藉助 Git 更輕鬆地升級
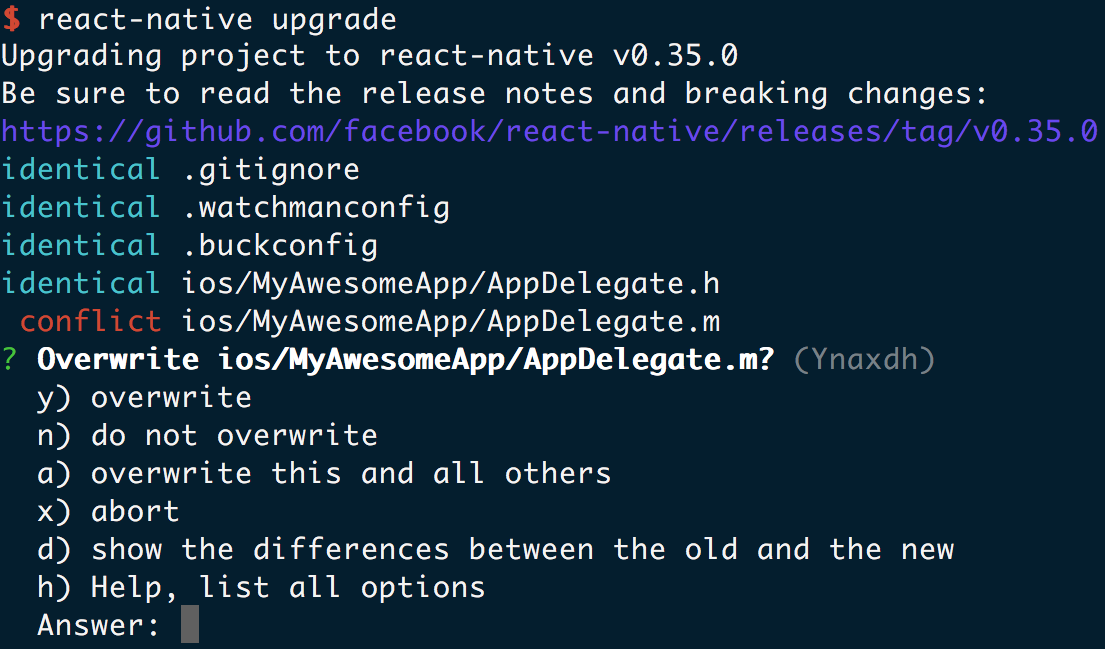
升級到新版本的 React Native 一直很困難。您之前可能看過類似的內容

這些選項都不是理想的。透過覆寫檔案,我們會遺失本機變更。透過不覆寫,我們無法取得最新的更新。
今天,我很榮幸推出一個新工具,可協助解決此問題。該工具稱為 react-native-git-upgrade,並在幕後使用 Git,盡可能自動解決衝突。
用法
需求:Git 必須在
PATH中可用。您的專案不一定要由 Git 管理。
全域安裝 react-native-git-upgrade
$ npm install -g react-native-git-upgrade
或者,使用 Yarn
$ yarn global add react-native-git-upgrade
然後,在您的專案目錄內執行它
$ cd MyProject
$ react-native-git-upgrade 0.38.0
注意:不要執行「npm install」來安裝新版本的
react-native。該工具需要能夠比較舊的和新的專案範本才能正確運作。只需在您的應用程式資料夾內執行它,如上所示,同時仍使用舊版本。
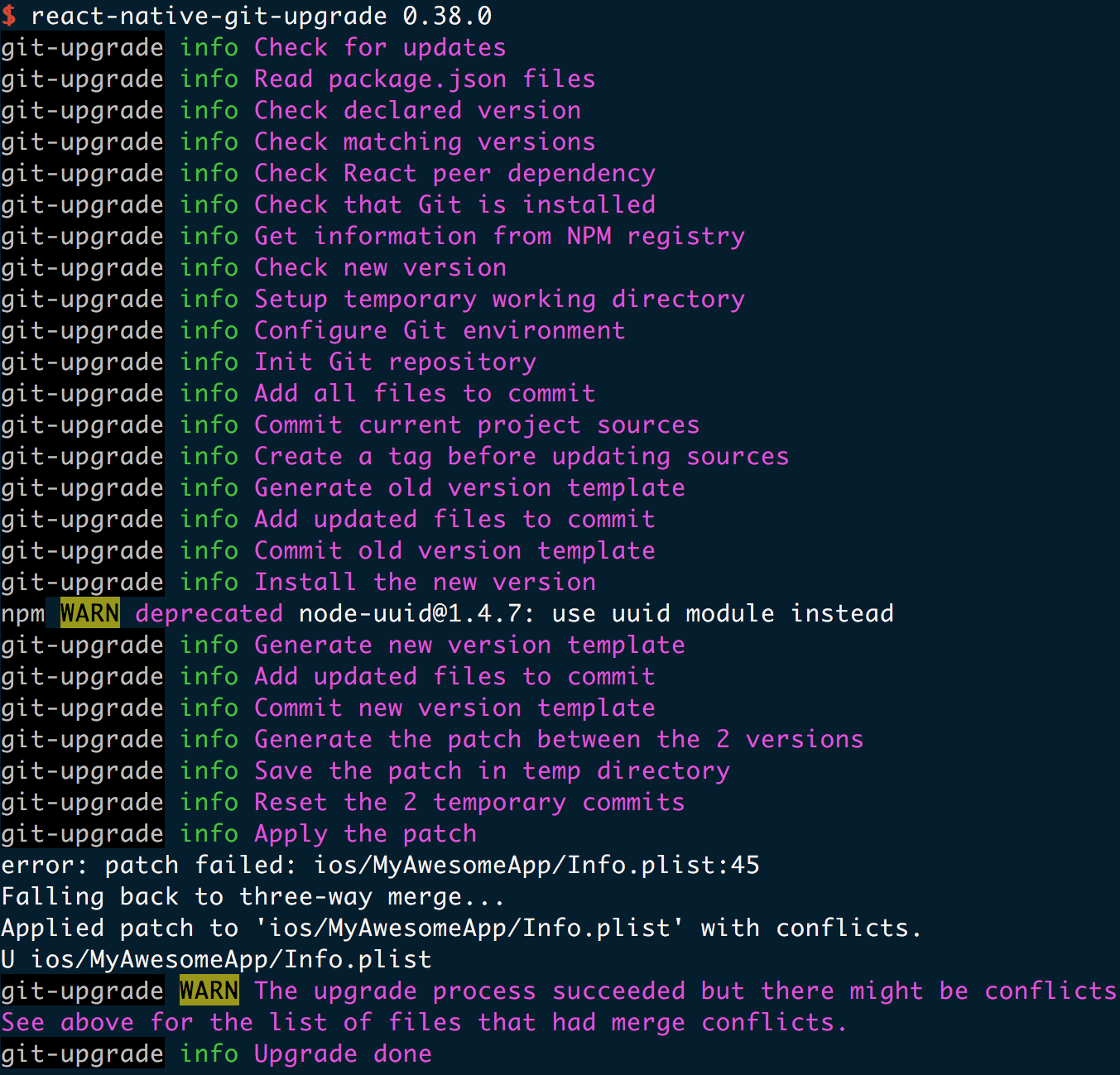
範例輸出

您也可以在不帶任何引數的情況下執行 react-native-git-upgrade,以升級到最新版本的 React Native。
我們嘗試保留您在 Android 和 iOS 建置檔案中的變更,因此您在升級後不需要執行 react-native link。
我們已將實作設計為盡可能不具侵入性。它完全基於在暫存目錄中即時建立的本機 Git 儲存庫。它不會干擾您的專案儲存庫(無論您使用何種 VCS:Git、SVN、Mercurial,... 或無)。如果發生意外錯誤,您的來源會還原。
它如何運作?
關鍵步驟是產生 Git 修補程式。修補程式包含 React Native 範本在您的應用程式使用的版本與新版本之間的所有變更。
為了取得此修補程式,我們需要從 react-native 套件內 node_modules 目錄中嵌入的範本產生應用程式(這些是 react-native init 命令使用的相同範本)。然後,在本機應用程式從目前版本和新版本中的範本產生後,Git 能夠產生適用於您專案的修補程式(即包含您的應用程式名稱)
[...]
diff --git a/ios/MyAwesomeApp/Info.plist b/ios/MyAwesomeApp/Info.plist
index e98ebb0..2fb6a11 100644
--- a/ios/MyAwesomeApp/Info.plist
+++ b/ios/MyAwesomeApp/Info.plist
@@ -45,7 +45,7 @@
<dict>
<key>localhost</key>
<dict>
- <key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
+ <key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
[...]
我們現在需要做的就是將此修補程式套用至您的原始檔。雖然舊的 react-native upgrade 流程會提示您注意任何小差異,但 Git 能夠使用其三向合併演算法自動合併大部分變更,並最終為我們留下熟悉的衝突分隔符號
13B07F951A680F5B00A75B9A /* Release */ = {
isa = XCBuildConfiguration;
buildSettings = {
ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
<<<<<<< ours
CODE_SIGN_IDENTITY = "iPhone Developer";
FRAMEWORK_SEARCH_PATHS = (
"$(inherited)",
"$(PROJECT_DIR)/HockeySDK.embeddedframework",
"$(PROJECT_DIR)/HockeySDK-iOS/HockeySDK.embeddedframework",
);
=======
CURRENT_PROJECT_VERSION = 1;
>>>>>>> theirs
HEADER_SEARCH_PATHS = (
"$(inherited)",
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/include,
"$(SRCROOT)/../node_modules/react-native/React/**",
"$(SRCROOT)/../node_modules/react-native-code-push/ios/CodePush/**",
);
這些衝突通常很容易理解。分隔符號 ours 代表「您的團隊」,而 theirs 可以視為「React Native 團隊」。
為什麼要引入新的全域套件?
React Native 隨附全域 CLI(react-native-cli 套件),它將命令委派給嵌入在 node_modules/react-native/local-cli 目錄中的本機 CLI。
正如我們上面提到的,該流程必須從您目前的 React Native 版本開始。如果我們已將實作嵌入在 local-cli 中,則在使用舊版 React Native 時,您將無法享受此功能。例如,如果此新的升級程式碼僅在 0.38.0 中發布,您將無法從 0.29.2 升級到 0.38.0。
基於 Git 的升級是開發人員體驗的重大改進,使其適用於所有人非常重要。透過使用單獨的套件 react-native-git-upgrade 全域安裝,無論您的專案使用哪個版本的 React Native,您今天都可以使用此新程式碼。
另一個原因是 Martin Konicek 最近的 Yeoman wipeout。我們不希望將這些 Yeoman 依賴項重新放回 react-native 套件中,以便能夠評估舊範本以建立修補程式。
試用並提供意見反應
總之,我想說,享受此功能,並隨時 建議改進、回報問題,尤其是 傳送提取請求。每個環境都有些不同,每個 React Native 專案也都不同,我們需要您的意見反應,以使其對所有人都能順利運作。
謝謝您!
我要感謝很棒的公司 Zenika 和 M6 Web (已封存),沒有他們,這一切都不可能實現!