Button 组件介绍、使用 Yarn 加快安装速度及公开路线图
我們從許多人那裡聽說,React Native 正在進行非常多的工作,以至於很難追蹤正在發生的事情。為了協助溝通正在進行的工作,我們現在發布 React Native 的路線圖。在高層次上,這項工作可以分為三個優先事項
- 核心函式庫。為最實用的組件和 API 新增更多功能。
- 穩定性。改善底層基礎架構,以減少錯誤並提高程式碼品質。
- 開發者體驗。協助 React Native 開發者更快地行動
如果您對您認為在路線圖上很有價值的功能有建議,請查看 Canny,您可以在其中建議新功能並討論現有的提案。
React Native 的新功能
今天發布的 React Native 0.37 版本,推出了一個新的核心組件,讓您可以非常輕鬆地將可觸控的 Button 新增到任何應用程式。我們也推出了對新的 Yarn 套件管理員的支援,這應該可以加快更新應用程式依賴項的整個過程。
Button 组件介绍
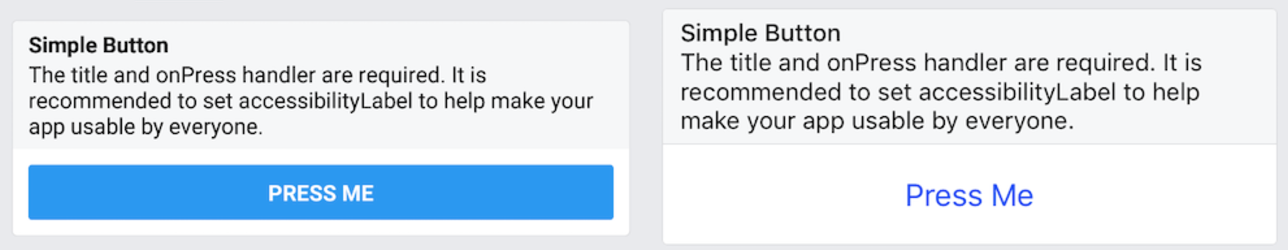
今天我們推出了一個基本的 <Button /> 組件,它在每個平台上看起來都很棒。這解決了我們收到的最常見的回饋之一:React Native 是少數沒有現成可用的按鈕的行動開發工具組之一。

<Button
onPress={onPressMe}
title="Press Me"
accessibilityLabel="Learn more about this Simple Button"
/>
經驗豐富的 React Native 開發者知道如何製作按鈕:在 iOS 上使用 TouchableOpacity 以獲得預設外觀,在 Android 上使用 TouchableNativeFeedback 以獲得漣漪效果,然後套用一些樣式。自訂按鈕並非特別難以建構或安裝,但我們的目標是讓 React Native 非常容易學習。隨著將基本按鈕添加到核心中,新手將能夠在第一天開發出很棒的東西,而不是花時間格式化按鈕並學習 Touchable 的細微差別。
Button 旨在在每個平台上都能完美運作並具有原生外觀,因此它不會支援自訂按鈕的所有花俏功能。它是一個很好的起點,但並非旨在取代您所有現有的按鈕。若要了解更多資訊,請查看新的 Button 文件,其中包含可執行的範例!
使用 Yarn 加快 react-native init 速度
您現在可以使用 JavaScript 的新套件管理員 Yarn,大幅加快 react-native init 的速度。若要查看速度提升,請安裝 yarn 並將您的 react-native-cli 升級到 1.2.0
$ npm install -g react-native-cli
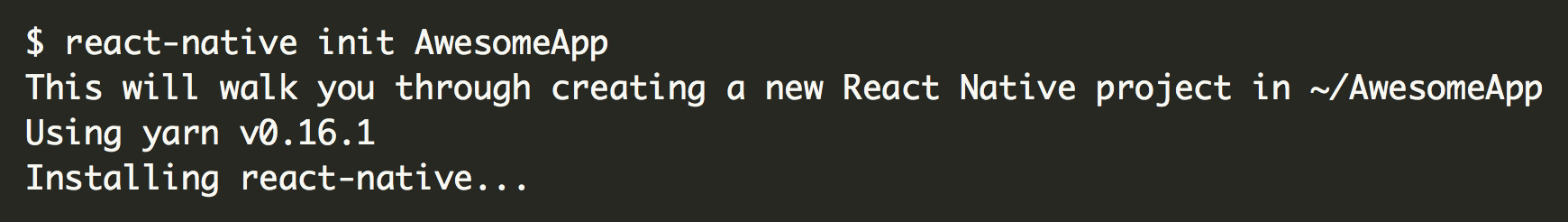
您現在在設定新應用程式時應該會看到「Using yarn」

在簡單的本機測試中,react-native init 在良好的網路上大約 1 分鐘內完成(使用 npm 3.10.8 時約為 3 分鐘)。安裝 yarn 是選用的,但強烈建議。
感謝您!
我們要感謝所有為此版本做出貢獻的人。完整的版本說明現在已在 GitHub 上提供。憑藉超過二十多個錯誤修復和新功能,React Native 在您的幫助下不斷變得更好。