React Native 的多平台願景
React Native 在提升行動裝置開發的標準方面非常成功,無論是在 Facebook 內部還是在業界其他地方。隨著我們以新的方式與電腦互動,以及新裝置不斷被發明,我們希望 React Native 能夠為所有人服務。儘管 React Native 最初是為了建置行動應用程式而創建的,但我們相信,專注於多個平台並針對每個平台的優勢和限制進行建置具有共生效應。當我們將這項技術擴展到桌面和虛擬實境時,我們看到了巨大的好處,我們很高興分享這對 React Native 的未來意味著什麼。
尊重平台
我們的首要指導原則是符合人們對每個平台的期望。Android 使用者期望使用 TalkBack 的無障礙應用程式。導航應該像其他 Android 應用程式一樣運作。按鈕的外觀和感覺應該與 Android 上的按鈕相同。它不應該看起來和感覺起來像 iOS 按鈕。儘管我們力求提供一致的跨平台開發人員體驗,但我們抵制犧牲使用者期望的誘惑。
我們相信,React Native 使開發人員能夠滿足使用者的期望,同時也能獲得更佳開發者體驗的好處。在本節中,我們將分享以下內容
- 透過擁抱平台限制,我們實際上改善了其他平台上的體驗。
- 我們可以從機構知識中學習,以建置更高層次的跨平台抽象概念。
- 每個平台上的其他參與者都激勵我們建置更佳的開發人員和使用者體驗。
擁抱平台限制
特定的裝置硬體或使用者期望會帶來獨特的限制和要求。例如,Android 和 VR 頭戴裝置上的記憶體通常比 iOS、macOS 和 Windows 上的記憶體更受限。再舉一個例子,使用者期望行動應用程式幾乎立即啟動,但當桌面應用程式啟動時間較長時,他們不太會感到沮喪。我們發現,透過使用 React Native 來處理這些問題,我們可以更輕鬆地借鑒為一個平台學習到的經驗和編寫的程式碼,並將其應用於其他平台。

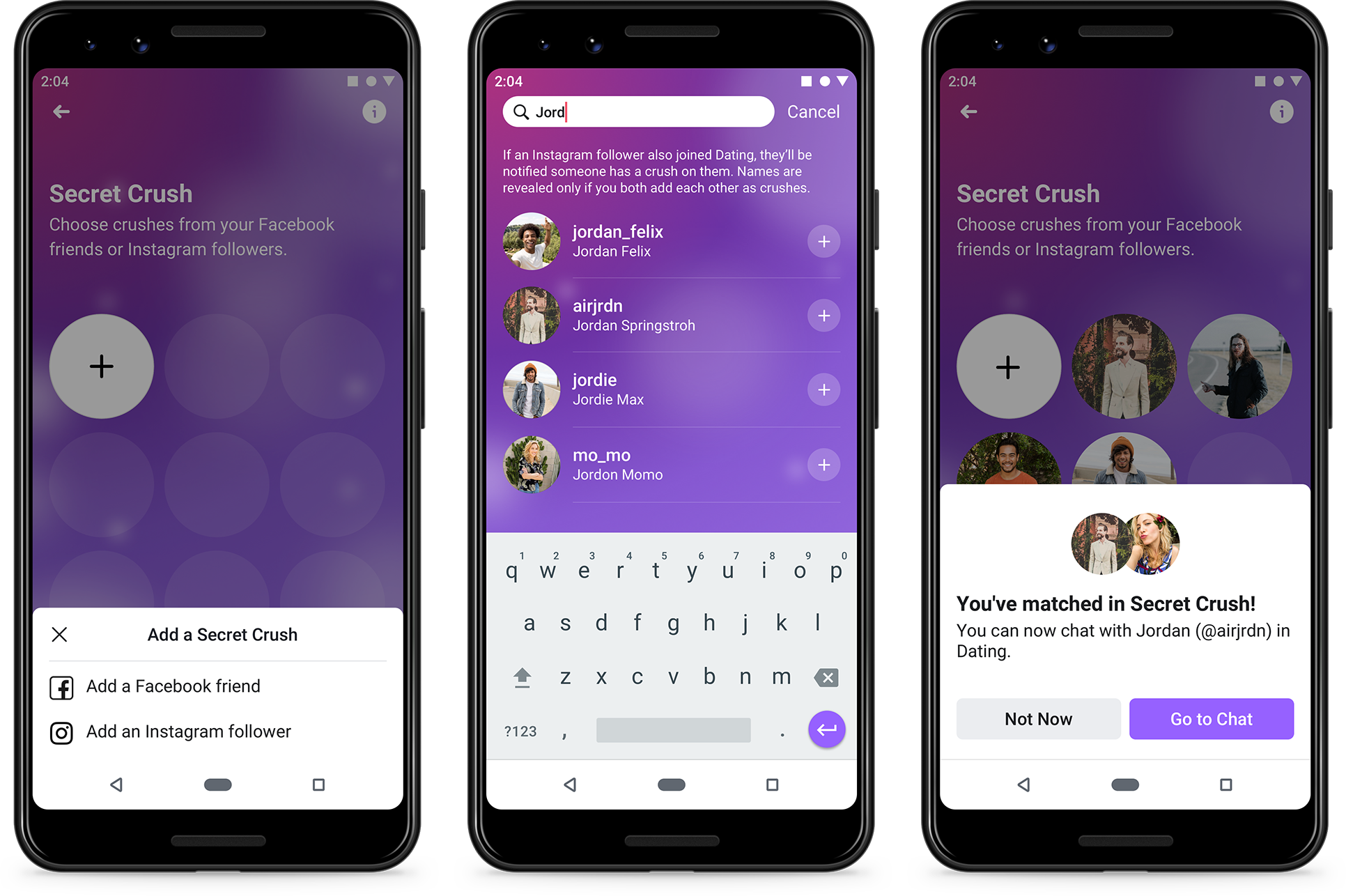
React Native 和 Relay 為 Android 和 iOS 上超過 1000 個 Facebook 介面提供支援。
例如,React Native 依賴一種稱為「檢視扁平化」的優化,這對於減少 Android 上的記憶體使用量至關重要。我們從未為 iOS 建置此優化,因為它沒有相同的記憶體限制。在過去幾年中,當我們建置新的跨平台渲染器時,我們不得不重新實作「檢視扁平化」。但這一次,它是用 C++ 而不是平台特定的 Java 編寫的。現在,在 iOS 上嘗試相同的優化只是一個切換開關的問題。在生產環境的 Facebook 應用程式中,我們觀察到這改善了 iOS 上的效能!我們可能永遠不會為 iOS 建置此功能,但我們在 Android 上的投資能夠使我們在 iOS 上的投資受益。
從機構知識中學習
React Native 最初創建的原因之一是減少工程孤島。Android 工程師傾向於與從事相同產品的 iOS 工程師隔離。Android 工程師審查 Android 工程師的程式碼,並參加 Android 聚會和會議。iOS 工程師審查 iOS 工程師的程式碼,並參加 iOS 聚會和會議。從事不同平台的工程師帶來了關於如何建置出色產品體驗的獨特領域和機構知識。
React Native 等跨平台框架的最佳成果之一是它們如何將具有截然不同領域專業知識的工程師聚集在一起。我們相信,透過鎖定更多平台,我們可以加速平台專家之間機構知識的交叉傳播。
例如,React Native 中的無障礙功能抽象概念受到 Android、iOS 和網路各自以不同方式處理無障礙功能的方式的影響。這使我們能夠建置一個通用介面,以改善行動平台上無障礙功能提示的處理方式。
再舉一個例子,我們對網路上使用者感知速度的研究促成了並行功能,例如 Suspense。在過去一年中,這些功能已通過新的 Facebook.com 網站的審查。現在,透過我們的新渲染器,這些功能正在進入 React Native,並影響我們設計事件排程和優先順序的方式。React 團隊在改善網路體驗方面的投資正在使 React Native 受益於原生平台。
競爭驅動創新
除了特定領域的工程師以及聚會和會議之外,每個平台還帶來了其他獨特的參與者來解決類似的問題。在網路上,React(直接為 React Native 提供支援)經常從其他開放原始碼網路框架(如 Vue、Preact 和 Svelte)中汲取靈感。在行動裝置上,React Native 從其他開放原始碼行動框架中獲得啟發,並且我們一直在向 Facebook 內部建置的其他行動框架學習。
我們相信,從長遠來看,競爭會為所有人帶來更好的結果。透過研究每個平台上其他參與者的優點,我們可以學習可能適用於其他平台的經驗。例如,簡化複雜網站的競賽促成了 React 的開發,並使 React Native 在為行動應用程式提供宣告式框架方面搶佔了先機。對網路更快迭代週期和建置時間的需求也促成了 Fast Refresh 的開發,這顯著地使 React Native 受益。同樣地,我們內部行動框架中的效能優化(尤其是在資料擷取和並行化方面)促使我們以一種也影響了 React 在建置新的 Facebook.com 網站時的方式來改進 React Native。

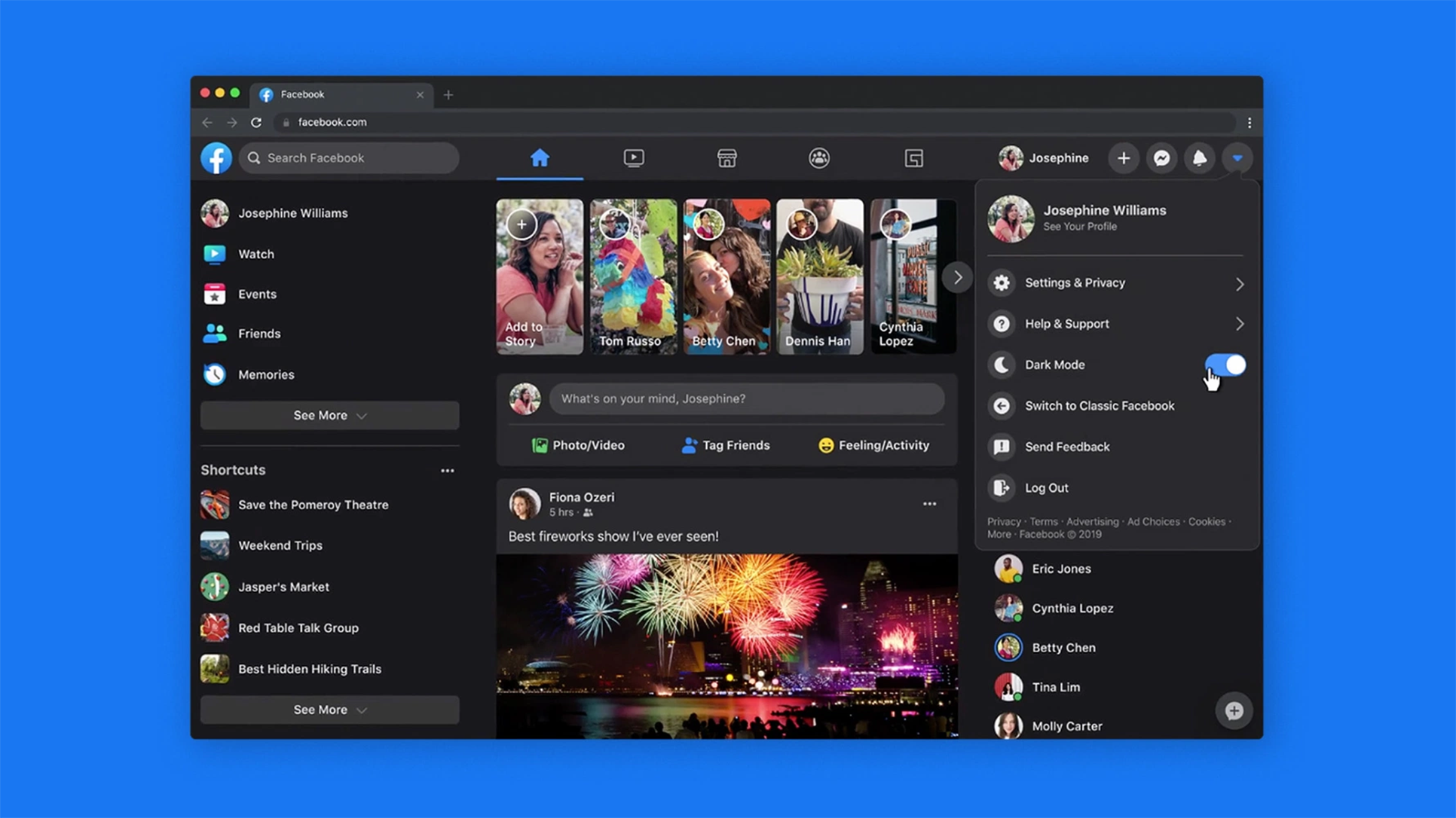
React 和 Relay 為 Facebook.com 網站提供支援。
擴展到新平台
React 和 React Native 正處於轉捩點。React 已開始 React 18 發佈之路,並且新的 React Native 渲染器現在正在完全為 Facebook 行動應用程式提供支援。我們的團隊今年大幅成長,以便支援 Facebook 日益增長的採用率。在其他平台上開發的團隊已經注意到這種採用,並看到了他們也可以從 React Native 中獲益的機會。
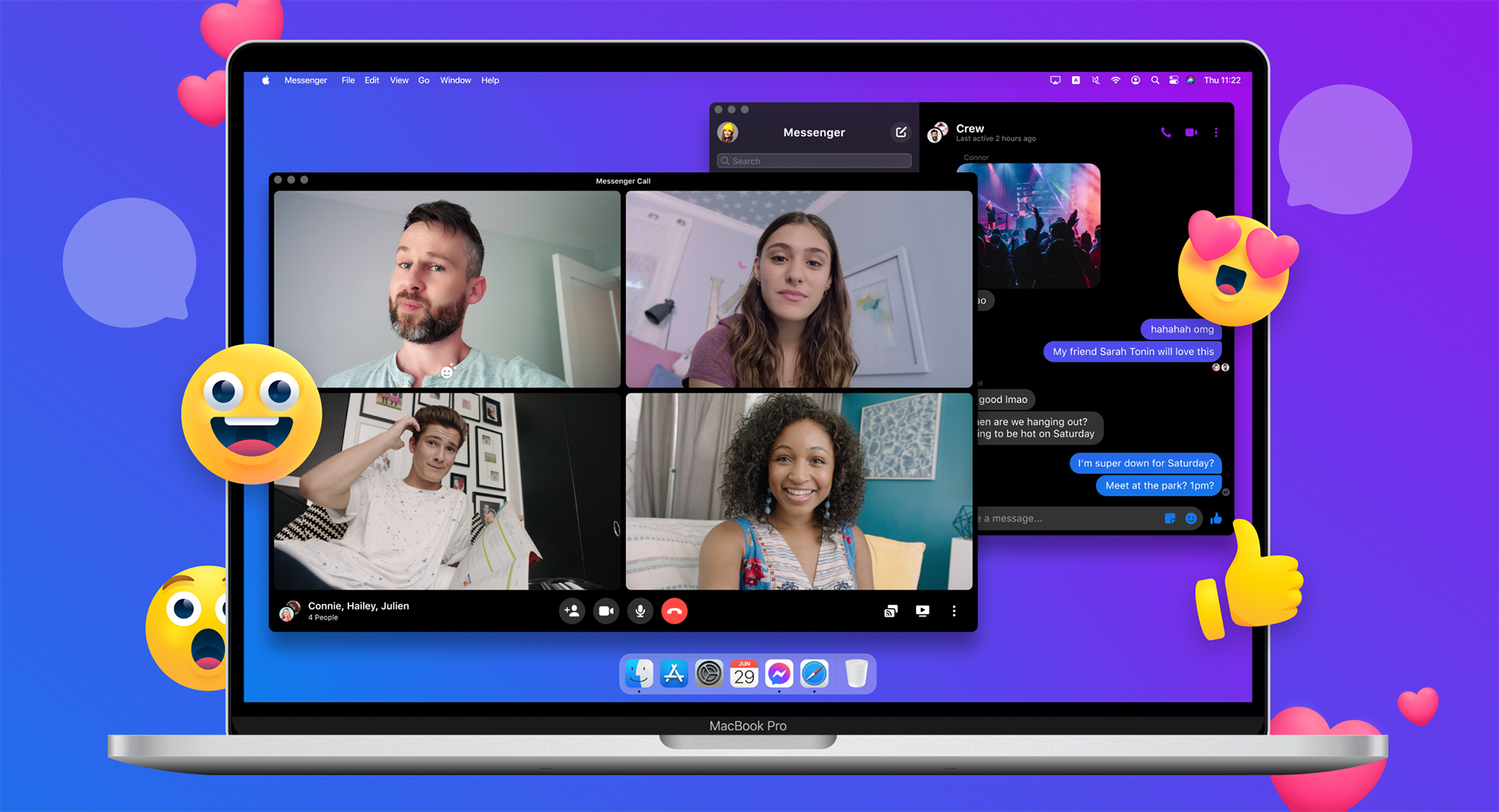
在過去一年中,我們一直與 Microsoft 和 Messenger 團隊合作,在 Windows 和 macOS 上創建真正的原生視訊通話體驗。由於我們對行動應用程式啟動時間的高度關注,我們最初使用 React Native 建置的桌面視訊通話實作完全超越了它所取代的 Electron 實作的效能。在建置此體驗的最初幾週,我們錄製了調整大小包含多個即時視訊通話的視窗的影片,並對流暢的幀率感到驚嘆。
為桌面平台建置對我們來說非常令人興奮。我們已經將我們對建置行動體驗的了解應用於桌面平台,並且大開眼界。我們擴展了我們的視野,包括多個子視窗、選單列、系統匣等等。隨著我們繼續合作開發新的桌面 Messenger 功能,我們期望找到影響我們在網路和行動裝置上建置方式的機會。如果您想隨時掌握最新資訊,我們的桌面協作工作正在 GitHub 上進行。

React Native 為 Messenger for Windows 和 macOS 中的視訊通話提供支援。
我們也正在與 Facebook Reality Labs 更緊密地合作,以了解 React 如何獨特定位,以便在 Oculus 上提供虛擬實境體驗。使用 React Native 在 VR 中建置體驗將特別有趣,因為記憶體限制更嚴格,並且使用者對互動延遲更敏感。
與我們處理行動裝置的 React Native 方式類似,我們將在公開分享任何內容之前,先在 Facebook 規模上驗證我們的技術。很多事情仍在變化,我們仍然有很多疑問。我們希望在與社群分享之前,確信該技術已準備好投入生產且可靠。
儘管 VR 的大部分開發仍將在內部進行,但我們希望盡快分享更多資訊。我們也預期針對 VR 的 React Native 改進將在開放原始碼中浮出水面。例如,我們預期減少 VR 用例的記憶體使用量的專案也將減少行動裝置和桌面體驗中 React Native 的記憶體使用量。

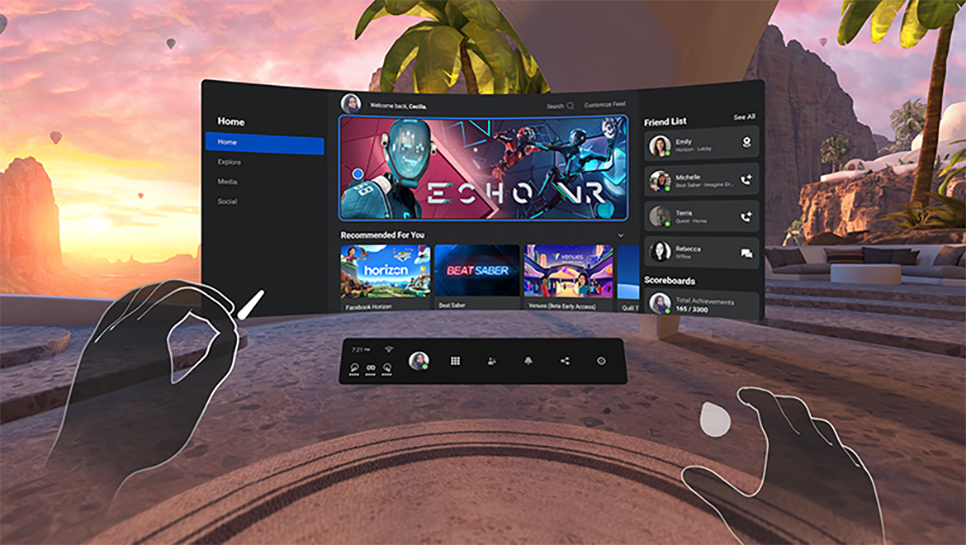
React 和 Relay 為 Oculus Home 和許多其他虛擬實境體驗提供支援。
當我們回顧業界如何採用 React 時,社群一直渴望在更多平台上使用 React。甚至在我們向社群發佈 React Native 之前,Netflix 就已經在製作 Gibbon,他們用於使用 React 建置電視體驗的自訂渲染器。在 Facebook 開始為桌面平台建置 Messenger 之前,Microsoft 已經在使用 React 在 Office 和 Windows 10 中建置原生桌面體驗。
總結
總之,我們的願景是將 React Native 的觸角擴展到行動裝置以外的領域,而我們已經開始與 Facebook 的桌面和 VR 團隊合作。我們知道,當我們擁抱每個平台的平台限制、從機構知識中學習並從其他參與者那裡汲取靈感時,它將使生態系統中的每個平台受益。最重要的是,在這樣做的過程中,我們始終忠於我們的指導原則。
我們對隨著我們繼續探索多平台為 React Native 解鎖的功能而感到興奮。與我們聯繫 (@reactnative) 以獲取更多更新並分享您的想法!