為 iOS 15 和 Android 12 準備您的應用程式
大家好!
隨著新的行動作業系統版本將於今年稍後發布,我們建議您預先準備好您的 React Native 應用程式,以避免在版本正式發布時出現回歸問題。
iOS 15
iOS 15 的發布日期尚未公布,但根據先前的 iOS 版本發布經驗,很可能在 9 月 16 日左右。如果需要進行任何變更以準備您的應用程式以適應 iOS 15,也請將 App Store 審核時間納入考量。
注意事項
QuickType 工具列
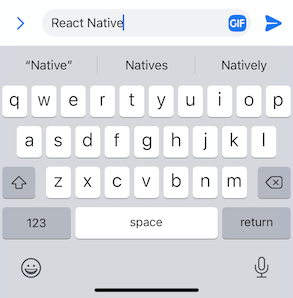
在 TextInput 中停用 QuickType 工具列的方式已變更。QuickType 工具列是鍵盤上方顯示三個建議字的工具列。如果您的 UI 需要隱藏該工具列,將 autoCorrect 設定為 false 在 iOS 15 中不再像舊版本一樣停用 QuickType 工具列。為了隱藏 QuickType 工具列,您還需要將 spellCheck 設定為 false。這將停用拼字檢查(紅色底線)在您的 TextInput 中。不再能選擇在啟用拼字檢查的情況下停用 QuickType 工具列。

具有三個建議字的 QuickType 工具列
若要在 iOS 15 中停用 QuickType 工具列,請將 spellCheck 和 autoCorrect 屬性設定為 false。
<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
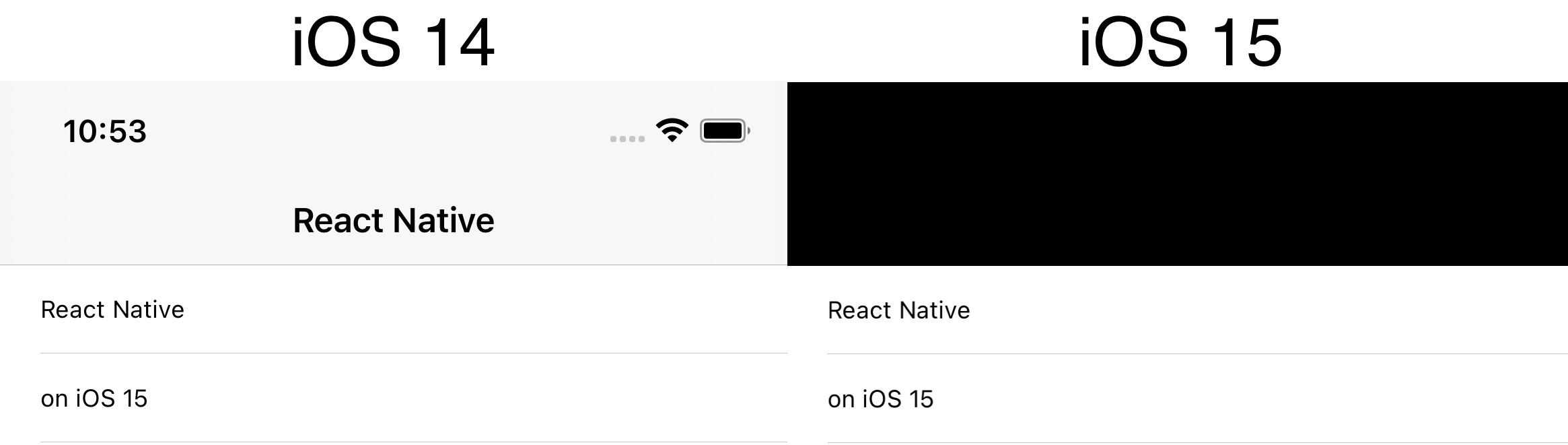
透明導覽列
iOS 15 變更了導覽列的預設行為。與 iOS 14 不同,當內容完全向上捲動時,導覽列會變成透明。請務必注意這一點,因為它可能會使內容難以閱讀。如需關於如何解決此問題的提示,請查看此討論串。

如何安裝 iOS 15
裝置
如果您有備用裝置,可以加入 beta 計劃 並安裝 iOS 15。目前,beta 版本通常很穩定,但請記住,升級到 iOS 15 是不可逆的。
模擬器
若要在具有 iOS 15 的模擬器上測試您的應用程式,您需要下載 Xcode 13。您可以在此處找到 Xcode 13。
Android 12
Android 12 將於今年秋季發布,它引入了一些可能會影響您的應用程式體驗的變更。依照慣例,Google Play 要求您的應用程式的目標 SDK 在隔年 11 月之前升級。(請參閱先前版本的需求此處)。
注意事項
過度捲動效果
Android 12 引入了新的過度捲動效果,它會影響所有捲動容器。由於 React Native 捲動檢視是基於原生檢視,我們建議您檢查您的可捲動容器,以確保效果正確套用。您可以透過將 overScrollMode 屬性設定為 never 來選擇停用它。
權限更新
Android 12 允許您的應用程式的使用者僅在您使用 ACCESS_FINE_LOCATION 權限請求時提供大致位置的存取權限。在此處了解更多。
查看 Google 的詳細行為變更,了解所有在 Android 12 上執行的應用程式。
如何安裝 Android 12
裝置
如果您有備用 Android 裝置,請查看您是否可以透過此處的說明安裝 Android 12 Beta。
模擬器
如果您沒有可用的裝置,您可以按照此處的說明設定模擬器。
