React Native
一次學習,隨處編寫。
使用 React 為 Android、iOS 和更多平台建立原生應用程式
React Native 將 React 開發的優點帶入原生開發。它是一流的 JavaScript 函式庫,用於建構使用者介面。
index.js
function HomeScreen() {
return (
<View>
<Text> Hello World 👋 🌍!</Text>
</View>
);
}

以 JavaScript 編寫,以原生程式碼渲染。 React 原始元件渲染成原生平台 UI,代表您的應用程式使用的原生平台 API 與其他應用程式相同。
適合所有人的原生開發
React Native 讓您建立真正的原生應用程式,且不會犧牲使用者體驗。它提供一組核心的平台無關原生元件,例如 View、 Text 和 Image,它們直接對應到平台的原生 UI 建構區塊。

透過框架搶先開始
React Native 將 React 程式設計範例帶到 Android 和 iOS 等平台。它沒有規定如何進行路由,或如何存取眾多平台 API 中的每一個。若要使用 React Native 建立新的應用程式,我們建議使用像這樣的框架 Expo.

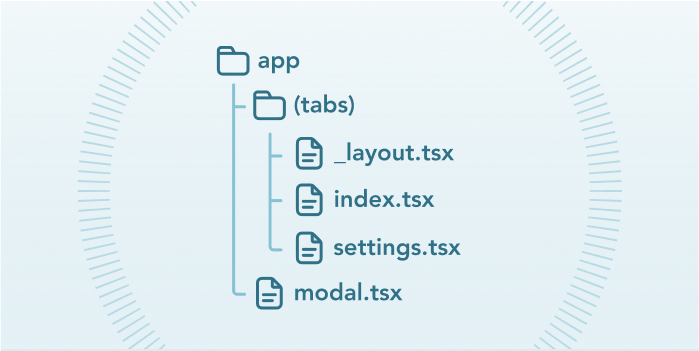
基於檔案的路由
使用您的檔案系統,以最少的樣板建立堆疊、模態、抽屜和標籤螢幕。

使用任何函式庫、SDK 或原生程式碼
產生原生變更或編寫您自己的原生程式碼。使用超過 50 個模組來建立您的應用程式。

開發人員工具
透過 Expo Go 快速開始,然後繼續使用 expo-dev-client:一個將 Expo 工具新增到需要原生變更的應用程式的模組。
觀看與學習
觀看 React 團隊的演講,並學習如何充分利用 React Native。在以下平台找到最新資訊 X.
FB 2019:React Native 的行動創新
45:29
為何選擇 React Native?
1:42
Meta 支援。社群驅動。
Meta 在 2015 年發布 React Native,並從那時起一直維護它。
在 2018 年,React Native 擁有 第二高 GitHub 中任何儲存庫的貢獻者人數。如今,React Native 受到來自世界各地的個人和公司(包括 Callstack, Expo、Infinite Red、 Microsoft 和 Software Mansion.
我們的社群始終在交付令人興奮的新專案,並透過像這樣的儲存庫探索 Android 和 iOS 以外的平台 React Native Windows, React Native macOS 和 React Native Web.