 商店中發佈它。該過程與任何其他原生 Android 應用程式相同,但需要考慮一些額外的注意事項。請遵循產生簽名 APK 的指南以瞭解更多資訊。
1. 啟用 USB 偵錯
大多數 Android 裝置預設只能安裝和執行從 Google Play 下載的應用程式。您需要在裝置上啟用 USB 偵錯,才能在開發期間安裝您的應用程式。
若要在裝置上啟用 USB 偵錯,您首先需要啟用「開發人員選項」選單,方法是前往設定 → 關於手機 → 軟體資訊,然後在底部點擊 Build number 列七次。然後,您可以回到設定 → 開發人員選項以啟用「USB 偵錯」。
2. 透過 USB 連接裝置
現在讓我們設定 Android 裝置以執行我們的 React Native 專案。繼續透過 USB 將您的裝置插入您的開發機器。
接下來,使用 lsusb 檢查製造商代碼(在 mac 上,您必須先安裝 lsusb)。lsusb 應輸出類似如下的內容
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
這些行代表目前連接到您機器的 USB 裝置。
您需要代表您手機的那一行。如果您有疑問,請嘗試拔下手機並再次執行命令
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
您會看到在移除手機後,具有手機型號(在本例中為「Motorola PCS」)的那一行從列表中消失了。這是我們關心的那一行。
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
從上面的行中,您需要抓取裝置 ID 的前四位數字
22b8:2e76
在本例中,它是 22b8。這是 Motorola 的識別碼。
您需要將其輸入到您的 udev 規則中才能啟動並執行
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
請確保將 22b8 替換為您在上述命令中取得的識別碼。
現在檢查您的裝置是否正確連接到 ADB (Android Debug Bridge),方法是執行 adb devices。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右欄中看到 device 表示裝置已連線。您一次必須僅連接一個裝置。
3. 執行您的應用程式
從您的專案根目錄,在命令提示字元中輸入以下內容,以在裝置上安裝並啟動您的應用程式
- npm
- Yarn
npm run android
yarn android
如果您收到「bridge configuration isn't available」錯誤,請參閱使用 adb reverse。
提示:您也可以使用
React Native CLI來產生和執行release建置版本(例如,從您的專案根目錄:yarn android --mode release)。
連線到開發伺服器
您也可以透過連線到在您的開發機器上執行的開發伺服器,在裝置上快速迭代。根據您是否可以使用 USB 連接線或 Wi-Fi 網路,有幾種方法可以完成此操作。
方法 1:使用 adb reverse(推薦)
如果您的裝置執行的是 Android 5.0 (Lollipop) 或更新版本,並且已啟用 USB 偵錯,並且透過 USB 連接到您的開發機器,則可以使用此方法。
在命令提示字元中執行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
若要尋找裝置名稱,請執行以下 adb 命令
$ adb devices
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
方法 2:透過 Wi-Fi 連線
您也可以透過 Wi-Fi 連線到開發伺服器。您首先需要使用 USB 連接線在裝置上安裝應用程式,但是一旦完成,您可以按照這些指示無線除錯。在繼續之前,您需要您的開發機器的目前 IP 位址。
開啟終端機並輸入 /sbin/ifconfig 以尋找您機器的 IP 位址。
- 請確保您的筆記型電腦和手機位於相同的 Wi-Fi 網路。
- 在您的裝置上開啟您的 React Native 應用程式。
- 您會看到一個帶有錯誤訊息的紅色畫面。這沒關係。以下步驟將修復該問題。
- 開啟應用程式內的開發人員選單。
- 前往 Dev Settings → Debug server host & port for device。
- 輸入您機器的 IP 位址和本機開發伺服器的連接埠(例如
10.0.1.1:8081)。 - 回到開發人員選單並選取Reload JS。
您現在可以從開發人員選單啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。
為生產環境建置您的應用程式
您已經使用 React Native 建置了一個很棒的應用程式,現在渴望在 Play 商店中發佈它。該過程與任何其他原生 Android 應用程式相同,但需要考慮一些額外的注意事項。請遵循產生簽名 APK 的指南以瞭解更多資訊。
在 iOS 裝置上執行應用程式
開發作業系統
- macOS
- Windows
- Linux
1. 透過 USB 連接裝置
使用 USB 轉 Lightning 或 USB-C 連接線將您的 iOS 裝置連接到您的 Mac。導覽至您專案中的 ios 資料夾,然後在其中使用 Xcode 開啟 .xcodeproj 檔案,或者如果您使用 CocoaPods,則開啟 .xcworkspace。
如果這是您第一次在 iOS 裝置上執行應用程式,您可能需要註冊您的裝置以進行開發。從 Xcode 的選單列開啟Product 選單,然後前往 Destination。從列表中尋找並選取您的裝置。然後 Xcode 將註冊您的裝置以進行開發。
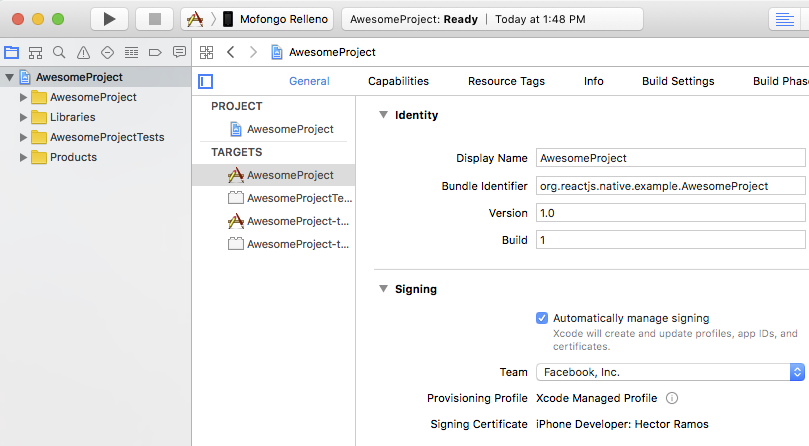
2. 設定程式碼簽署
如果您還沒有 Apple 開發人員帳戶,請註冊一個。
在 Xcode 專案導覽器中選取您的專案,然後選取您的主要目標(它應該與您的專案名稱相同)。尋找「General」標籤。前往「Signing」並確保在 Team 下拉式選單中選取了您的 Apple 開發人員帳戶或團隊。對測試目標執行相同的操作(它以 Tests 結尾,並且位於您的主要目標下方)。
在專案中為 Tests 目標重複此步驟。

3. 建置並執行您的應用程式
如果一切設定正確,您的裝置將在 Xcode 工具列中列為建置目標,並且它也會出現在 Devices 窗格中 (Shift ⇧ + Cmd ⌘ + 2)。您現在可以按下Build and run 按鈕 (Cmd ⌘ + R) 或從 Product 選單中選取 Run。您的應用程式將很快在您的裝置上啟動。
如果您遇到任何問題,請查看 Apple 的 Launching Your App on a Device 文件。
連線到開發伺服器
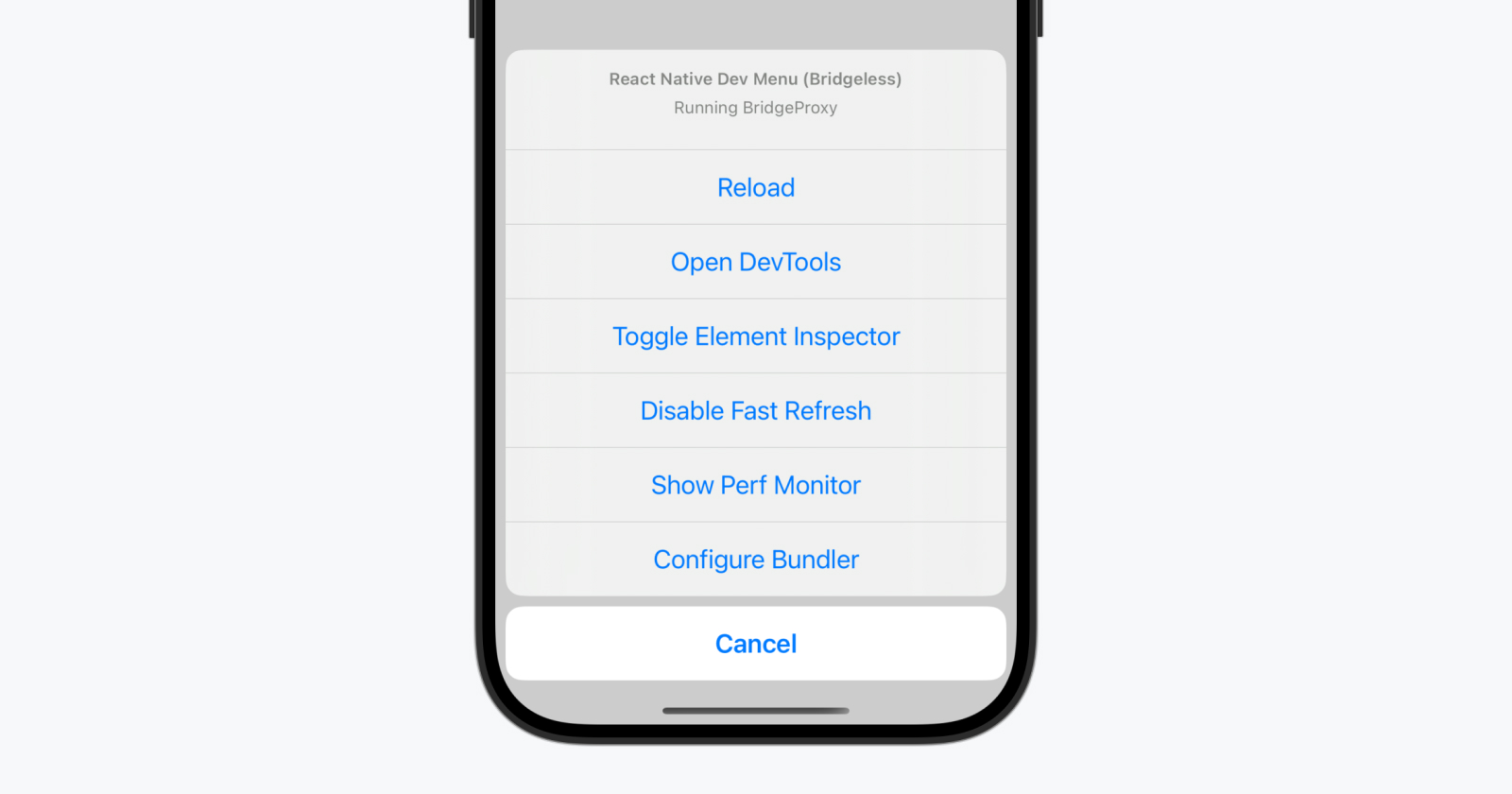
您也可以使用開發伺服器在裝置上快速迭代。您只需要與您的電腦位於相同的 Wi-Fi 網路即可。搖晃您的裝置以開啟開發人員選單,然後啟用快速刷新。每當您的 JavaScript 程式碼變更時,您的應用程式就會重新載入。

疑難排解
如果您有任何問題,請確保您的 Mac 和裝置位於相同的網路上,並且可以互相連線。許多具有強制登入入口網站的開放無線網路都設定為防止裝置連線到網路上的其他裝置。在這種情況下,您可以使用裝置的個人熱點功能。您也可以透過 USB 將網際網路 (Wi-Fi/乙太網路) 連線從 Mac 分享到您的裝置,並透過此通道連線到 bundler 以獲得非常高的傳輸速度。
當嘗試連線到開發伺服器時,您可能會收到一個帶有錯誤訊息的紅色畫面,上面寫著
連線到
https://#:8081/debugger-proxy?role=client超時。您是否正在執行 node proxy?如果您在裝置上執行,請檢查您是否在RCTWebSocketExecutor.m中具有正確的 IP 位址。
若要解決此問題,請檢查以下幾點。
1. Wi-Fi 網路。
請確保您的筆記型電腦和手機位於相同的 Wi-Fi 網路。
2. IP 位址
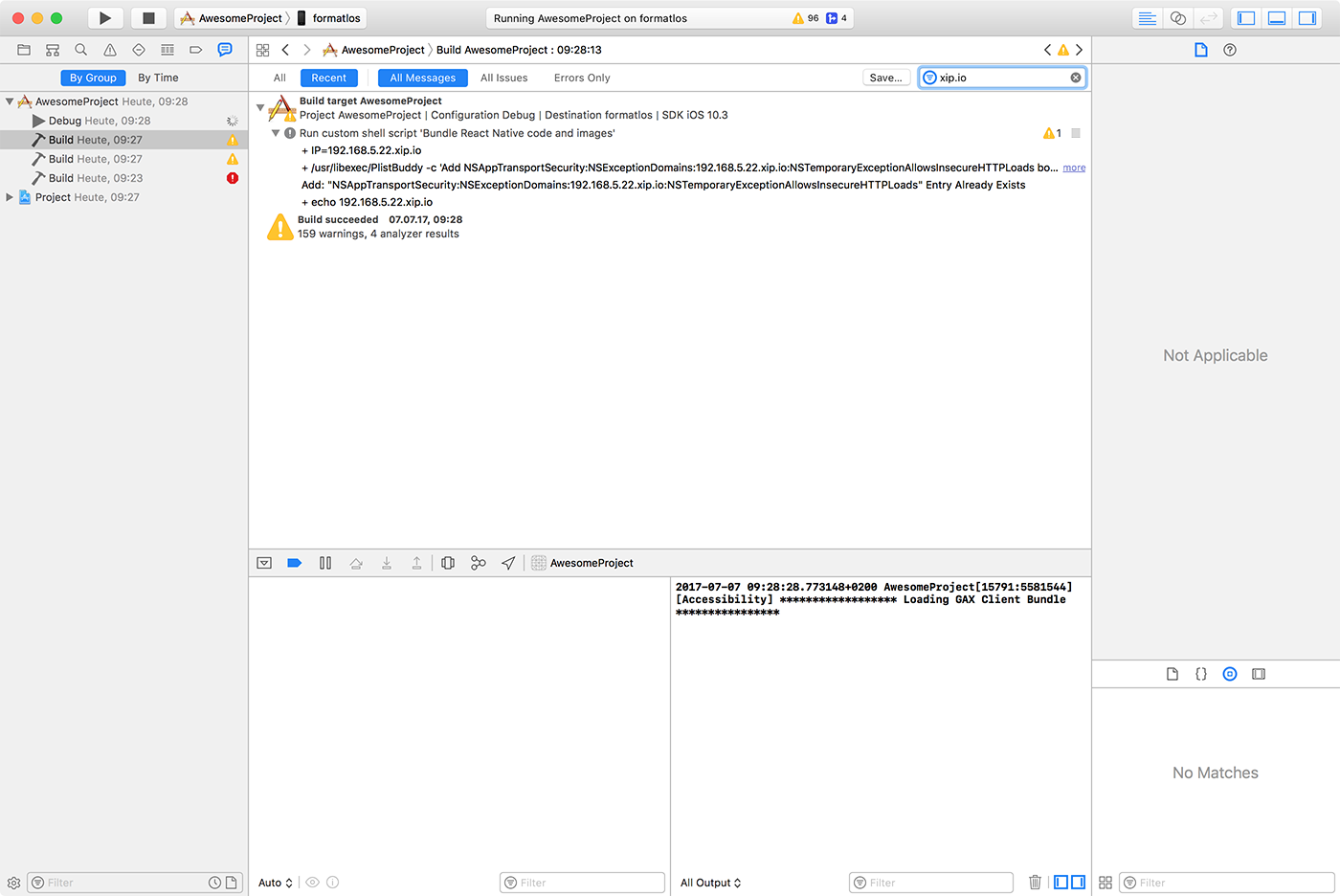
確保建置腳本正確偵測到您機器的 IP 位址(例如 10.0.1.123)。

開啟 Report navigator 標籤,選取最後一個 Build 並搜尋 IP= 後面接著的 IP 位址。嵌入在應用程式中的 IP 位址應與您機器的 IP 位址相符。
為生產環境建置您的應用程式
您已經使用 React Native 建置了一個很棒的應用程式,現在渴望在 App Store 中發佈它。該過程與任何其他原生 iOS 應用程式相同,但需要考慮一些額外的注意事項。請遵循發佈到 Apple App Store 的指南以瞭解更多資訊。
需要 Mac 才能為 iOS 裝置建置您的應用程式。或者,您可以參考我們的環境設定指南,以瞭解如何使用 Expo CLI 建置您的應用程式,這將允許您使用 Expo client app 執行您的應用程式。
需要 Mac 才能為 iOS 裝置建置您的應用程式。或者,您可以參考我們的環境設定指南,以瞭解如何使用 Expo CLI 建置您的應用程式,這將允許您使用 Expo client app 執行您的應用程式。