發佈 React Native 0.59
歡迎使用 React Native 0.59 版本!這是另一個大型版本,包含 88 位貢獻者提交的 644 次 commit。貢獻也以其他形式出現,因此感謝您維護問題、促進社群發展,以及教導人們關於 React Native 的知識。本月帶來了許多備受期待的變更,我們希望您會喜歡。
🎣 Hooks 登場
React Hooks 是此版本的一部分,可讓您跨組件重複使用具狀態邏輯。關於 Hooks 有很多討論,但如果您還沒聽說過,請看看以下一些精彩的資源
- Introducing Hooks 解釋了我們為何要將 Hooks 新增至 React。
- Hooks at a Glance 快速概覽了內建的 Hooks。
- Building Your Own Hooks 展示了使用自訂 Hooks 進行程式碼重複使用。
- Making Sense of React Hooks 探索了 Hooks 解鎖的全新可能性。
- useHooks.com 展示了社群維護的 Hooks 食譜和示範。
務必在您的應用程式中試用看看。我們希望您會發現重複使用和我們一樣令人興奮。
📱 更新的 JSC 代表效能提升和 Android 上的 64 位元支援
React Native 使用 JSC (JavaScriptCore) 為您的應用程式提供動力。Android 上的 JSC 已有幾年歷史,這表示許多現代 JavaScript 功能不受支援。更糟的是,與 iOS 現代的 JSC 相比,其效能表現不佳。在此版本中,一切都改變了。
感謝 @DanielZlotin、@dulmandakh、@gengjiawen、@kmagiera 和 @kudo 的出色工作,JSC 已趕上過去幾年的進度。這帶來了 64 位元支援、現代 JavaScript 支援和大幅效能提升。感謝您讓這成為一個可維護的流程,以便我們能夠利用未來 WebKit 的改進,而無需進行如此多的繁瑣工作,並感謝 Software Mansion 和 Expo 使這項工作成為可能。
💨 使用內聯 require 更快啟動應用程式
我們希望協助人們預設擁有高效能的 React Native 應用程式,並且正在努力將 Facebook 的最佳化功能帶給社群。應用程式會根據需要載入資源,而不是減慢啟動速度。此功能稱為「內聯 require」,因為它讓 Metro 能夠識別要延遲載入的組件。具有深度和多樣化組件架構的應用程式將看到最大的改進。

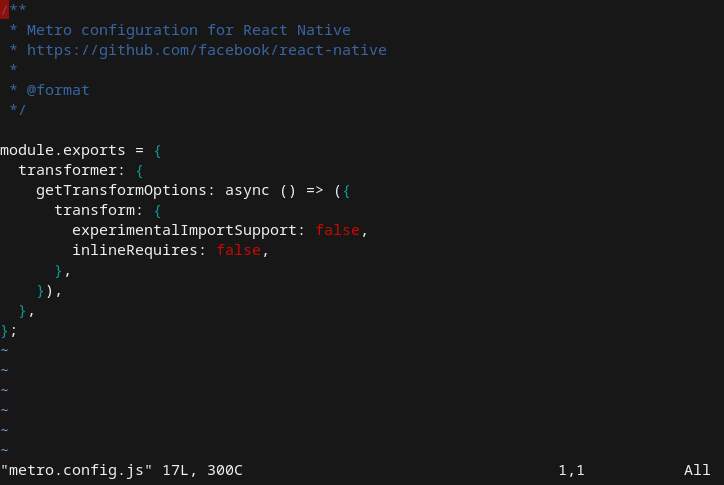
我們需要社群告知我們它的運作方式,然後我們才能預設開啟它。當您升級到 0.59 時,將會有一個新的 metro.config.js 檔案;將選項切換為 true,並向我們提供您的意見反應!請參閱效能文件中關於內聯 require 的更多資訊,以基準化您的應用程式。
🚅 Lean core 正在進行中
React Native 是一個龐大而複雜的專案,具有複雜的儲存庫。這使得程式碼庫對貢獻者來說較不易接近、難以測試,並且作為開發依賴項而言顯得臃腫。Lean Core 是我們為了解決這些問題所做的努力,方法是將程式碼遷移到個別程式庫以進行更好的管理。過去幾個版本已經看到了這方面的初步進展,但讓我們認真看待。
您可能會注意到,其他組件現在已正式棄用。這是個好消息,因為現在有這些功能的擁有者積極維護它們。請注意警告訊息,並將這些功能遷移到新的程式庫,因為它們將在未來的版本中移除。下表指出組件、其狀態以及您可以將使用方式遷移到何處。
| 組件 | 已棄用? | 新家 |
|---|---|---|
| AsyncStorage | 0.59 | @react-native-community/react-native-async-storage |
| ImageStore | 0.59 | expo-file-system 或 react-native-fs |
| MaskedViewIOS | 0.59 | @react-native-community/react-native-masked-view |
| NetInfo | 0.59 | @react-native-community/react-native-netinfo |
| Slider | 0.59 | @react-native-community/react-native-slider |
| ViewPagerAndroid | 0.59 | @react-native-community/react-native-viewpager |
在未來幾個月內,將有更多組件遵循此途徑,走向更精簡的核心。我們正在尋求協助 - 前往lean core umbrella 來貢獻一份心力。
👩🏽💻 CLI 改善
React Native 的命令列工具是開發人員進入生態系統的入口點,但它們長期存在問題且缺乏官方支援。CLI 工具已移至新的儲存庫,並且專門的維護人員群組已經做出了一些令人興奮的改進。
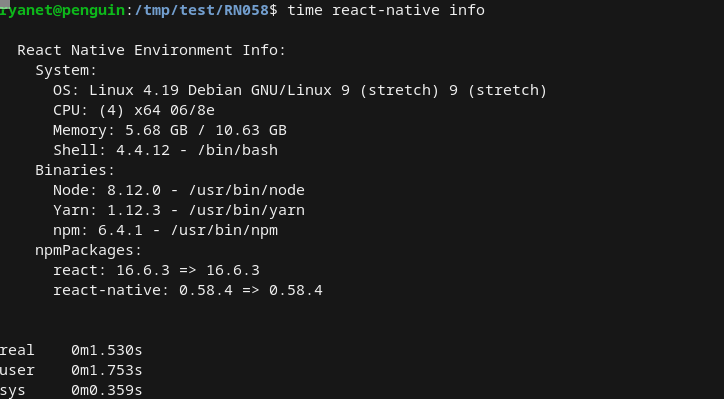
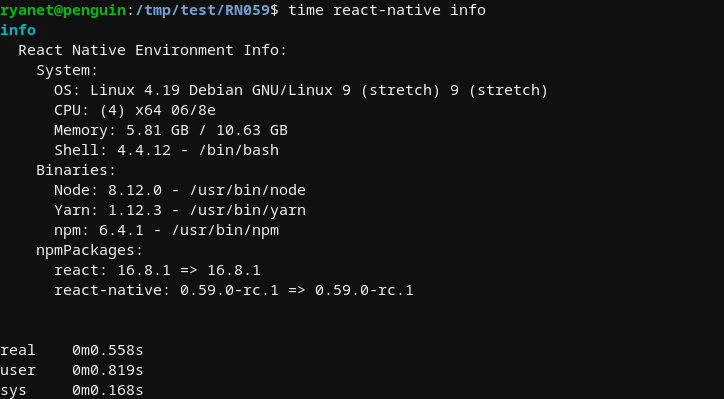
記錄現在格式化得更好。命令現在幾乎立即執行 - 您會立即注意到差異


🚀 升級到 0.59
我們聽到了您關於React Native 升級流程的意見反應,並且我們正在採取步驟來改善未來版本的體驗。若要升級到 0.59,我們建議使用 rn-diff-purge 來判斷您目前的 React Native 版本和 0.59 之間有哪些變更,然後手動套用這些變更。一旦您將專案升級到 0.59,您將能夠使用新改進的 react-native upgrade 命令(基於 rn-diff-purge!)升級到 0.60 及更高版本,因為較新的版本將會推出。
🔨 重大變更
0.59 中的 Android 支援已根據 Google 的最新建議進行清理,這可能會導致現有應用程式的潛在損壞。此問題可能會呈現為執行階段崩潰和訊息「您需要將 Theme.AppCompat 主題(或後代)與此活動搭配使用」。我們建議更新專案的 AndroidManifest.xml 檔案,確保 android:theme 值是 AppCompat 主題(例如 @style/Theme.AppCompat.Light.NoActionBar)。
react-native-git-upgrade 命令已在 0.59 中移除,改為使用新改進的 react-native upgrade 命令。
🤗 感謝
許多新的貢獻者協助從 flow 類型啟用原生程式碼產生和解決 Xcode 警告 - 這些都是學習 React Native 如何運作以及為更大利益做出貢獻的好方法。謝謝!請注意未來類似的問題。
雖然這些是我們注意到的重點,但還有許多其他值得期待的地方。若要查看所有更新,請查看變更記錄。0.59 是一個大型版本 – 我們迫不及待想讓您試用看看。
我們在今年剩餘的時間裡還有更多改進即將推出。敬請期待!