宣布推出 React Native 0.62 版本,搭載 Flipper
今天我們發布 React Native 0.62 版本,其中預設包含 Flipper 支援。
此版本在 глобальной пандемии 期間發布。我們今天發布此版本,是為了尊重數百位促成此版本發布的貢獻者,並防止版本發布落後 master 分支太遠。請注意貢獻者協助處理問題的能力可能降低,並準備好在必要時延後升級。
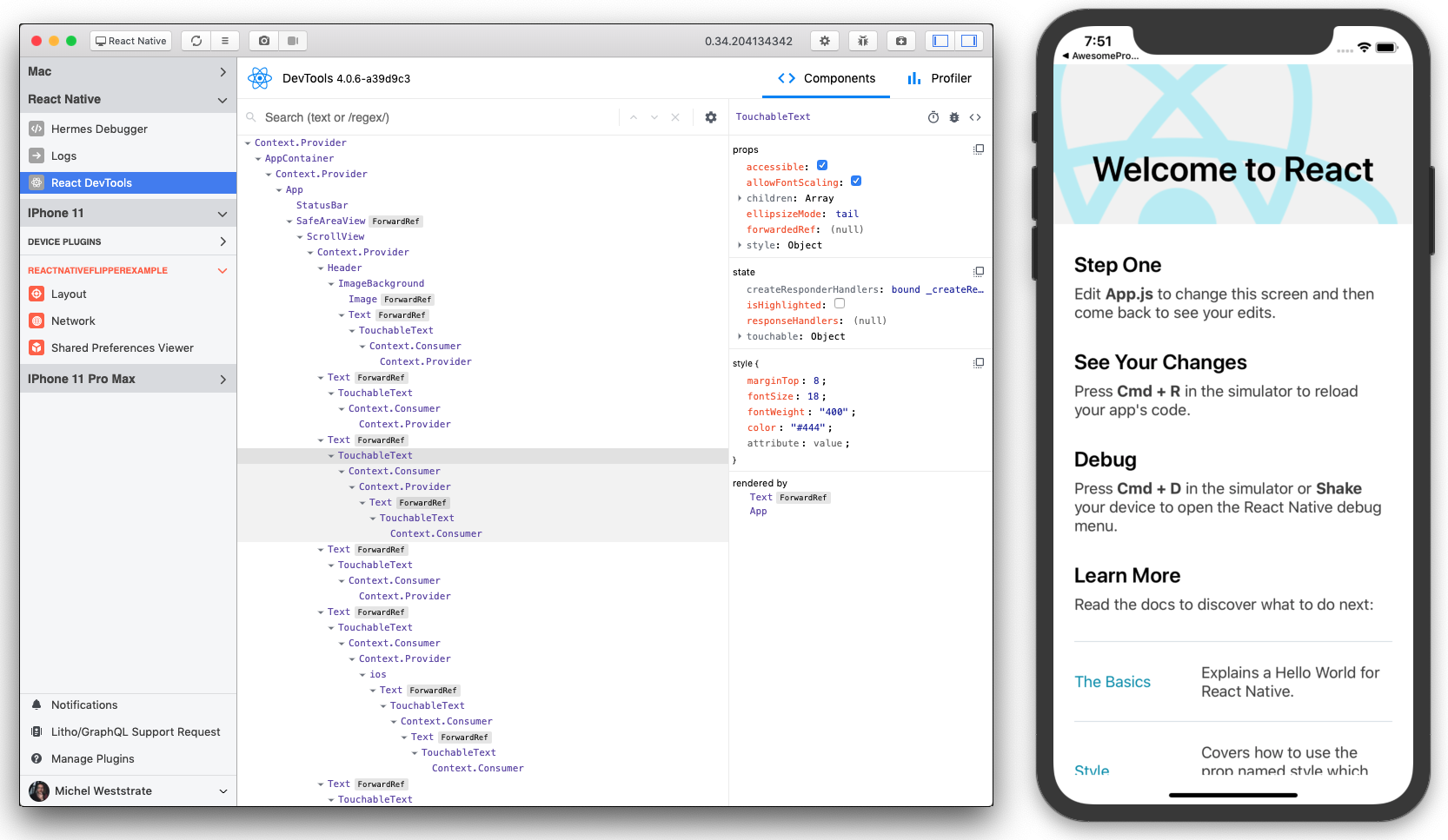
預設搭載 Flipper
Flipper 是用於偵錯行動應用程式的開發人員工具。它在 Android 和 iOS 社群中很受歡迎,在此版本中,我們預設為新的和現有的 React Native 應用程式啟用支援。

Flipper 提供以下開箱即用功能
- Metro 動作:直接從工具列重新載入應用程式並觸發開發人員選單。
- 錯誤報告器:檢視來自 Android 和 iOS 裝置的錯誤報告。
- React DevTools:將最新版本的 React DevTools 與所有其他工具並排使用。
- 網路檢查器:檢視裝置應用程式發出的所有網路請求。
- Metro 和裝置記錄:檢視、搜尋和篩選來自 Metro 和裝置的所有記錄。
- 原生版面配置檢查器:檢視和編輯 React Native 渲染器輸出的原生版面配置。
- 資料庫和偏好設定檢查器:檢視和編輯裝置資料庫和偏好設定。
此外,由於 Flipper 是可擴充的平台,因此它提供一個市集,可從 NPM 中提取外掛程式,讓您可以發布和安裝特定於您工作流程的自訂外掛程式。在此處查看可用的外掛程式 here。
如需更多資訊,請查看 Flipper 文件。
全新深色模式功能
我們新增了全新的 Appearance 模組,以提供使用者外觀偏好設定的存取權,例如他們偏好的色彩配置 (淺色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
我們也新增了一個 Hook,用於訂閱使用者偏好設定的狀態更新
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
如需更多資訊,請參閱 Appearance 和 useColorScheme 的文件。
將 Apple TV 移至 react-native-tvos
作為我們 精簡核心計畫 的一部分,並為了使 Apple TV 與其他平台 (如 React Native Windows 和 React Native macOS) 保持一致,我們已開始從核心中移除 Apple TV 專用程式碼。
展望未來,React Native 的 Apple TV 支援將在 react-native-community/react-native-tvos 以及對應的 react-native-tvos NPM 套件中維護。這是主要儲存庫的完整分支,僅包含支援 Apple TV 所需的變更。
react-native-tvos 的發布將以 React Native 的公開發布為基礎。對於此 React Native 0.62 版本,請升級 Apple TV 專案以使用 react-native-tvos 0.62。
更多升級支援
在 0.61 發布時,社群推出了一個新的 升級助手 工具,以支援開發人員升級到新版本的 React Native。升級助手提供從您目前版本到目標版本的變更差異,讓您查看特定升級需要進行的變更。
即使有了這個工具,升級時還是會出現問題。今天,我們宣布推出 Upgrade-Support,以提供更專門的升級支援。Upgrade Support 是一個 GitHub 問題追蹤器,使用者可以在其中提交特定於升級專案的問題,以獲得社群的協助。
我們一直致力於改善升級體驗,並且我們希望這些工具能在我們尚未涵蓋的極端情況下,為使用者提供他們需要的支援。
其他改進
- LogBox:我們新增了全新的 LogBox 錯誤和警告體驗作為選擇加入功能;若要啟用它,請將
require('react-native').unstable_enableLogBox()新增至您的index.js檔案。 - React DevTools v4:此變更包含升級到最新的 React DevTools,它提供顯著的效能提升、改進的導航體驗,以及對 React Hook 的完整支援。
- 無障礙功能改進:我們對無障礙功能進行了改進,包括新增 accessibilityValue、Touchables 上遺失的屬性、
onSlidingComplete無障礙功能事件,以及將 Switch 組件的預設角色從"button"變更為"switch"。
破壞性變更
- 移除 PropTypes:我們正在從核心組件中移除
propTypes,以減少 React Native 核心對應用程式大小的影響,並傾向於在編譯時而非執行時檢查的靜態類型系統。 - 移除 accessibilityStates:我們已 移除 已棄用的
accessibilityStates屬性,改用新的accessibilityState屬性,這是一種語意更豐富的方式,讓組件向無障礙服務描述有關其狀態的資訊。 - TextInput 變更:我們從 TextInput 中移除了
onTextInputfrom TextInput,因為它不常見、不符合 W3C 標準,且難以在 Fabric 中實作。我們也移除了未記錄的inputView屬性和selectionState。
棄用
AccessibilityInfo.fetch已被棄用,但在此版本中,我們 新增了警告。- 現在必須 設定
useNativeDriver,以支援未來切換預設值。 Animated組件的ref現在是內部組件,且 getNode 已棄用。
感謝
感謝數百位協助促成 0.62 版本的貢獻者!
若要查看所有更新,請參閱 0.62 更新日誌。