React Native 0.73 - 偵錯功能改進、穩定符號連結支援及更多
今天我們發布 React Native 0.73!此版本新增了 Hermes 偵錯功能改進、穩定符號連結支援、Android 14 支援和新的實驗性功能。我們也正在棄用舊版偵錯功能,並發布全新架構的下一個支柱:無橋接器模式!
重點摘要
重大變更
重點摘要
偵錯功能改進
React Native 和 Hermes 團隊致力於改善 React Native 中的偵錯體驗。在 0.73 版本中,我們很高興分享這項持續投資的初步成果。
Hermes 中的主控台記錄歷程記錄
console.log() 是開發人員快速偵錯 JavaScript 程式碼的常用方法。在先前的版本中,React Native 應用程式中的主控台記錄在偵錯工具連線之前不會被記錄。這使得觀察應用程式載入早期發生的記錄變得困難。
在 React Native 0.73 中,我們已解決此問題。Hermes 現在會在背景中擷取所有 console.log() 呼叫,這些呼叫會在偵錯工具首次連線時傳送到「主控台」標籤,與 Web 瀏覽器中的偵錯體驗相符。此新行為適用於 Flipper、連線至 Hermes 的 Chrome DevTools 和實驗性新偵錯工具。
更新的偵錯文件
我們已更新文件中的偵錯章節,其中現在包含有關如何連線所有支援的偵錯工具、有關 React DevTools 的更多資訊以及刷新的視覺效果的最新資訊。

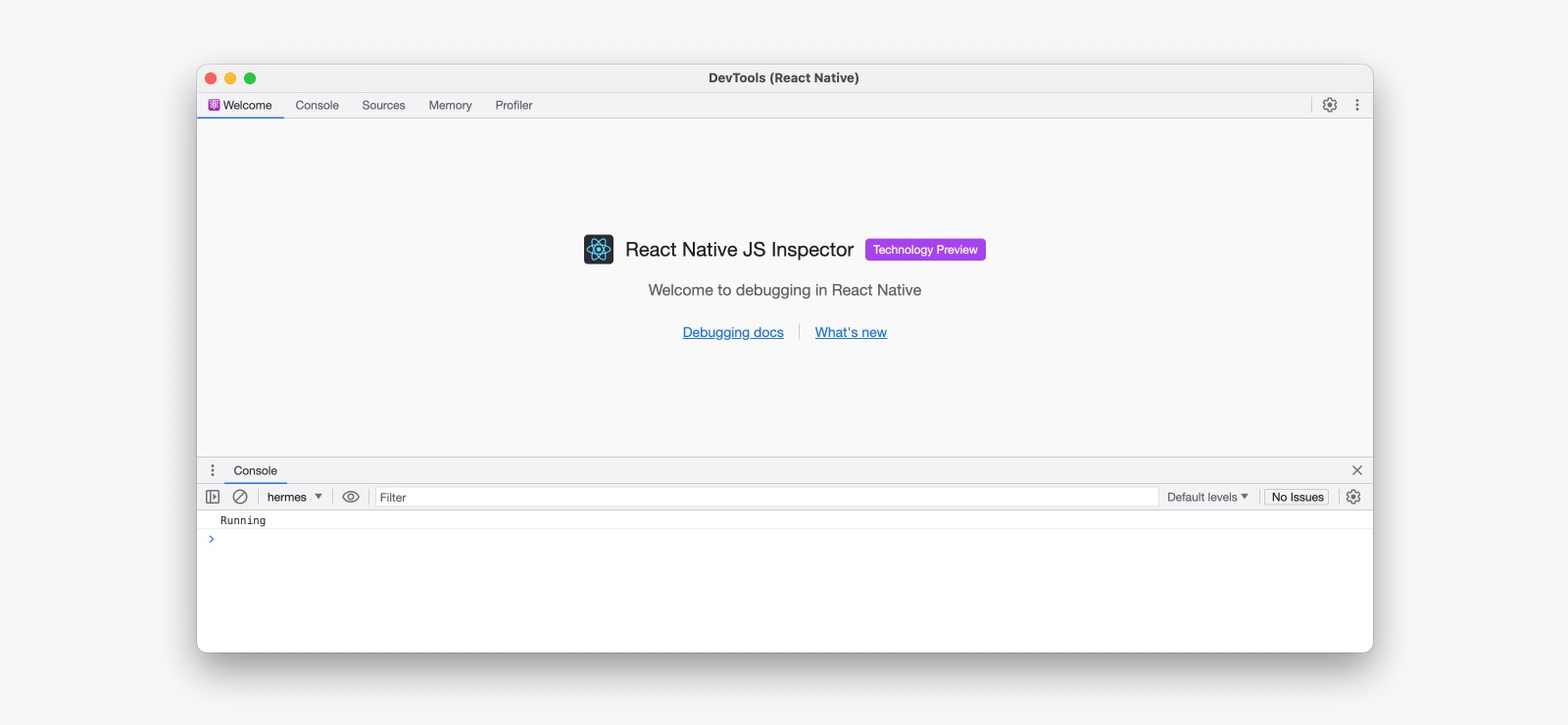
實驗性新偵錯工具
React Native 團隊正在開發一種新的 JavaScript 偵錯工具體驗,旨在取代 Flipper,從 React Native 0.73 開始提供技術預覽版。新的偵錯工具會立即開啟,並具有精簡的 Chrome DevTools UI,專為使用 Hermes 偵錯 React Native 而客製化。

深入了解如何在文件中啟用此體驗。
Metro 中穩定的符號連結支援
Metro 中解析符號連結的支援現在預設為啟用。符號連結支援使 React Native 能夠與使用 watchFolders 設定包含目錄的 monorepo 設定搭配運作。
符號連結在 Metro 的內部結構中被深入表示,這表示它們可與諸如 快速重新整理 之類的功能搭配運作,並且在捆綁期間幾乎不會產生效能額外負荷。所有桌面平台都支援符號連結,無論有無 Watchman 皆可。
Monorepo 解決方案
我們知道在使用 monorepo 版面配置中的 React Native 時仍然存在邊緣案例。我們已計劃工作來解決其中一些問題,這些問題並未完全納入 0.73 版本,但我們的目標是盡快發布。
對於 React Native 範本專案 (npx react-native init),您將需要設定專案根目錄外部的任何 watchFolders,以便 Metro 探索它們 (更多資訊)。如果您的 react-native 依賴項安裝到不同層級的資料夾,您可能也需要更新檔案路徑。
對於 Expo 應用程式,Yarn (Classic) 工作區的支援已開箱即用。另請參閱 Expo 文件中的使用 monorepos 指南。
Android 上的 Kotlin 範本
我們很高興宣布,從 0.73 版本開始,Kotlin 現在是使用 React Native 建置的 Android 應用程式的建議語言。這遵循了 Android 生態系統幾年來的發展方向,讓您可以使用現代語言編寫應用程式。
我們已更新 Android 上的 React Native 範本,以使用 Kotlin 而非 Java。新的 MainActivity.kt 和 MainApplication.kt 檔案大小縮小了 36%。
升級助手也已更新,以簡化將 .java 檔案遷移到 .kt 檔案的過程。如果您先前修改過專案中的 Java 檔案,並且需要支援將它們遷移到 Kotlin,您可以使用 Android Studio 的 Code > Convert Java file to Kotlin File 公用程式(也可以使用快速鍵 Cmd ⌘ + Shift ⇧ + Option ⌥ + K 存取)。
Android 14 支援
我們已更新 React Native 以完全支援 Android 14。從 0.73 版本開始,React Native 開發人員現在可以將最新的 Android SDK 版本 API Level 34 (Upside Down Cake) 作為目標。
Java 17 和 Android Gradle Plugin 升級
為了支援 Android 14,我們已將用於建置 Android 應用程式的 Android Gradle Plugin (AGP) 版本從 7.4.x 更新至 8.1.x。
AGP 的此主要版本升級帶來了一系列重大變更,這些變更可在 Google 的發行說明中找到 (8.0.0 和 8.1.0)。
最重要的是,Java 17 現在是建置 Android 應用程式的必要條件。您可以執行以下命令將 Java 版本更新至 17
brew install --cask zulu@17
並依照入門指南中的說明更新您的 JAVA_HOME。
如果您是程式庫開發人員,您的程式庫應可在 React Native 0.73 版本中運作,而無需變更。今年稍早,我們發布了一份注意事項,其中說明了 AGP 版本升級對身為程式庫作者的您有何意義。
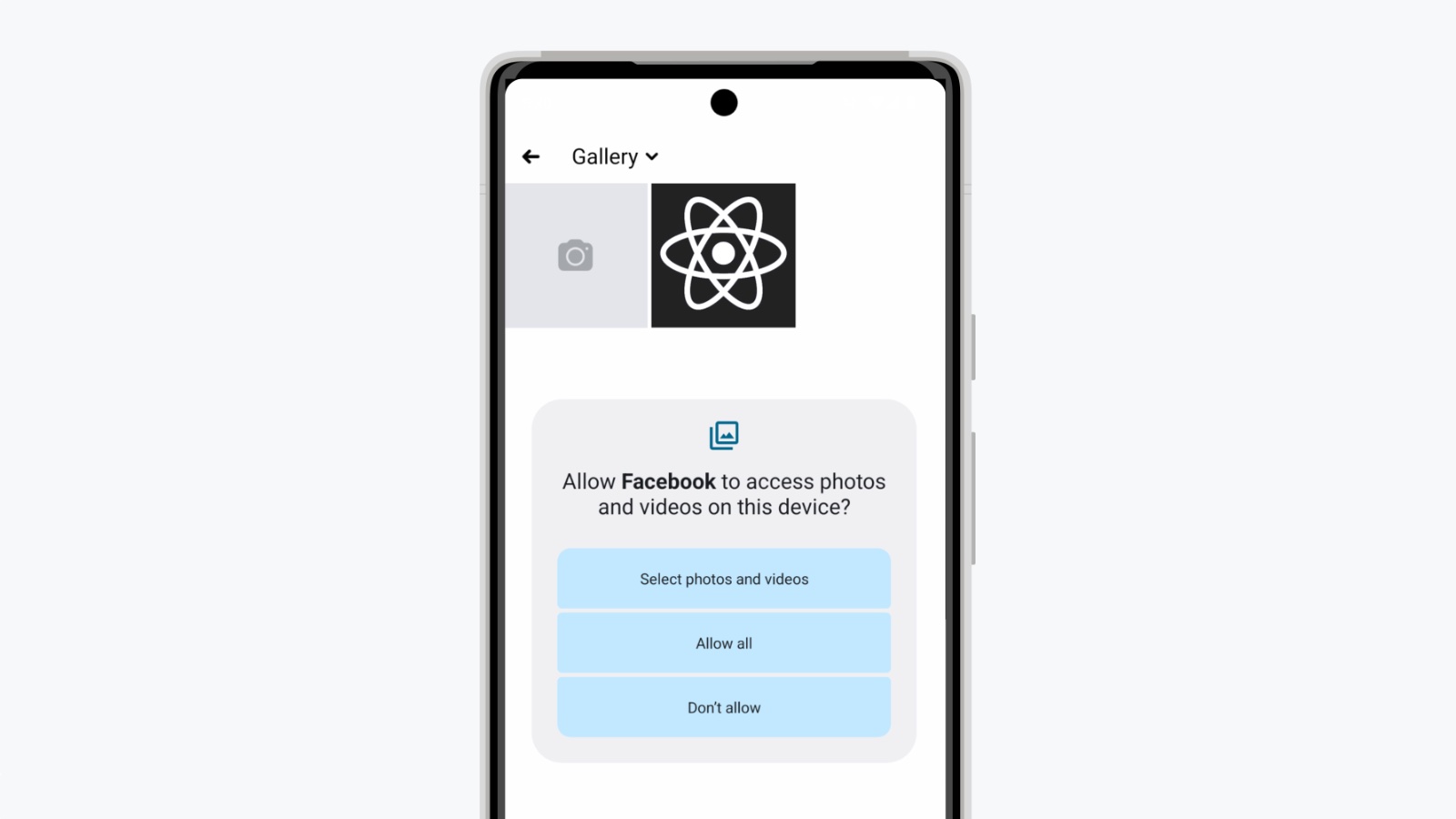
授予部分存取照片和影片的權限
選取的照片存取權允許 Android 14 使用者授予應用程式存取其媒體資料庫中特定項目的權限,而不是存取所有媒體。在 0.73 版本中,React Native 應用程式現在支援此功能,方法是在 PermissionsAndroid API 中使用 READ_MEDIA_VISUAL_USER_SELECTED 權限。

最低 SDK 版本升級
React Native 0.73 將是最後一個支援 Android 5.0 (API Level 21) 的版本。下一個版本的 React Native 的最低 SDK 版本將為 23 (Android 6.0)。如需深入了解即將到來的最低 SDK 版本升級變更,請參閱此處。
全新架構更新
我們將繼續推出 React Native 的全新架構,使其可供開放原始碼社群中的所有人使用。
自 React Native 0.68 以來,新的渲染器 (Fabric) 和新的原生模組系統 (TurboModules) 都已可供使用者試驗和評估。我們要感謝社群至今收到的意見反應。
今天,我們發布了全新架構的另一部分:無橋接器模式。到目前為止,當您在應用程式中啟用全新架構時,橋接器仍然可用,以支援與舊組件和模組的向後相容性。但是,我們的願景是完全淘汰橋接器。從 React Native 0.73 開始,您可以啟用無橋接器模式,這將完全停用橋接器的建立。
與無橋接器模式一起,我們正在發布原生模組互通層,讓您在無橋接器模式下重複使用舊模組。React Native 0.72 中推出的渲染器互通層也已調整為可與無橋接器模式搭配運作。
與全新架構的其餘部分一樣,無橋接器模式最初是實驗性的。我們邀請感興趣的使用者啟用它,並在全新架構工作群組中回報您遇到的任何問題和不相容性。
已棄用的偵錯功能
Flipper ↔ React Native 整合
我們正逐漸從 Flipper 轉移,不再將其作為偵錯 React Native 應用程式的預設工具。在 0.73 版本中,首先棄用 React Native 隨附的原生 Flipper 整合(連接 Flipper 核心外掛程式的引導程式碼)。我們將在下一個版本中移除此整合和依賴項,這表示 Flipper 的某些部分(例如網路外掛程式)將停止運作。
未變更:Flipper 作為獨立產品用於原生應用程式偵錯將繼續存在。即使在未來從新的 React Native 專案中移除後,開發人員仍然可以手動將 Flipper 新增到他們的應用程式(如果他們願意)。
如需深入了解我們為何要從 Flipper 轉移,請查看 RFC。
遠端 JavaScript 偵錯
遠端 JavaScript 偵錯是一種舊版偵錯模式,它將外部 Web 瀏覽器 (Chrome) 連線到您的應用程式,並在網頁(即 https://#:8081/debugger-ui)中執行您的 JavaScript 程式碼。此模型可能會導致偵錯時應用程式行為不一致,並且與全新架構下的原生模組不相容。
在 0.73 版本中,遠端 JavaScript 偵錯已棄用,並已從開發人員選單中移除。現在必須透過 NativeDevSettings API 手動啟用遠端偵錯工具。如何在其他偵錯方法文件中涵蓋此內容。
遠端 JavaScript 偵錯以前是使用 JavaScriptCore (JSC) 的應用程式的預設偵錯體驗。對於 iOS 應用程式,我們建議改用Safari 開發人員工具(直接 JSC 偵錯)。
我們建議使用 Hermes,以在所有平台上獲得一致的偵錯體驗。
重大變更
Babel 套件重新命名
我們已將兩個與 Babel 相關的套件從 Metro 重新定位到 React Native 的儲存庫和版本控制方案中,使我們能夠簡化維護和升級。這些套件的新版本支援 0.73 中的全新架構功能,這表示必須更新這些依賴項。
升級時,請依照升級助手,以確保您已更新這些依賴項。某些套件已重新命名
| 舊套件名稱 | 新套件名稱 |
|---|---|
metro-react-native-babel-preset | @react-native/babel-preset |
metro-react-native-babel-transformer | @react-native/metro-babel-transformer |
@react-native/babel-preset 現在包含 @react-native/babel-plugin-codegen,不再需要在您的 Babel 設定檔中單獨指定此項。
其他重大變更
以下是 0.73 中的一些主要重大變更。如需重大變更的完整清單,請參閱完整變更記錄。
- 將最低 Node.js 需求提高至 18.x (#37709)(另請參閱 Node.js 16 EOL)。
- 範本現在使用 TypeScript 5.0 (#36862)。
- React Native 類型繼續在 TypeScript 4.8 上運作。
- Android:Java 17 現在是建置 Android 應用程式的必要條件 (請參閱上方)。
- Android:Fresco 主要版本升級至 3.0 (#38275)。
- iOS:將最低 iOS 版本提高至 13.4 (#36795)。
- iOS:透過 Xcode 執行建置時,Metro 將不再自動啟動 (#38242)。
適用於程式庫作者
- Android:升級至 AGP 8.1.1 (討論)
React Native CLI 變更
重點重大變更
- 變更
build-android命令中的預設工作前置詞。從現在開始,當您執行build-android時,將會執行bundle工作而不是assemble(#1913)。 - 移除 Metro 設定預設值的備用流程 (#1972)。
- 0.72 中的更新的
metro.config.js格式現在在 0.73 中是必要的,因為我們已從 CLI 中移除這些預設值的備用副本。
- 0.72 中的更新的
- 從
run-ios中移除--configuration選項(已取代為--mode)(#2028)。 - 從
build-android命令中移除--variant選項(已取代為--mode)(#2026)。
已棄用 @types/react-native
如針對 TypeScript 的一流支援中所述,自 0.71 以來,我們已隨 react-native 一起發布 TypeScript 類型,並且我們現在正在棄用 0.73 的 @types/react-native。
我們將不會發布任何未來版本的現有版本的修補程式。指南是從 @types/react-native 遷移出來。請參閱如何遷移的說明。
致謝
React Native 0.73 包含來自 68 位貢獻者的超過 2259 次提交。感謝您的辛勤工作!
升級至 0.73
除了升級文件之外,請使用 React Native 升級助手,以檢視現有專案的 React Native 版本之間的程式碼變更。您也可以使用 npx react-native@latest init MyProject 建立新專案。
如果您使用 Expo,Expo SDK 50 版本將支援 React Native 0.73。
0.73 現在是 React Native 的最新穩定版本,而 0.70.x 現在移至不受支援。如需更多資訊,請參閱 React Native 的支援政策。




