宣布 React Native 0.61 與 Fast Refresh
我們很高興宣布 React Native 0.61,其中包括我們稱為 Fast Refresh 的全新重新載入體驗。
Fast Refresh
當我們向 React Native 社群詢問 常見痛點 時,最主要的答案之一是「熱重載」功能已損壞。它對於函式組件的運作不可靠,經常無法更新螢幕,並且無法應對錯字和錯誤。我們聽說大多數人關閉了它,因為它太不可靠。
在 React Native 0.61 中,我們正在將現有的「即時重新載入」(儲存時重新載入)和「熱重載」功能統一為一個名為「Fast Refresh」的全新功能。Fast Refresh 是從頭開始實作的,並遵循以下原則
- Fast Refresh 完全支援現代 React,包括函式組件和 Hook!
- Fast Refresh 在錯字和其他錯誤後能妥善復原,並在需要時回復為完整重新載入。
- Fast Refresh 不會執行侵入性程式碼轉換,因此它足夠可靠,可以預設開啟。
若要觀看 Fast Refresh 的實際運作情況,請查看此影片
試用看看,並告訴我們您的想法!如果您願意,可以在開發人員選單中關閉它(iOS 上為 Cmd+D,Android 上為 Cmd+M 或 Ctrl+M)。開啟和關閉是即時的,因此您可以隨時執行。
以下是一些 Fast Refresh 秘訣
- Fast Refresh 預設會保留函式組件(和 Hook!)中的 React 本機狀態。
- 如果您需要在每次編輯時重設 React 狀態,您可以將特殊的
// @refresh reset註解新增到具有該組件的檔案中。 - Fast Refresh 始終會重新掛載類別組件,而不會保留狀態。這可確保其可靠運作。
- 我們都會在程式碼中犯錯!Fast Refresh 會在您儲存檔案後自動重試轉譯。您不需要在修正語法或執行階段錯誤後手動重新載入應用程式。
- 在編輯期間新增
console.log或debugger陳述式是一種簡潔的偵錯技術。
請在 GitHub 上回報任何 Fast Refresh 的問題,我們會進行調查。
其他改進
- 已修正 use_frameworks! CocoaPods 支援。 在 0.60 中,我們進行了一些更新以預設整合 CocoaPods。不幸的是,這破壞了使用 use_frameworks! 的建置。此問題已在 0.61 中修正,讓將 React Native 整合到需要使用動態架構建置的 iOS 專案中變得更容易。
- 新增 useWindowDimensions Hook。 這個新的 Hook 會自動提供和訂閱尺寸更新,並且在大多數情況下可以取代 Dimensions API 使用。
- React 已升級至 16.9。 這個版本棄用了 UNSAFE_ 生命週期方法的舊名稱,包含對
act的改進等等。請參閱 React 16.9 部落格文章,以取得自動移轉腳本和更多資訊。
重大變更
- 移除 React .xcodeproj。 在 0.60 中,我們透過 CocoaPods 導入了自動連結支援。我們也將 CocoaPods 整合到 e2e 測試執行中,以便從現在開始,我們擁有將 RN 整合到 iOS 應用程式中的統一標準方法。這有效地棄用了 React .xcodeproj 支援,並且該檔案已從 0.61 開始移除。注意:如果您已使用 0.60 自動連結,則不應受到影響。
感謝
感謝所有協助促成 0.61 的貢獻者!
若要查看所有更新,請查看 0.61 變更記錄。
認識 Hermes,一個針對 React Native 優化的全新 JavaScript 引擎
上週在 Chain React,我們宣布了 Hermes,這是我們在 Facebook 一直在開發的開源 JavaScript 引擎。它是一個小巧輕量級的 JavaScript 引擎,針對在 Android 上執行 React Native 進行了最佳化。 看看吧!
Hermes 透過減少記憶體使用量、縮減下載大小以及縮短應用程式變得可用或「可互動時間」(TTI) 來改善 React Native 效能。
「當我們分析效能資料時,我們注意到 JavaScript 引擎本身是啟動效能和下載大小的重要因素。有了這些資料,我們知道我們必須在行動電話與桌上型電腦或筆記型電腦等受限環境中最佳化 JavaScript 效能。在探索其他選項後,我們建置了一個名為 Hermes 的全新 JavaScript 引擎。它旨在改善應用程式效能,專注於我們的 React Native 應用程式,即使是在記憶體有限、儲存速度慢且運算能力降低的大眾市場裝置上。」—Hermes:針對行動應用程式最佳化的開源 JavaScript 引擎,從 React Native 開始
想要立即開始使用嗎?務必查看我們在文件中關於在您現有的 React Native 應用程式中啟用 Hermes 的新指南!
宣布 React Native 0.60
經過數百位貢獻者數月的辛勤工作,React Native 核心團隊很榮幸宣布發布 0.60 版。此版本處理了 Android 和 iOS 平台的重大移轉,並且也解決了許多問題。這篇部落格文章涵蓋了此版本的重點。不過,如同往常一樣,請參閱變更記錄以取得更詳細的資訊。最後,感謝貢獻者協助我們達成這個里程碑!
專注於無障礙功能
無障礙功能 API 有許多改進,例如 announceForAccessibility,以及對 roles、動作支援、flags 等的改進。無障礙功能是一門複雜的科學,但我們希望這些改進能讓成為 A11Y 更容易一些。務必查看 React Native 開源更新 2019 年 6 月,以取得這些變更的更多詳細資訊。
嶄新開始
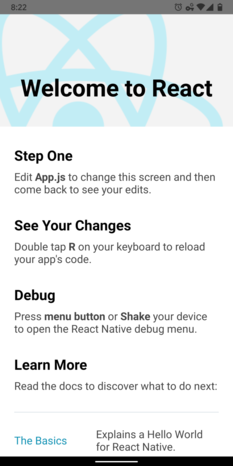
React Native 的啟動畫面已更新!感謝許多協助建立全新 UI 的貢獻者。這個全新的「Hello World」將以更友善、更引人入勝的方式歡迎使用者加入生態系統。

AndroidX 支援
AndroidX 是 Android 生態系統向前邁進的一大步,舊的支援函式庫成品正在被棄用。對於 0.60,React Native 已移轉至 AndroidX。這是一項重大變更,而且您的原生程式碼和依賴項也需要移轉。
透過此變更,React Native 應用程式本身也需要開始使用 AndroidX。它們無法在一個應用程式中並排使用,因此所有應用程式程式碼和依賴項程式碼都需要使用其中一個。
雖然您自己的原生程式碼需要由您自行移轉,但 @mikehardy、@cawfree 和 @m4tt72 建置了一個 名為「jetifier」的聰明工具來修補您的 node_modules。函式庫維護者將需要升級,但此工具在他們有時間發布 AndroidX 版本時為您提供暫時的解決方案。因此,如果您發現與 AndroidX 移轉相關的錯誤,請嘗試使用此工具。
預設使用 CocoaPods
CocoaPods 現在是 React Native iOS 專案的一部分。如果您還沒有,請務必從現在開始使用 xcworkspace 檔案開啟 iOS 平台程式碼(小提示:嘗試從根專案目錄執行 xed ios)。此外,內部套件的 podspec 已變更,使其與 Xcode 專案相容,這將有助於疑難排解和偵錯。預期在升級到 0.60 時,對您的 Podfile 進行一些直接的變更,以引入此令人興奮的支援。請注意,我們知道 use_frameworks! 存在相容性問題,並且我們正在追蹤 問題,其中包含解決方法和未來的修補程式。
精簡核心移除
WebView 和 NetInfo 先前已提取到個別儲存庫中,而在 0.60 中,我們已完成將它們從 React Native 儲存庫中移出的作業。此外,為了回應社群對新 App Store 政策的回饋,Geolocation 也已提取出來。如果您尚未完成移轉,請新增對 react-native-webview、@react-native-community/netinfo 和 @react-native-community/geolocation 的依賴項。如果您想要自動化解決方案,請考慮使用 rn-upgrade-deprecated-modules。自提取以來,維護者已對這些儲存庫進行了 100 多次提交,我們很高興看到社群的支援!
原生模組現在已自動連結
負責 React Native CLI 的團隊已對原生模組連結進行了重大改進,稱為自動連結!大多數情況下,不再需要使用 react-native link。同時,團隊全面檢修了一般的連結程序。務必如上述文件中所述,react-native unlink 任何預先存在的依賴項。
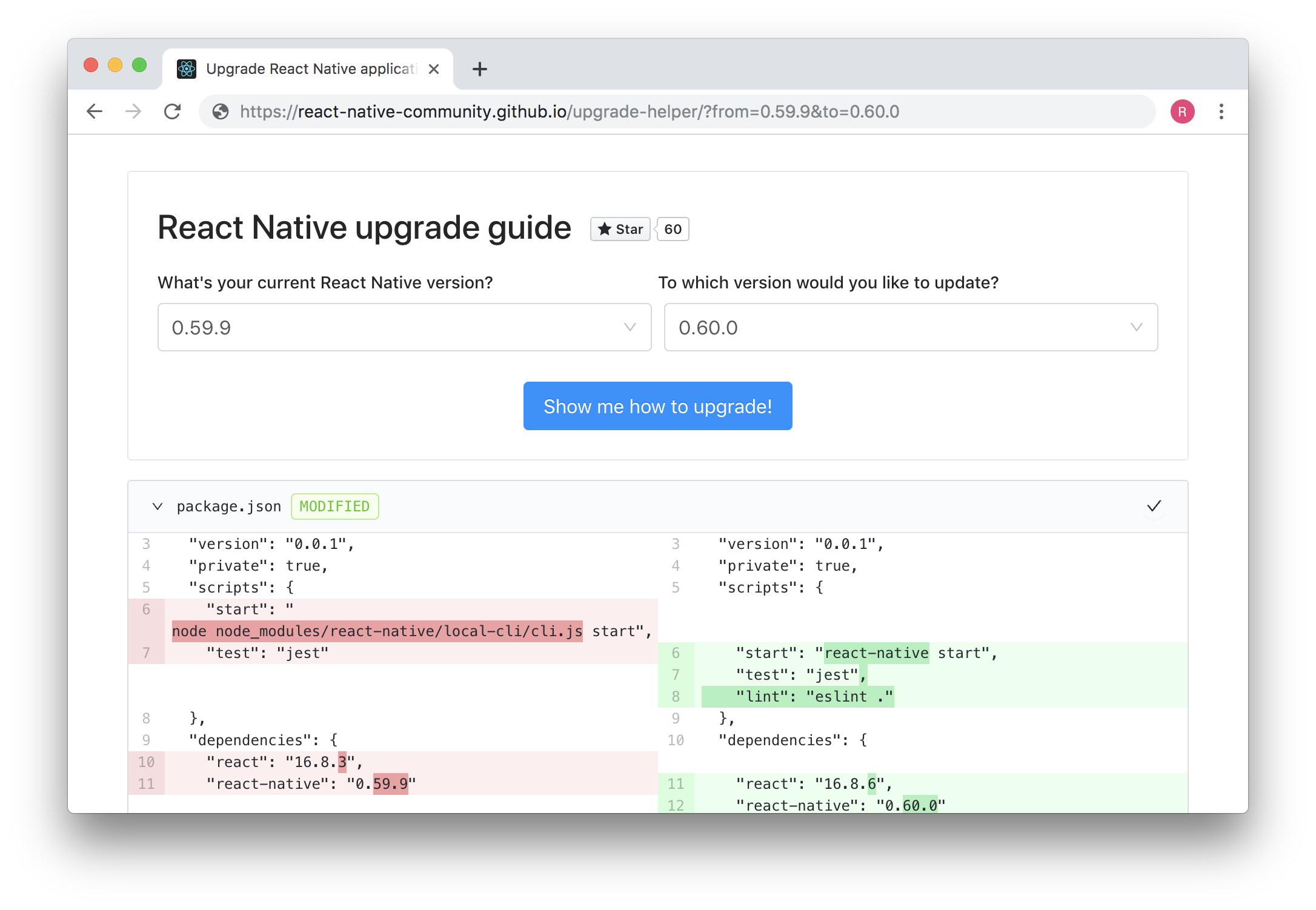
升級助手
@lucasbento、@pvinis、@kelset 和 @watadarkstar 建置了一個名為 Upgrade Helper 的絕佳工具,以簡化升級程序。它可以協助具有棕地應用程式或複雜自訂項目的 React Native 使用者查看版本之間的變更。查看更新的升級文件,並立即為您的升級路徑試用看看!

致函函式庫維護者的注意事項
AndroidX 的變更幾乎肯定需要更新您的函式庫,因此務必儘快納入支援。如果您還無法升級,請考慮針對 jetifier 檢查您的函式庫,以確認使用者能夠在建置時修補您的函式庫。
檢閱自動連結文件以更新您的設定和讀我檔案。根據您先前整合函式庫的方式,您可能還需要進行一些額外的變更。查看 CLI 的 依賴項指南,以取得關於如何定義您的依賴項介面的資訊。
感謝
雖然這些是我們注意到的重點,但還有許多其他令人興奮的功能。若要查看所有更新,請查看 變更記錄。如同往常一樣,請繼續關注更多新聞。同時盡情享受 0.60!
React Native 開源更新 2019 年 6 月
程式碼與社群健康
在過去六個月中,共有 550 多位貢獻者對 React Native 進行了 2800 次提交。來自社群的 400 位貢獻者建立了超過 1,150 個提取請求,其中 820 個提取請求已合併。
過去六個月中,每天的平均提取請求數量從三個增加到約六個,即使我們透過精簡核心工作將網站、CLI 和許多模組從 React Native 中分離出來。目前未完成的提取請求平均數量低於 25 個,而且我們通常會在數小時或數天內回覆建議和評論。
有意義的社群貢獻
我們想重點介紹一些我們認為很棒的近期貢獻
- 無障礙功能: React Native 0.60 將隨附 Android 和 iOS 上無障礙功能 API 的許多改進。所有新功能都直接使用底層平台提供的 API,因此它們將與 Android 和 iOS 上的原生輔助技術整合。我們要感謝 Marc Mulcahy、Alan Kenyon、Estevão Lucas、Sam Mathias Weggersen 和 Janic Duplessis 的貢獻
- 額外的無障礙功能角色 + 狀態和 新的無障礙功能狀態 API。為各種組件新增了許多遺失的無障礙功能角色,以及一個新的 API,以便在未來提供更佳的網路支援。
- AccessibilityInfo.announceForAccessibility。新增了 Android 支援,先前僅限 iOS。
- 擴展的無障礙功能動作支援。新增了回呼以處理使用者定義動作周圍的無障礙功能。
- 支援 iOS 無障礙功能旗標和 支援「減少動態效果」。
- Android 鍵盤無障礙功能改進。為透過鍵盤導航調用動作新增了
clickable屬性和onClick回呼(注意:這很快將重新命名為focusable)。 - 使用 CALayer 繪製文字。修正了在 iOS 上放大文字會消失的問題。
- 全新應用程式畫面: 社群提出了一個 全新應用程式畫面的設計,已在 0.60 中實作。這個畫面是大多數人第一次使用 React Native 時看到的畫面。現在它將首次使用的使用者連結到文件,並且外觀符合我們即將推出的網站重新設計 🌟。非常感謝 Orta、Adam Shurson、Glauber Castro、Karan Singh、Eli Perkins、Lucas Bento 和 Eric Lewis 的所有工作和協作!
- 在「React Native Show」系列影片中查看全新的應用程式畫面。
- TurboModule 類型: 全新 TurboModules 系統 需要 所有原生模組的類型,以保證原生程式碼中的類型安全操作。在短短兩週多的時間裡,社群提交了約 40 個提取請求,以完成 flow 類型原生模組的這項工作。除了上述人員之外,我們還要感謝 Michał Chudziak、Michał Pierzchała、Wojtek Szafraniec 和 Jean Regisser 以及所有其他提交一個或多個提取請求的人員。
- Haste: 自 2015 年以來,React Native 使用 「haste」模組系統,該系統允許僅透過全域 ID 而非相對路徑匯入模組,這很方便,但許多工具都不支援。James Ide 提議移除 haste,類似於 React 多年前移除 haste 的方式。他透過 總括任務 規劃了所有工作,並提交了 18 個提取請求以實現此目標!查看 他的 Twitter 串文以了解更多資訊。
- Android Fragments: John Shelley 關於讓 React Native 透過 Android Fragments 運作的提案已合併,並將在 0.61 中提供。在此處閱讀有關 Android Fragments 的更多資訊。
精簡核心
精簡核心的主要動機是將模組從 React Native 中分離出來到個別儲存庫中,以便它們可以獲得更好的維護。在短短六個月內,WebView、NetInfo、AsyncStorage、網站和 CLI 等儲存庫總共收到超過 800 個提取請求。除了更好的維護之外,這些專案也可以比 React Native 本身更頻繁地獨立發布。
我們也藉此機會從 React Native 本身移除了過時的 polyfill 和舊版組件。過去,為了在舊版 JavaScriptCore (JSC) 中支援 Map 和 Set 等語言特性,polyfill 是必要的。現在 React Native 隨附了新版本,這些 polyfill 已被移除。
這項工作仍在進行中,無論是在原生端還是 JavaScript 端,還有許多東西需要拆分或移除,但早期跡象顯示,我們成功扭轉了表面積和應用程式大小不斷增加的趨勢:例如,查看 JavaScript bundle,大約在一年前的 0.54 版本中,React Native JavaScript bundle 大小為 530kb,並且在短短 6 個月內增長到 0.57 版本的 607kb (+77kb)。現在我們看到 master 分支上的 bundle 大小減少了 28kb,降至 579kb,降幅超過 100kb!
當我們完成 Lean Core 工作的第一個迭代時,我們將努力更有意識地新增 API 到 React Native,並將持續評估使 React Native 更小、更快的方法,以及尋找方法讓社群能夠掌握各種組件的所有權。
使用者回饋
六個月前,我們詢問社群「您不喜歡 React Native 的哪些地方?」,這很好地概述了人們面臨的問題。我們在幾個月前回覆了該貼文,現在是時候總結在首要問題上取得的進展了
- 升級: React Native 社群團結一致,對升級體驗進行了多項改進:自動連結、透過 rn-diff-purge 改善的升級命令,以及升級助手網站(即將推出)。我們也將確保透過為每個主要版本發布部落格文章來溝通重大變更和令人興奮的新功能。這些改進中的許多將使 0.60 版本之後的未來升級變得更加容易。
- 支援 / 不確定性: 許多人對 Pull Requests 上缺乏活動以及對 Facebook 在 React Native 上的投資普遍感到沮喪。正如我們在上面展示的那樣,我們可以自信地說,我們已準備好迎接更多 Pull Requests,並且我們熱切期待您的提案和貢獻!
- 效能: React Native 0.59 隨附了全新且速度更快的 JavaScriptCore (JSC) 版本。另外,我們一直在努力使其更容易預設啟用 inline-requires,並且在接下來的幾個月中,我們將為您帶來更多令人興奮的更新。
- 文件: 我們最近開始努力全面檢修和重寫所有 React Native 的文件。如果您正在尋找貢獻方式,我們非常歡迎您的幫助!
- Xcode 中的警告: 我們清除了所有現有的警告,並努力不引入新的警告。
- 熱重載: React 團隊正在建構一個新的熱重載系統,該系統很快將整合到 React Native 中。
遺憾的是,我們還無法改善所有方面
- 偵錯: 我們修復了許多人們每天都會遇到的不便之處和問題,但不幸的是,我們在這方面沒有取得我們期望的進展。我們認識到使用 React Native 進行偵錯並不是很好,我們將優先考慮在未來改善這一點。
- Metro 符號連結: 遺憾的是,我們尚未能夠為此實作簡單明瞭的解決方案。但是,React Native 使用者分享了各種可能的解決方案,這些解決方案可能對您有用。
鑑於過去六個月的重大變更,我們想再次問您同樣的問題。如果您正在使用最新版本的 React Native,並且您有想要回饋的意見,請在我們新版的「您不喜歡 React Native 的哪些地方?」上留言。
持續整合
Facebook 將所有 Pull Requests 和內部變更直接合併到 Facebook 的儲存庫中,然後將所有提交同步回 GitHub。Facebook 的基礎設施與常見的持續整合服務不同,並非所有開源測試都在 Facebook 內部執行。這表示同步到 GitHub 的提交經常會破壞開源中的測試,而這需要花費大量時間來修復。
React Native 團隊的 Héctor Ramos 在過去兩個月裡改進了 React Native 在 Facebook 和 GitHub 上的持續整合系統。現在,大多數開源測試都在變更提交到 Facebook 上的 React Native 之前執行,這將在提交同步時保持 GitHub 上的 CI 穩定。
下一步
請務必查看我們關於 React Native 未來的演講!在接下來的幾個月裡,Facebook 的 React Native 團隊成員將在 Chain React 和 React Native EU 上發表演講。此外,請注意我們即將推出的下一個版本 0.60。這將令人興奮 ✨
React Native 在 F8 和開源 Podcast
本週,Eli White 在 F8 2019 上發表了關於 Facebook 的 Android 和 iOS 應用程式中使用 React Native 的演講。我們很高興分享我們過去兩年一直在做的事情以及我們接下來要做的事情。
請在 Facebook 的開發人員網站上查看影片

演講重點:
- 我們在 2017 年和 2018 年專注於 React Native 最大的產品 Facebook Marketplace。我們與 Marketplace 團隊合作,以提高產品品質並增加樂趣。目前,Marketplace 是 Facebook 應用程式中 Android 和 iOS 上品質最高的產品之一。
- Marketplace 的效能也是一個很大的挑戰,尤其是在中階 Android 裝置上。在過去一年中,我們將啟動時間縮短了 50% 以上,並且正在進行更多改進!最大的改進正在建置到 React Native 中,並將在今年稍後提供給社群。
- 我們有信心可以使用 React Native 建構 Facebook 所需的高品質和高效能應用程式。這種信心讓我們能夠在更大的賭注上進行投資,例如重新思考 React Native 的核心。
- Microsoft 支援並使用 React Native for Windows,使人們能夠使用他們的專業知識和程式碼庫來呈現到 Microsoft 的通用 Windows 平台。請查看下週的 Microsoft Build,聽取他們更多關於此的討論。
關於開源的 React Radio Podcast
Eli 的演講最後談到了我們最近的開源工作。我們在三月份提供了關於我們進展的更新,最近 Nader Dabit 和 Gant Laborde 邀請 Christoph 在他們的 podcast React Native Radio 上聊天,討論 React Native 在開源方面的發展。
Podcast 重點:
- 我們討論了 Facebook 的 React Native 團隊如何看待開源,以及我們如何為 React Native 如此規模的專案建構一個可永續發展的社群。
- 我們正按計畫移除多個模組,作為 Lean Core 工作的一部分。自 WebView 和 React Native CLI 等許多模組被提取以來,它們已收到 100 多個 Pull Requests。
- 接下來,我們將專注於全面檢修 React Native 網站和文件。敬請期待!
您很快就會在您最喜歡的 podcast 應用程式中找到這集節目,或者您可以在這裡收聽錄音
發布 React Native 0.59
歡迎來到 React Native 0.59 版本!這是另一個重大版本,由 88 位貢獻者提交了 644 個 commits。貢獻也以其他形式出現,因此感謝您維護問題、培養社群以及教導人們關於 React Native 的知識。本月帶來了許多備受期待的變更,我們希望您喜歡它們。
🎣 Hooks 登場
React Hooks 是此版本的一部分,它讓您可以跨組件重複使用有狀態的邏輯。關於 hooks 有很多討論,但如果您還沒聽說過,請看看下面一些精彩的資源
- Introducing Hooks 解釋了我們為什麼要將 Hooks 新增到 React 中。
- Hooks at a Glance 快速概述了內建的 Hooks。
- Building Your Own Hooks 示範了如何使用自訂 Hooks 進行程式碼重複使用。
- Making Sense of React Hooks 探索了 Hooks 解鎖的新可能性。
- useHooks.com 展示了社群維護的 Hooks 食譜和示範。
請務必在您的應用程式中試試這個功能。我們希望您會發現這種重複使用方式和我們一樣令人興奮。
📱 更新的 JSC 代表效能提升和 Android 上的 64 位元支援
React Native 使用 JSC (JavaScriptCore) 來驅動您的應用程式。Android 上的 JSC 已經有好幾年的歷史了,這意味著許多現代 JavaScript 功能不受支援。更糟的是,與 iOS 的現代 JSC 相比,它的效能很差。透過此版本,一切都將改變。
感謝 @DanielZlotin、@dulmandakh、@gengjiawen、@kmagiera 和 @kudo 的出色工作,JSC 趕上了過去幾年的發展。這帶來了 64 位元支援、現代 JavaScript 支援和大幅效能提升。感謝您也將其變成一個可維護的流程,以便我們能夠利用未來的 WebKit 改進,而無需進行如此多的繁瑣工作,並感謝 Software Mansion 和 Expo 使這項工作成為可能。
💨 使用 inline requires 加快應用程式啟動速度
我們希望幫助人們預設擁有高效能的 React Native 應用程式,並且正在努力將 Facebook 的最佳化帶給社群。應用程式會根據需要載入資源,而不是減慢啟動速度。此功能稱為「inline requires」,因為它可以讓 Metro 識別要延遲載入的組件。具有深度且多樣化組件架構的應用程式將看到最大的改進。

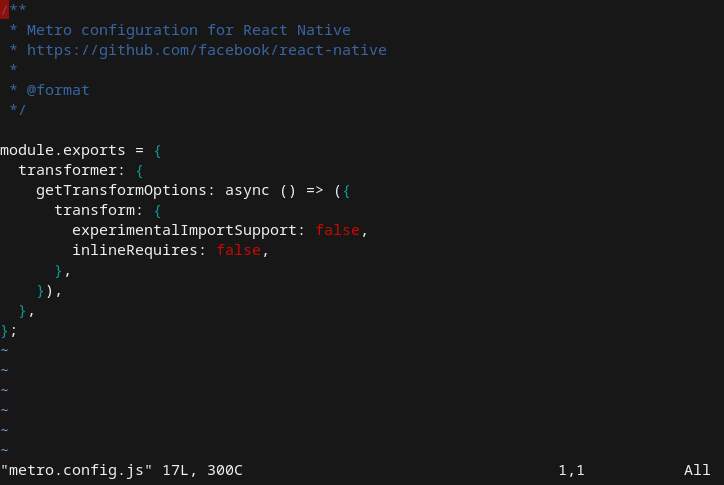
我們需要社群告訴我們它的運作方式,然後我們才能預設開啟它。當您升級到 0.59 時,將會有一個新的 metro.config.js 檔案;將選項翻轉為 true 並向我們提供您的回饋!請閱讀效能文件中關於 inline requires 的更多資訊,以評估您的應用程式效能。
🚅 Lean core 正在進行中
React Native 是一個龐大而複雜的專案,具有複雜的儲存庫。這使得程式碼庫對貢獻者來說難以接近、難以測試,並且作為開發依賴項而顯得臃腫。Lean Core 是我們透過將程式碼遷移到單獨的程式庫以進行更好管理來解決這些問題的努力。過去的幾個版本已經看到了這項工作的第一步,但是讓我們認真起來。
您可能會注意到,現在有更多組件被正式棄用。這是個好消息,因為現在這些功能有所有者積極維護它們。請注意警告訊息,並將這些功能遷移到新的程式庫,因為它們將在未來版本中移除。以下表格指示了組件、其狀態以及您可以將其遷移到的位置。
| 組件 | 已棄用? | 新家 |
|---|---|---|
| AsyncStorage | 0.59 | @react-native-community/react-native-async-storage |
| ImageStore | 0.59 | expo-file-system 或 react-native-fs |
| MaskedViewIOS | 0.59 | @react-native-community/react-native-masked-view |
| NetInfo | 0.59 | @react-native-community/react-native-netinfo |
| Slider | 0.59 | @react-native-community/react-native-slider |
| ViewPagerAndroid | 0.59 | @react-native-community/react-native-viewpager |
在接下來的幾個月裡,將會有更多組件遵循這條道路走向更精簡的核心。我們正在尋求幫助來完成這項工作 — 前往 lean core umbrella 來貢獻您的力量。
👩🏽💻 CLI 改善
React Native 的命令列工具是開發人員進入生態系統的入口點,但它們長期存在問題且缺乏官方支援。CLI 工具已移至新的儲存庫,並且專門的維護者團隊已經做出了一些令人興奮的改進。
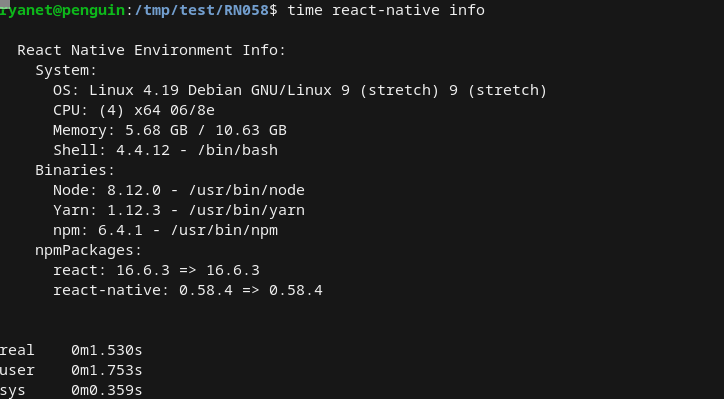
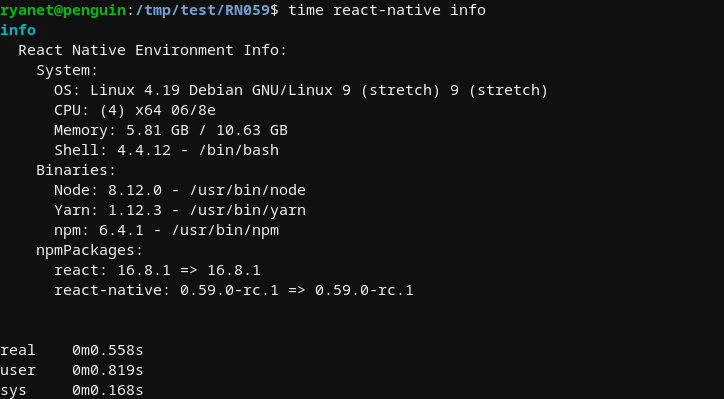
現在日誌的格式更好了。命令現在幾乎可以立即執行 — 您會立即注意到差異


🚀 升級到 0.59
我們聽到了您關於 React Native 升級流程的回饋,並且我們正在採取措施來改善 未來版本的體驗。若要升級到 0.59,我們建議使用 rn-diff-purge 來判斷您目前的 React Native 版本和 0.59 之間有哪些變更,然後手動套用這些變更。將您的專案升級到 0.59 後,您將可以使用新改進的 react-native upgrade 命令(基於 rn-diff-purge!)來升級到 0.60 及更高版本,因為更新的版本將會發布。
🔨 重大變更
0.59 中的 Android 支援已根據 Google 的最新建議進行清理,這可能會導致現有應用程式的潛在損壞。此問題可能會以執行階段崩潰和訊息「您需要在此 Activity 中使用 Theme.AppCompat 主題(或後代)」的形式呈現。我們建議更新專案的 AndroidManifest.xml 檔案,確保 android:theme 值是 AppCompat 主題(例如 @style/Theme.AppCompat.Light.NoActionBar)。
react-native-git-upgrade 命令已在 0.59 中移除,取而代之的是新改進的 react-native upgrade 命令。
🤗 感謝
許多新的貢獻者幫助從 flow types 啟用原生程式碼的產生和解決 Xcode 警告 - 這些都是了解 React Native 如何運作並為更大利益做出貢獻的好方法。謝謝!請留意未來類似的問題。
雖然這些是我們注意到的重點,但還有許多其他令人興奮的地方。若要查看所有更新,請查看變更日誌。0.59 是一個巨大的版本 – 我們迫不及待想讓您試用它。
我們在今年剩餘的時間裡還有更多改進即將到來。敬請期待!
React Native 開源更新 2019 年 3 月
在決定加大對 React Native 開源社群的投資後,我們在 2018 年第四季宣布了我們的React Native 開源路線圖。
對於我們的第一個里程碑,我們專注於識別和改善我們社群中最明顯的方面。我們的目標是減少未完成的 pull requests、減少專案的表面積、識別主要使用者問題,並建立社群管理指南。
在過去兩個月中,我們取得的進展超出了我們的預期。繼續閱讀以了解更多詳細資訊
Pull Requests
為了建構一個健康的社群,我們必須快速回應程式碼貢獻。在過去幾年中,我們降低了審查社群貢獻的優先順序,並累積了 280 個 pull requests(2018 年 12 月)。在第一個里程碑中,我們將未完成的 pull requests 數量減少到約 65 個。同時,每天開啟的 pull requests 平均數量從 3.5 個增加到 7 個,這表示在過去三個月中,我們處理了大約 600 個 pull requests。
我們合併了幾乎三分之二的 pull requests,並關閉了三分之一。如果 pull requests 過時或品質低下,或者如果它們不必要地增加了專案的表面積,則會在未合併的情況下關閉。大多數合併的 pull requests 修復了錯誤、改善了跨平台對等性或引入了新功能。值得注意的貢獻包括提高型別安全性和正在進行的支援 AndroidX 的工作。
在 Facebook,我們從 master 分支執行 React Native,因此我們會在所有變更進入 React Native 版本之前先進行測試。在所有合併的 pull requests 中,只有六個引起了問題:四個僅影響內部開發,兩個在候選發布狀態中被發現。
更明顯的社群貢獻之一是更新的「RedBox」畫面。這是一個很好的例子,說明社群如何使開發人員體驗更加友善。
精簡核心
React Native 目前具有非常廣泛的表面積,其中包含許多我們在 Facebook 不常使用的未維護抽象概念。我們正在努力減少表面積,以使 React Native 更小,並讓社群更好地照顧 Facebook 主要未使用的抽象概念。
在第一個里程碑中,我們向社群尋求關於 Lean Core 專案的幫助。回應非常熱烈,我們幾乎無法跟上所有進展。查看在不到一個月的時間內完成的所有工作!
我們最興奮的是,維護者已投入修復長期存在的問題、新增測試以及支援長期以來要求的功能。這些模組獲得的支援比以往在 React Native 內部獲得的支援更多,這表明這對社群來說是重要的一步。此類專案的範例包括 WebView,自提取以來,該專案已收到許多 pull requests,以及 CLI,現在 由社群成員維護,並獲得了急需的改進和修復。
主要使用者問題
在 12 月,我們詢問社群他們不喜歡 React Native 的哪些地方。我們彙總了回覆,並回覆了每個問題。幸運的是,我們社群面臨的許多問題也是 Facebook 的問題。在我們的下一個里程碑中,我們計畫解決一些主要問題。
投票最多的問題之一是升級到較新版本 React Native 的開發人員體驗。不幸的是,這不是我們自己會遇到的事情,因為我們從 master 分支執行 React Native。值得慶幸的是,社群成員已經挺身而出解決這個問題
- Callstack 的 Michał Pierzchała 透過在底層使用 rn-diff-purge 改進了 react-native upgrade。我們也更新了網站,以移除過時的升級說明。
- 我們計畫預設為 iOS 專案推薦 CocoaPods,這將減少升級 React Native 時專案檔案中的變動。這將使人們更容易安裝和連結第三方模組,這在 Lean Core 的背景下更為重要,因為我們預期專案預設會連結更多模組。
0.59 版本
如果沒有 React Native 社群的幫助,尤其是 Mike Grabowski 和 Lorenzo Sciandra,我們將無法發布版本。我們希望改進版本管理流程,並計畫從現在開始更多地參與其中
- 我們將與社群成員合作,為每個主要版本建立部落格文章。
- 當人們升級到新版本時,我們將直接在 CLI 中顯示重大變更。
- 我們將縮短發布版本所需的時間。我們正在探索增加自動化測試的方法,並建立改進的手動測試計畫。
這些計畫中的許多將納入即將推出的 React Native 0.59 版本。0.59 將隨附 React Hooks、適用於 Android 的全新 64 位元版本 JavaScriptCore 以及許多效能和功能改進。它目前以候選發布版本發布,預計將在未來兩週內穩定。
下一步
在接下來的兩個月中,我們將繼續管理 pull requests 以保持進度,同時也開始減少未解決的 GitHub issues 數量。我們將透過 Lean Core 專案繼續減少 React Native 的表面積。我們計畫解決 5 個社群主要問題。當我們完成社群指南時,我們將把注意力轉向我們的網站和文件。
我們非常高興在三月份於 Facebook 倫敦接待來自我們社群的十多位貢獻者,以幫助推動其中幾項工作。我們很高興您正在使用 React Native,並希望您能看到和感受到我們在 2019 年努力進行的改進。我們將在幾個月後再次發布更新,並且在此期間將合併您的 pull requests! ⚛️✌️
2018 年 React Native 社群的現況
在 2018 年,React Native 社群對我們開發和溝通 React Native 的方式進行了一些變更。我們相信,幾年後,我們將回顧並看到這種轉變是 React Native 的轉捩點。
許多人對 React Native 架構的重寫感到興奮,這就是廣為人知的 Fabric。除此之外,這將修復 React Native 架構中的基本限制,並將與 JSI 和 TurboModules 一起為 React Native 未來的成功奠定基礎。
2018 年最大的轉變是賦能 React Native 社群。從一開始,Facebook 就鼓勵來自世界各地的開發者參與 React Native 的開源專案。從那時起,許多核心貢獻者紛紛湧現,負責處理發布流程等事務。
這些成員採取了一些實質性的步驟,透過以下資源,讓整個社群更有能力塑造這個專案的未來
react-native-releases 📬
這個於一月建立的儲存庫,具有雙重目的,讓所有人都能以更協作的方式掌握新版本,並開啟了關於特定版本應包含哪些內容的對話,讓任何想建議挑選修補程式 (cherry-pick) 的人都能參與 (例如 0.57.8 及其所有先前的版本)。
這一直是擺脫每月發布週期,以及目前用於 0.57.x 版本的「長期支援」方法的驅動力。
達成這些決定的功勞,一半要歸功於今年建立的另一個儲存庫
discussions-and-proposals 🗣
這個於七月建立的儲存庫,擴展了關於 React Native 對話更開放環境的想法。 以前,這個需求是由主要儲存庫中標記為 For Discussion 的 issue 來處理,但我們希望將此策略擴展到其他函式庫 (例如 React) 擁有的 RFC 方法。
這個實驗立即在 React Native 生命周期中找到了它的角色。 Facebook 團隊現在正在使用社群 RFC 流程來討論 React Native 可以改進哪些方面,並協調圍繞 Lean Core 專案 的工作 - 以及其他有趣的討論。
@ReactNativeComm 🐣
我們意識到我們溝通這些努力的方式並不如我們期望的有效,為了讓大家更容易掌握 React Native 社群中正在發生的一切 (從版本發布到活躍的討論),我們建立了一個新的 Twitter 帳號,您可以信賴 @ReactNativeComm。
如果您沒有使用該社群網路,請記住您可以隨時透過 GitHub 關注儲存庫;此功能在過去幾個月中得到了改進,可以僅針對版本發布收到通知,因此您應該考慮使用它。
未來的展望 🎓
在過去 7-8 個月中,核心貢獻者增強了 React Native 社群 GitHub 組織,以便在 React Native 的開發中承擔更多所有權,並加強與 Facebook 的協作。 但這始終缺乏類似專案可能具備的正式結構。
這個組織可以為更廣泛的開發者社群中的每個人樹立榜樣,為其中託管的所有套件/儲存庫強制執行一套標準,為維護者提供一個互相幫助和貢獻符合社群共同標準的高品質程式碼的單一場所。
在 2019 年初,我們將制定這套新的指南。 請在 專門的討論 中告訴我們您的想法。
我們有信心,透過這些改變,社群將變得更具協作性,以便當我們達到 1.0 版本時,我們都將繼續透過利用這種共同努力來編寫 (甚至更多) 令人驚嘆的應用程式 🤗
我希望您和我們一樣對這個社群的未來感到興奮。 我們很高興看到你們所有人參與到上面列出的儲存庫中發生的對話,或透過您將產生的出色程式碼來參與。
編碼愉快!
開源路線圖

今年,React Native 團隊專注於大規模的 React Native 重新架構。 正如 Sophie 在她的 React Native 2018 年狀態文章中 提到的,我們已經草擬了一個計畫,以更好地支援 Facebook 以外蓬勃發展的 React Native 使用者和協作者群體。 現在是時候分享更多關於我們一直在努力的細節了。 在我這樣做之前,我想先闡述我們對 React Native 在開源方面的長期願景。
我們對 React Native 的願景是...
- 一個健康的 GitHub 儲存庫。 Issue 和 pull request 在合理的期限內得到處理。
- 增加測試覆蓋率。
- 從 Facebook 程式碼儲存庫同步輸出的 Commit 不應破壞開源測試。
- 更高規模的有意義的社群貢獻。
- 穩定的 API, 使與開源依賴項的介面更容易。
- Facebook 使用與開源相同的公共 API
- React Native 版本遵循語義化版本控制。
- 一個充滿活力的生態系統。 由社群維護的高品質 ViewManager、原生模組和多平台支援。
- 優良的文件。 專注於幫助使用者創造高品質的體驗,以及最新的 API 參考文件。
我們已確定以下重點領域,以幫助我們實現此願景。
✂️ Lean Core
我們的目標是透過移除非核心和未使用的元件來 縮減 React Native 的表面積。 我們將把非核心元件轉移到社群,使其能夠更快地發展。 縮減的表面積將使管理對 React Native 的貢獻更容易。
WebView 是我們轉移到社群的元件範例。 我們正在開發一個工作流程,讓內部團隊在我們從儲存庫中移除這些元件後,能夠繼續使用它們。 我們已經確定了 數十個更多元件,我們將把這些元件的所有權交給社群。
🎁 開源內部組件和 🛠更新的工具
Facebook 產品團隊的 React Native 開發體驗可能與開源社群非常不同。 在開源社群中可能流行的工具在 Facebook 並未使用。 可能有一個內部工具可以達到相同的目的。 在某些情況下,Facebook 團隊已經習慣了 Facebook 之外不存在的工具。 當我們開源我們即將推出的架構工作時,這些差異可能會帶來挑戰。
我們將致力於發布其中一些內部工具。 我們也將改進對開源社群流行工具的支援。 以下是我們將著手處理的專案的非詳盡清單
- 開源 JSI 並使社群能夠攜帶自己的 JavaScript VM,取代 RN 初始版本中的現有 JavaScriptCore。 我們將在未來的文章中介紹 JSI 是什麼,同時您可以從 Parashuram 在 React Conf 上的演講 中了解更多關於 JSI 的資訊。
- 支援 Android 上的 64 位元函式庫。
- 在新架構下啟用偵錯。
- 改進對 CocoaPods、Gradle、Maven 和新 Xcode 建置系統的支援。
✅ 測試基礎架構
當 Facebook 工程師發布程式碼時,如果它通過所有測試,則認為可以安全地發布。 這些測試會識別變更是否可能破壞我們自己的 React Native 介面之一。 然而,Facebook 使用 React Native 的方式存在差異。 這使得我們在不知不覺中破壞了開源中的 React Native。
我們將加強我們的內部測試,以確保它們在盡可能接近開源的環境中運行。 這將有助於防止破壞這些測試的程式碼進入開源。 我們也將致力於基礎架構,以實現對 GitHub 上的核心儲存庫進行更好的測試,使未來的 pull request 能夠輕鬆地包含測試。
結合縮減的表面積,這將使貢獻者能夠更快、更有信心地合併 pull request。
📜 公共 API
Facebook 將透過公共 API 使用 React Native,就像開源一樣,以減少意外的破壞性變更。 我們已經開始轉換內部呼叫站點來解決這個問題。 我們的目標是趨同於一個穩定的公共 API,從而在 1.0 版本中採用語義化版本控制。
📣 溝通
React Native 是 GitHub 上貢獻者數量 最多的開源專案之一。 這讓我們非常高興,我們希望繼續保持下去。 我們將繼續致力於促進貢獻者參與的倡議,例如提高透明度和開放討論。 文件是新接觸 React Native 的人首先會遇到的事情之一,但它一直不是優先事項。 我們想解決這個問題,首先是恢復自動產生的 API 參考文件,創建額外的內容,重點關注創建 高品質的使用者體驗,並改進我們的 版本發布說明。
時間軸
我們計劃在明年左右完成這些專案。 其中一些工作已經在進行中,例如 JSI 已經在開源中發布。 其他一些工作則需要更長的時間才能完成,例如縮減表面積。 我們將盡力讓社群了解我們的進度。 請加入我們的 Discussions and Proposals 儲存庫,這是 React Native 社群的一項倡議,促成了本路線圖中討論的幾項倡議的產生。