React Native 0.76 - 預設啟用新架構、React Native DevTools 及更多
今天,我們很高興發佈 React Native 0.76!
這是 React Native 的一個重要里程碑,因為我們預設啟用新架構,並且我們正在推出 React Native DevTools。這是我們團隊 6 年來努力的成果,並獲得了我們令人難以置信的開發者社群的支持。
重點摘要
重大變更
重點摘要
React Native 新架構預設啟用
從 React Native 0.76 開始,新架構在您的專案中預設啟用。新架構是對 React Native 內部結構的重寫,旨在讓應用程式開發人員能夠使用 React 開發高品質的原生應用程式。
今天,我們很高興宣布新架構已準備好用於生產環境。
此變更是 React Native 發展歷程中的一個里程碑,我們邀請您閱讀專門的部落格文章,以了解新架構中包含的內容,以及它將如何塑造 React Native 的未來:新架構已到來。
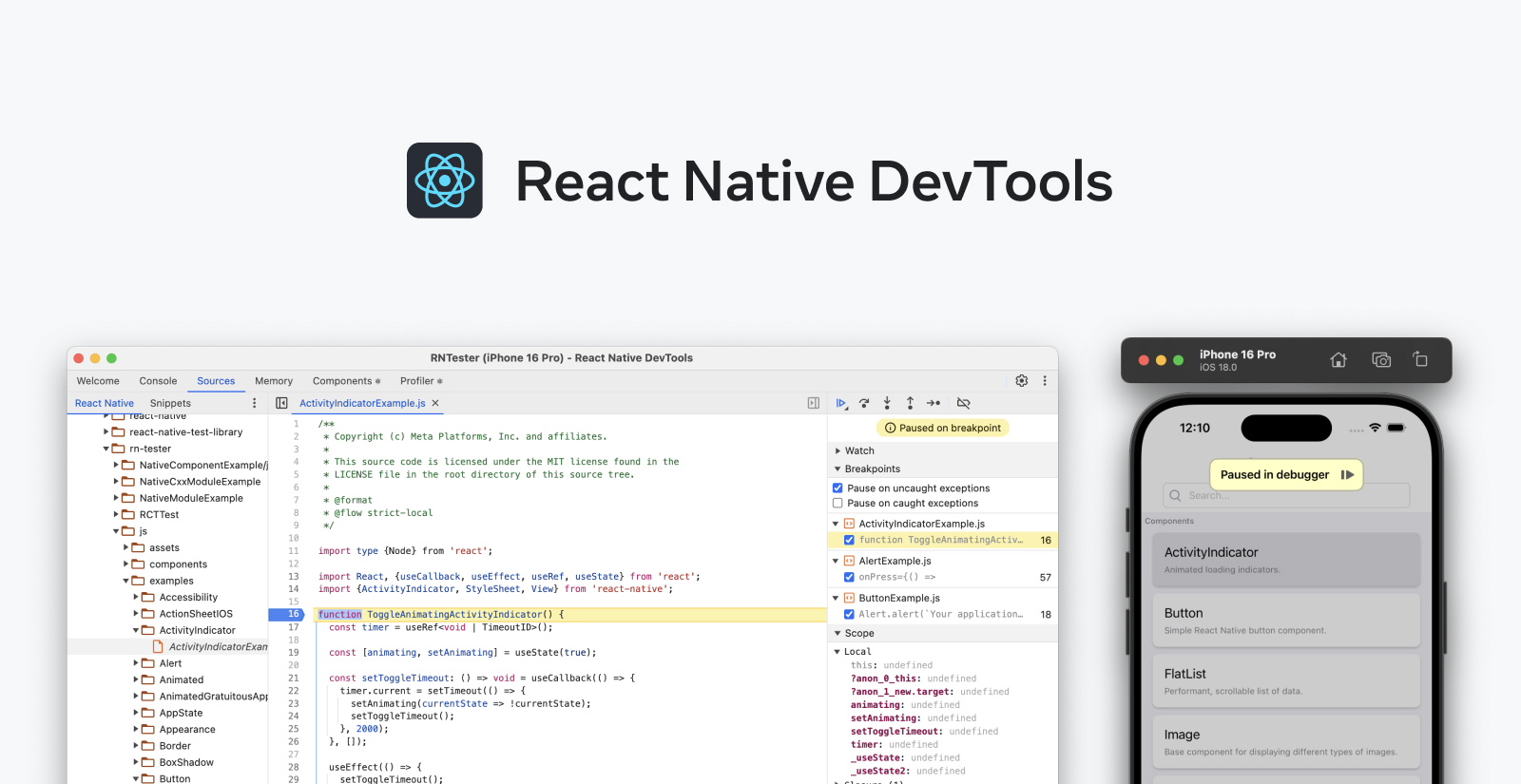
React Native DevTools

我們正在發佈 React Native DevTools 的第一個穩定版本,這是我們全新的預設偵錯體驗。
我們希望您用於跨所有平台偵錯 React 的工具可靠、熟悉、簡單且具有凝聚力。React Native DevTools 實現了這些原則 — 與 React Native 深度整合的瀏覽器對齊開發人員工具。主要功能包括:
- 熟悉、與 Web 對齊的工具 — 一個功能齊全的偵錯工具,基於 Chrome DevTools,具有可靠的斷點、監看值、逐步偵錯、堆疊檢查和豐富的 JavaScript 主控台。這些核心功能現在可以跨重新載入可靠地運作。
- 改進和整合的 React DevTools — 內建的 React 組件檢查器和效能分析器可無縫運作,組件醒目提示更快速、更可靠。
- 改進的使用者體驗 — 查看全新的「已在偵錯工具中暫停」覆蓋層,清楚地顯示您的應用程式何時在斷點處暫停。LogBox 中的警告現在顯示為摘要,並在附加 DevTools 時隱藏。
- 修正的重新連線行為 — JavaScript 斷點現在可以跨重新載入以及在 DevTools 斷開連線並重新連線時可靠地運作。DevTools 甚至可以在原生重建後重新連線到同一個應用程式。
- 即時啟動 — React Native DevTools 預設已準備就緒,無需任何設定。從應用程式內開發人員選單或透過 j 開啟它,以在 CLI 伺服器中偵錯,現在支援多個模擬器和裝置。
React Native DevTools 與我們先前的偵錯選項(包括 0.73 中首次發佈的實驗性偵錯工具體驗)從根本上有所不同。它切換到我們在過去一年中重建的全新後端偵錯堆疊。這表示與先前工具的相容性已變更,您也應該預期獲得更可靠的端對端體驗。我們打算在這個新堆疊的基礎上進行建置,以便我們能夠在未來可靠地實作更多功能,例如效能和網路面板。
逐步淘汰 Metro 中的日誌
在我們的下一個版本中,我們將移除 Metro 中轉發的日誌,以與現代瀏覽器工具對齊,並移除舊的偵錯整合。請改用 React Native DevTools 功能齊全的 Console 面板進行記錄。請參閱我們的 常見問題解答,以了解更多資訊。
連結
更快速的 Metro 解析
我們針對 Metro 的解析器(負責從匯入路徑尋找模組的組件)進行了多項效能改進,使其速度提升約 15 倍。這提高了 Metro 的整體效能,尤其是在暖建置方面,我們看到速度提升約 4 倍。
Box Shadow 和 Filter 樣式屬性
我們在 0.76 中新增了兩個僅限新架構的樣式屬性 - boxShadow 和 filter。這兩個屬性都存在於 Web 上,並且團隊在可能的情況下會遵守規範,以便這些屬性可預測、熟悉,並最終更易於採用(請參閱限制和規範偏差章節以了解例外情況)。因此,您可以查閱 Web 文件以充分了解它們的工作原理,但以下列出了一些重要的差異。
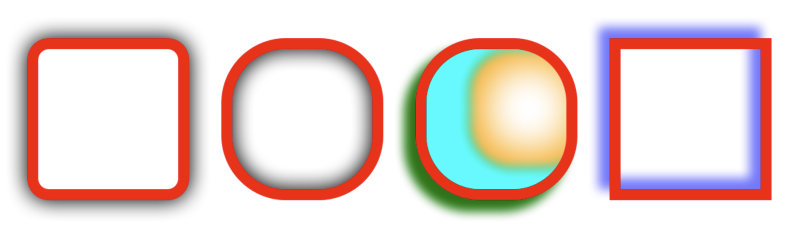
boxShadow
boxShadow 會為元素新增陰影,並能夠控制陰影的位置、顏色、大小和模糊度。請查看 MDN 文件,以全面了解每個引數,以及一個可用於自行嘗試的 fiddle。以下是一些您可以製作的陰影範例。

boxShadow 可以採用字串(模仿 CSS 語法)或 JS 物件(可以嵌入變數)。例如,字串 ‘5 5 5 0 rgba(255, 0, 0, 0.5)’ 和物件 {offsetX: 5, offsetY: 5, blurRadius: 5, spreadDistance: 0, color: ‘rgba(255, 0, 0, 0.5)’} 將產生相同的陰影。
先前的陰影功能有一些缺點,現在已透過 boxShadow 解決:
限制與規格偏差
- 預設陰影顏色為黑色,而不是父元素的顏色
- Android 一般陰影在 Android 9 以上版本中受支援
- Android 內縮陰影在 Android 10 以上版本中受支援
filter
filter 會為元素新增某些圖形濾鏡。其中混合了色彩濾鏡(可讓您修改亮度、飽和度和色調等項目)和非色彩濾鏡(可讓您新增模糊和陰影)。請查看 MDN 文件,以全面了解每個濾鏡函式,以及一個可用於自行嘗試的 fiddle。以下是一張熱狗圖片,套用了各種濾鏡。

saturate 濾鏡、blur 濾鏡、invert 濾鏡與 boxShadow 類似,filter 可以採用字串(模仿 CSS 語法)或 JS 物件陣列(可以嵌入變數)。例如,字串 ‘saturate(0.5) grayscale(0.25)’ 和陣列 [{saturate: 0.5}, {grayscale: 0.25}] 將產生相同的濾鏡。filter 具有一個與 boxShadow 略有不同的 dropShadow 值。最大的差異在於 dropShadow 是一個 Alpha 遮罩 - 因此只有當像素具有非零 Alpha 組件時,才會投射陰影。另一方面,boxShadow 將在元素的邊框周圍投射陰影,即使裡面沒有任何東西。此外,dropShadow 沒有擴散距離參數,並且無法內縮(在元素內部投射陰影)。
限制和規格偏差
- iOS
filter僅支援亮度和不透明度 - iOS
filter不會套用至陰影、輪廓或元素邊界之外的任何其他圖形元素 - Android
blur和drop-shadow僅在 Android 12 以上版本中受支援 filter意味著overflow: hidden,因此如果具有filter的元素的子元素位於父元素邊界之外,則會被裁剪。
重大變更
移除對 @react-native-community/cli 的依賴
正如先前在 0.75 中分享的,我們的願景是讓 React Native 成為框架不可知。因此,我們完成了移除 @react-native-community/cli 作為 React Native 直接依賴項的工作。
將 React Native 與 CLI 解耦使我們能夠更快地發佈這些獨立專案,並更好地區分這兩個專案的職責。
如果您在日常工作流程中依賴 CLI,請務必明確地在您的 package.json 中新增對 CLI 的依賴
//…
“devDependencies”: {
// …
+ “@react-native-community/cli”: “15.0.0”,
+ "@react-native-community/cli-platform-android": “15.0.0”,
+ "@react-native-community/cli-platform-ios": “15.0.0”,
},
由於原生程式庫合併,Android 應用程式縮小約 3.8Mb
React Native 0.76 將隨附縮減數量的原生程式庫,因為我們將許多原生程式碼合併到一個名為 libreactnative.so 的單一程式庫中。
此變更帶來應用程式大小的縮減,以及 Android 上應用程式啟動效能的改進。根據我們的基準測試,我們發現應用程式大小將縮減約 3.8MB(佔總大小的 20%),而應用程式啟動時間中位數將縮減約 15ms(約 8%)(來源)。
另一方面,對於應用程式和程式庫開發人員來說,這都是一項重大變更。
應用程式開發人員將必須如下更新其應用程式的 onCreate:
+import com.facebook.react.soloader.OpenSourceMergedSoMapping
import com.facebook.soloader.SoLoader
class MainApplication : Application(), ReactApplication {
override fun onCreate() {
super.onCreate()
+ SoLoader.init(this, OpenSourceMergedSoMapping)
- SoLoader.init(this, false)
}
}
此變更是為了正確載入 libreactnative.so 所必需的,並且包含在 upgrade-helper 中。
程式庫作者不會受到此變更的影響,除非您有自訂 C++ 程式碼。
如需深入了解此變更的技術細節,以及給程式庫作者的建議,您可以在專門的文章中閱讀更多相關資訊。
更新至最低 iOS 和 Android SDK 需求
我們已更新我們的最低平台和 SDK 版本:
此變更已在今年稍早 0.75 發佈時宣布。如需更多背景資訊,請參閱 Android 和 iOS 的專門文章。
其他重大變更
- 動畫
- 停止在循環動畫中向 React 發送狀態更新。這會導致循環動畫不必要的重新渲染。
- devtools
- 在新架構下移除 Inspector 面板效能 + 網路標籤。(RFC)
- 文字引擎
- 在 TextLayoutManager 中始終使用 AttributedStringBox 而不是 AttributedString
Android
- 渲染
- View 背景不再直接是
ReactViewBackgroundDrawable或CSSBackgroundDrawable
- View 背景不再直接是
iOS
- turbomodule
- 移除用於自動連結純 Cxx 模組的
RCT_EXPORT_CXX_MODULE_EXPERIMENTAL巨集。
- 移除用於自動連結純 Cxx 模組的
致謝
React Native 0.76 包含來自 156 位貢獻者的超過 1070 次提交。感謝您的辛勤工作!
感謝所有為此發佈公告文章記錄功能的其他作者:
- Joe Vilches 和 Nick Gerleman:box-shadow 和 filter 樣式屬性。
- Alex Hunt:React Native DevTools。
- Nicola Corti:Android 以單一程式庫形式發佈。
升級至 0.76
除了升級文件之外,請使用 React Native Upgrade Helper 查看現有專案的 React Native 版本之間的程式碼變更。
如果您使用 Expo,Expo SDK 52 將支援 React Native 0.76。
如果您需要使用 CLI 建立新專案,您可以執行此命令:
npx @react-native-community/cli@latest init MyProject --version latest
0.76 現在是 React Native 的最新穩定版本,而 0.73.x 已移至不受支援。如需更多資訊,請參閱 React Native 的支援政策。我們的目標是在不久的將來發佈 0.73 的最終終止支援更新。



