React Native 0.71:預設採用 TypeScript、彈性盒間距及更多功能...
今天我們發布 React Native 0.71 版本!這是一個功能豐富的版本,包含
在這篇文章中,我們將介紹 0.71 版本的一些重點。
如需完整的變更清單,請查看 CHANGELOG.md。
預設採用 TypeScript
在這個版本中,我們致力於改善 React Native 的 TypeScript 體驗。
從 0.71 版本開始,當您透過 React Native CLI 建立新的 React Native 應用程式時,預設會取得 TypeScript 應用程式。新的專案已設定 tsconfig.json,因此開箱即可讓您的 IDE 協助您立即編寫類型程式碼。
我們也直接從 react-native 套件提供內建、更精確的 TypeScript 宣告。這表示您不再需要 @types/react-native,且類型會隨著 React Native 版本同步更新。
最後,我們的文件已更新,所有範例均採用 TypeScript。
升級至 React Native 0.71 後,我們建議從您的 package.json devDependencies 中移除 @types/react-native。
如需此變更的更多詳細資訊,包括遷移步驟以及這對 Flow 使用者的影響,請查看我們之前的文章 對 TypeScript 的一流支援。
透過彈性盒間距簡化版面配置
透過 React Native,您可以使用彈性盒在不同螢幕尺寸上彈性地配置組件。瀏覽器已支援彈性盒屬性 gap、rowGap 和 columnGap,讓您可以指定彈性盒中所有項目之間的間距量。
這些屬性已在 React Native 中被長期要求,而 0.71 版本新增了對使用像素值定義間距的初始支援。在未來版本中,我們將新增對更多值(例如百分比)的支援。
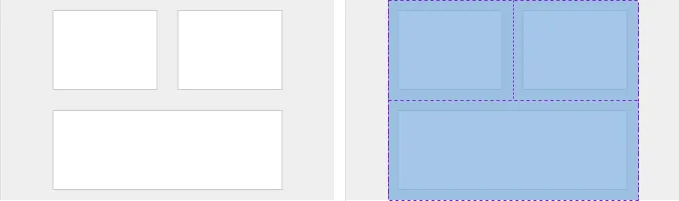
若要了解這有何用處,請想像一下嘗試建置具有可變大小卡片的響應式版面配置,這些卡片彼此間隔 10 像素,並緊貼父容器的邊緣。嘗試使用子邊距來完成此版面配置可能會很棘手。
以下顯示一個版面配置,我們首先為每個子項提供 margin: 10 樣式

邊距會統一套用至所有子項的邊緣,且不會在彈性盒下摺疊,這會在卡片外部提供間距,且內部間距是我們想要的間距的兩倍。我們可以透過套用不均勻的邊距、在父項上使用負邊距、將我們預期的間距減半等方式來解決此問題,但可以使其變得更輕鬆。
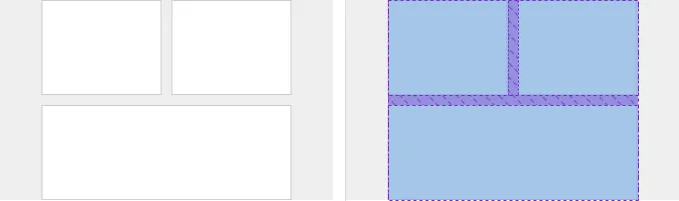
透過彈性間距,可以透過在容器上設定 gap: 10 來實現此版面配置,以在卡片內部之間提供 10 像素的間距

如需彈性盒間距的更多資訊,請參閱 CSS Tricks 的這篇部落格文章。
受網頁啟發的無障礙功能、樣式和事件屬性
此版本包含許多受網頁標準啟發的新屬性,旨在使 React Native 的 API 在許多平台上保持一致。這些新屬性純粹是附加的,因此對於等效的無障礙功能、行為或樣式屬性,預期不會有遷移或行為變更。
對於引入的任何新屬性別名,如果存在具有不同名稱的現有屬性,且兩者都已指定,則新的別名屬性值將優先。例如,此版本為 Image 組件上的 source 新增了 src 屬性別名,以與網頁上的 src 屬性對齊。如果同時提供 src 和 source,則將使用新的 src 屬性。
無障礙功能
我們引入了 ARIA 屬性作為現有 React Native 無障礙功能屬性的別名。
這些屬性現在存在於 React Native 的所有核心組件上:aria-label、aria-labelledby、aria-modal、id、aria-busy、aria-checked、aria-disabled、aria-expanded、aria-selected、aria-valuemax、aria-valuemin、aria-valuenow 和 aria-valuetext。
我們也為以下項目引入了等效的網頁行為:aria-hidden、aria-live、role 和 tabIndex。
請參閱此問題以取得更多詳細資訊。
組件特定行為
也引入了一些屬性,以使核心組件的屬性名稱與等效的 DOM 屬性名稱對齊。
- Image:
alt、tintColor、crossOrigin、height、referrerPolicy、src、srcSet和width。 - TextInput:
autoComplete、enterKeyHint、inputMode、readOnly和rows。
請參閱此問題以取得更多詳細資訊。
樣式
為了與某些 CSS 樣式對齊,已針對以下樣式進行功能擴充
aspectRatio現在支援字串值fontVariant現在支援空格分隔的字串值fontWeight現在支援數字值transform現在支援字串值
已新增以下別名以遮蔽現有的 React Native 樣式
請參閱此問題以取得更多詳細資訊。
事件
最後,我們也新增了 PointerEvents 的選擇性實作
啟用後,View 上的以下處理常式將支援懸停
onPointerOver、onPointerOutonPointerEnter、onPointerLeave
這些事件也在 Pressability 中實作,以針對懸停提供新的選擇性支援。
若要啟用這些功能,請將以下旗標設定為 true
import ReactNativeFeatureFlags from 'react-native/Libraries/ReactNative/ReactNativeFeatureFlags';
// enable the JS-side of the w3c PointerEvent implementation
ReactNativeFeatureFlags.shouldEmitW3CPointerEvents = () => true;
// enable hover events in Pressibility to be backed by the PointerEvent implementation.
// shouldEmitW3CPointerEvents should also be true
ReactNativeFeatureFlags.shouldPressibilityUseW3CPointerEventsForHover =
() => true;
請查看我們的專門PointerEvents 文章以深入瞭解。
還原 PropTypes
React Native 的屬性類型(例如 ViewPropTypes 和 Text.propTypes)在 0.66 版本中已棄用,存取它們會輸出棄用警告。當它們在 0.68 版本中移除時,許多開發人員在升級至最新版本的 React Native 時開始遇到錯誤。
經過一些調查後,我們意識到有幾個問題阻止社群對棄用警告採取行動。首先,棄用警告並不總是可操作的,這導致人們忽略它們(問題一、問題二)。其次,棄用警告被 LogBox.ignoreLogs 錯誤地篩選。這些問題現已修復,但我們希望給人們更多時間來升級已棄用的呼叫位置。
因此,在此版本中,我們重新新增了 React Native 的 propTypes,以便人們更容易升級和遷移他們的程式碼,以避免使用它們。deprecated-react-native-prop-types 套件也已針對 0.71 版本中的所有屬性進行更新。未來,我們計劃繼續進行棄用,並再次移除屬性類型。我們預期,當我們重新審視移除時,社群將遇到明顯更少的問題。
作為此變更的一部分,我們也從 LogBox.ignoreLog 中移除了主控台篩選。這表示您先前使用 Logbox.ignoreLog 篩選的記錄將在您升級時再次開始出現在主控台中。
這是預期的行為,因為它允許找到並修復棄用警告等記錄。
開發人員體驗改進
React DevTools
在此版本中,我們將網頁上兩個熱門的 React DevTools 功能引入了 React Native。
「點擊以檢查」是 React Dev Tools 左上角的選項,可讓您點擊應用程式中的項目以在 Dev Tools 中檢查它,類似於 Chrome 元素檢查器。
組件醒目提示將在應用程式中醒目提示您在 DevTools 中選取的元素,以便您可以查看哪些 React 組件與哪些螢幕元素對齊。
以下是這兩個功能的實際運作情況

Hermes
在 React Native 0.70 中,我們將 Hermes 作為 React Native 的預設引擎。
在 React Native 0.71 中,我們正在升級 Hermes,並進行了一些值得注意的改進
- 改進來源地圖:透過使用 Metro 透過網路載入來源地圖,我們還原了在 Flipper 外部的最新版 Chrome Dev Tools 中使用來源地圖的功能。
- 改進
JSON.parse效能:此版本包含效能最佳化,可將JSON.parse的效能提升高達 30%。 - 新增對
.at()的支援:Hermes 現在 支援String、TypedArray和Array的.at()。
如需完整的變更清單,請參閱 71 版本的開發歷程問題。
全新架構
此版本根據使用者回饋以及我們迄今收集的報告,為實驗性全新架構體驗帶來了許多改進。
- 縮短建置時間:新的發布模型使用 Maven Central,這讓我們可以大幅縮短 Android 上的建置時間、解決 Windows 上的許多建置問題,並為全新架構提供更流暢的體驗。在此處閱讀更多資訊。
- 減少編寫 C++ 程式碼:您現在可以啟用全新架構,而無需在您的應用程式中新增任何 C++ 程式碼,且 CLI 應用程式範本已清除所有 C++ 程式碼和 CMake 檔案。在此處閱讀更多資訊。
- 更佳的 iOS 應用程式設定封裝:在 iOS 上,我們採用了類似於 Android 的方法,並將設定全新架構的大部分邏輯封裝在
RCTAppDelegate類別中,這將簡化未來升級,並減少手動重大變更。 - 更佳的 iOS 相依性管理:對於程式庫維護者,我們新增了一個新的
install_module_dependencies函數,可在您的套件podspec內呼叫,這將安裝全新架構的所有必要相依性。 - 錯誤修正和更佳的 IDE 支援:我們修正了使用者在 全新架構工作群組中回報的幾個錯誤和問題(例如更佳的 Android IDE 支援)。
提醒您,全新架構仍然是一種實驗性 API 體驗,因為我們會反覆修改變更以使其更容易採用。請嘗試全新架構文件中新的簡化步驟,並將您的任何回饋發布到全新架構工作群組。
其他值得注意的修正
- 更佳的堆疊框架摺疊:我們更新了 React Native 的內部框架清單,因此 LogBox 將更常顯示您的程式碼,而不是 React Native 內部框架,協助您更快地偵錯問題。
- 建置時間改進: 我們將資產遷移到 Maven Central 以用於 Prefabs,以縮短目前和全新架構中 Hermes 的建置時間(iOS 和 Android)。
- Android 範本改進:Android 範本已大幅清理,現在完全依賴 React Native Gradle 外掛程式。您可以直接在範本內或在網站上的新專用頁面中找到組態指示。
重大變更
- 主控台記錄變更:
LogBox.ignoreLog不再篩選主控台記錄。這表示您將開始在主控台中看到您在 LogBox 中靜音的記錄。請參閱此評論以取得更多詳細資訊。 - 已移除 AsyncStorage 和 MaskedViewIOS:這些組件自 0.59 版本以來已棄用,因此現在是時候將它們完全移除。如需替代方案,請查看 React Native Directory,以取得涵蓋這些用例的社群套件。
- JSCRuntime 已移至 react-jsc: react-jsi 現在已拆分為 react-jsc 和 react-jsi。如果您使用 JSCRuntime,則需要新增 react-jsc 作為相依性 (facebook/react-native@6b129d8)。
致謝
此版本的發布歸功於 70 多位貢獻者的努力,他們新增了 1000 多個提交。
我們特別要感謝那些為以下主要 React Native 專案做出貢獻的人
- 彈性盒間距支援:@intergalacticspacehighway 和 @jacobp100。
- 受網頁啟發的屬性:@gabrieldonadel @dakshbhardwaj @dhruvtailor7 @ankit-tailor @madhav23bansal。
- Codegen 改進:@AntoineDoubovetzky、@MaeIg、@Marcoo09、@Naturalclar、@Pranav-yadav、@ZihanChen-MSFT、@dakshbhardwaj、@dhruvtailor7、@gabrieldonadel、@harshsiri110、@ken0nek、@kylemacabasco、@matiassalles99、@mdaj06、@mohitcharkha、@tarunrajput、@vinayharwani13、@youedd、@byCedric。
最後,感謝 @cortinico、@kelset、@dmytrorykun、@cipolleschi 和 @titozzz 發布此版本!
立即試用 0.71.0!
對於 React Native CLI 使用者,請參閱升級文件,以瞭解如何更新現有專案,或使用 npx react-native init MyProject 建立新專案。
Expo SDK 版本 48 將支援 React Native 0.71 版本。
0.71 現在是 React Native 的最新穩定版本,而 0.68.x 版本現在不受支援。如需更多資訊,請參閱React Native 的支援政策。



