連結程式庫
並非每個應用程式都會使用到所有的原生功能,而且包含支援所有這些功能的程式碼會影響二進制檔案的大小... 但我們仍然希望在您需要時支援新增這些功能。
考慮到這一點,我們將許多這些功能作為獨立的靜態程式庫公開。
對於大多數程式庫來說,這會像拖曳兩個檔案一樣快速,有時需要第三個步驟,但僅此而已。
我們隨 React Native 提供的所有程式庫都位於儲存庫根目錄的 Libraries 資料夾中。其中一些是純 JavaScript,您只需要 require 即可。其他程式庫也依賴一些原生程式碼,在這種情況下,您必須將這些檔案新增到您的應用程式中,否則當您嘗試使用該程式庫時,應用程式會立即拋出錯誤。
以下是連結包含原生程式碼的程式庫的幾個步驟
自動連結
安裝具有原生依賴項的程式庫
npm install <library-with-native-dependencies> --save
--save 或 --save-dev 標記對於此步驟非常重要。React Native 將根據您 package.json 檔案中的 dependencies 和 devDependencies 連結您的程式庫。
就是這樣!下次您建置應用程式時,由於 自動連結 機制,原生程式碼將被連結。
手動連結
步驟 1
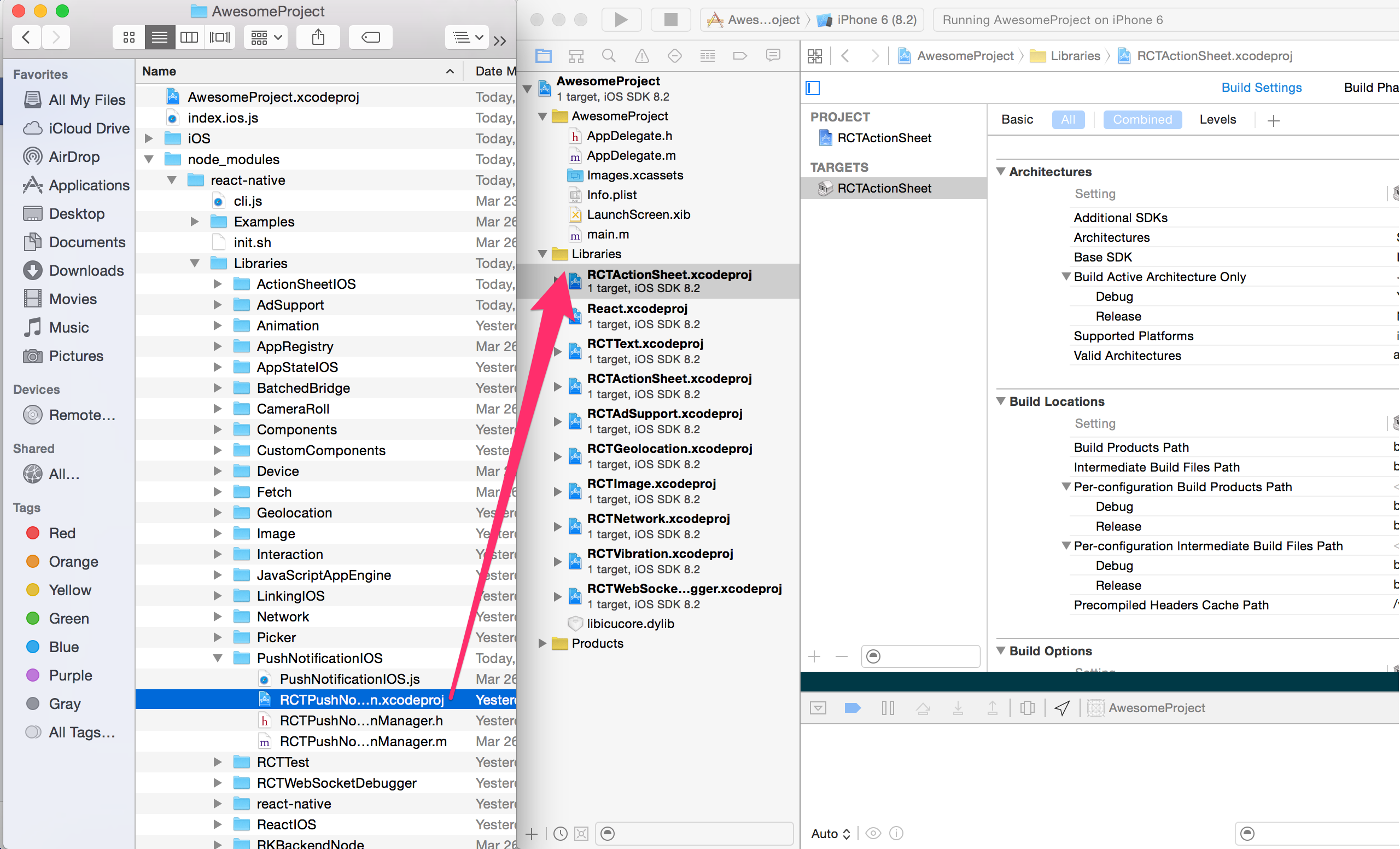
如果程式庫有原生程式碼,則其資料夾內必須有一個 .xcodeproj 檔案。將此檔案拖曳到 Xcode 上的專案中(通常在 Xcode 上的 Libraries 群組下);

步驟 2
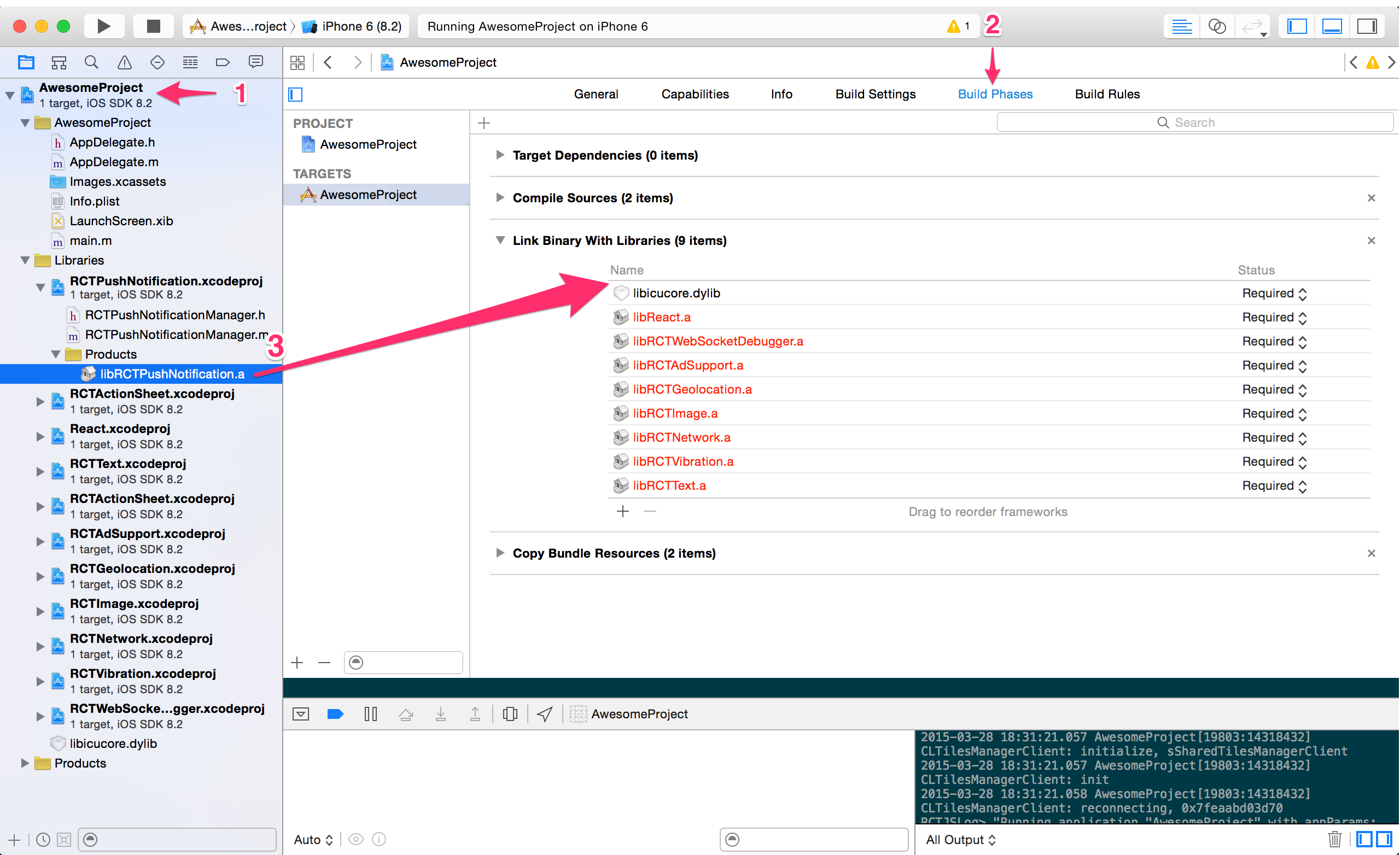
點擊您的主要專案檔案(代表 .xcodeproj 的檔案),選擇 Build Phases,然後將靜態程式庫從您要匯入的程式庫內的 Products 資料夾拖曳到 Link Binary With Libraries

步驟 3
並非每個程式庫都需要此步驟,您需要考慮的是
我是否需要在編譯時知道程式庫的內容?
這意味著,您是在原生端還是僅在 JavaScript 中使用此程式庫?如果您僅在 JavaScript 中使用它,那就沒問題了!
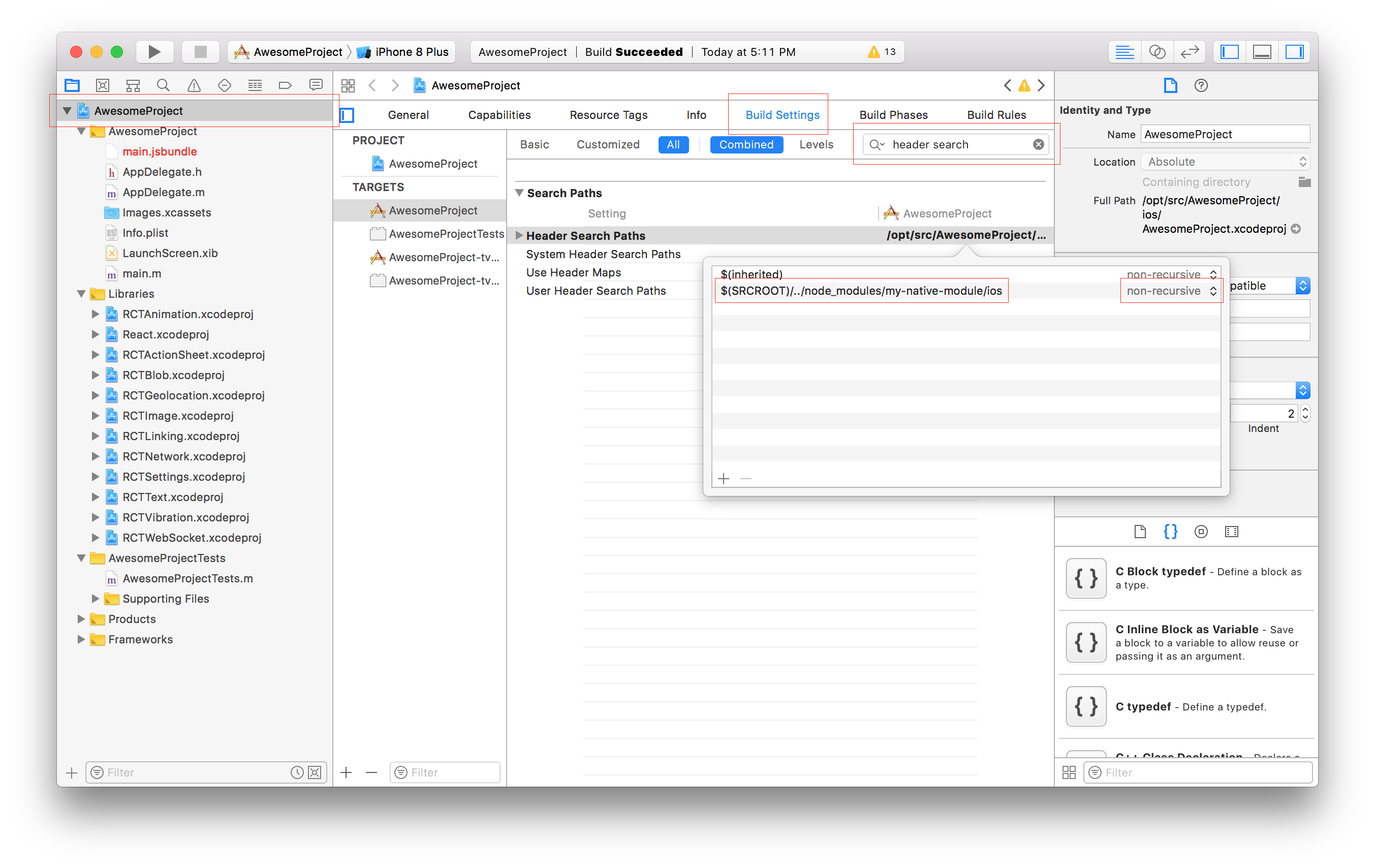
如果您確實需要從原生端呼叫它,那麼我們需要知道程式庫的標頭。為了實現這一點,您必須前往您的專案檔案,選擇 Build Settings 並搜尋 Header Search Paths。在那裡,您應該包含程式庫的路徑。(本文件過去建議使用 recursive,但現在不再建議這樣做,因為它可能會導致細微的建置失敗,尤其是在使用 CocoaPods 時。)