發佈到 Apple App Store
發佈流程與任何其他原生 iOS 應用程式相同,但有一些額外的考量需要納入。
如果您使用 Expo,請閱讀 Expo 指南以了解 部署到 App Store,以建置和提交您的應用程式到 Apple App Store。本指南適用於任何 React Native 應用程式,以自動化部署流程。
1. 設定發佈配置
在 App Store 中發佈應用程式需要使用 Xcode 中的 Release 配置。為 Release 建置的應用程式將自動停用應用程式內開發選單,以防止您的使用者在生產環境中不小心存取該選單。它也會在本機捆綁 JavaScript,因此您可以將應用程式放在裝置上並在未連接到電腦的情況下進行測試。
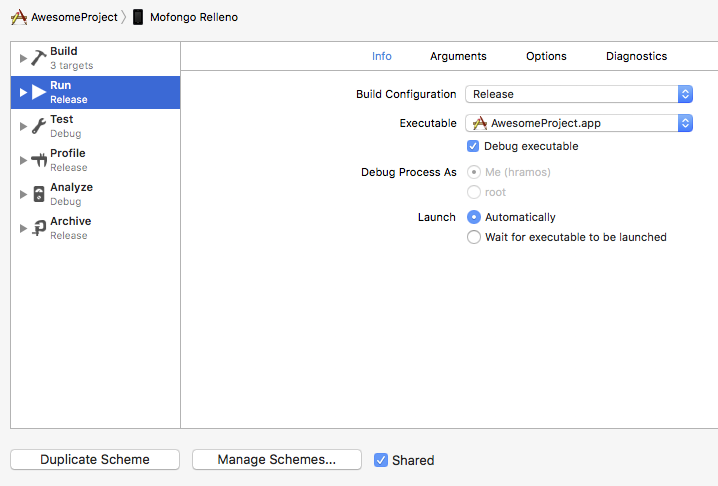
若要設定您的應用程式以使用 Release 配置進行建置,請前往 Product → Scheme → Edit Scheme。在側邊欄中選取 Run 標籤,然後將 Build Configuration 下拉式選單設定為 Release。

專家提示
隨著您的 App Bundle 大小增加,您可能會開始看到在啟動畫面和根應用程式視圖顯示之間出現空白畫面閃爍。如果發生這種情況,您可以將以下程式碼新增至 AppDelegate.m,以便在轉換期間保持啟動畫面顯示。
// Place this code after "[self.window makeKeyAndVisible]" and before "return YES;"
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
靜態 bundle 每次在您以實體裝置為目標時都會建置,即使在 Debug 模式下也是如此。如果您想節省時間,請在 Debug 模式下關閉 bundle 生成,方法是將以下內容新增至 Xcode Build Phase Bundle React Native code and images 中的 shell 腳本
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
2. 建置發佈用應用程式
您現在可以點擊 Cmd ⌘ + B 或從選單列中選取 Product → Build 來建置發佈用應用程式。一旦為發佈建置完成,您就可以將應用程式發佈給 Beta 測試人員,並將應用程式提交到 App Store。
您也可以使用 React Native CLI,透過選項 --mode 和值 Release 來執行此操作(例如,從專案根目錄:npm run ios -- --mode="Release" 或 yarn ios --mode Release)。
完成測試並準備發佈到 App Store 後,請按照本指南進行操作。
- 啟動您的終端機,並導覽至您應用程式的 iOS 資料夾,然後輸入
open .。 - 按兩下 YOUR_APP_NAME.xcworkspace。它應該會啟動 XCode。
- 點擊
Product→Archive。請務必將裝置設定為「Any iOS Device (arm64)」。
檢查您的 Bundle Identifier,並確保它與您在 Apple Developer Dashboard 的 Identifiers 中建立的完全相同。
- 在封存完成後,在封存視窗中,點擊
Distribute App。 - 現在點擊
App Store Connect(如果您想在 App Store 中發佈)。 - 點擊
Upload→ 確保所有核取方塊都已選取,按下Next。 - 根據您的需求,在
Automatically manage signing和Manually manage signing之間選擇。 - 點擊
Upload。 - 現在您可以在 App Store Connect 的 TestFlight 下找到它。
現在填寫必要的資訊,並在 Build Section 中,選取應用程式的 build 版本,然後點擊 Save → Submit For Review。
4. 螢幕截圖
Apple Store 要求您提供最新裝置的螢幕截圖。此類裝置的參考資訊可以在這裡找到。請注意,如果已提供其他尺寸的螢幕截圖,則某些顯示尺寸的螢幕截圖不是必需的。