React Native 0.66 發佈公告
今天我們發佈 React Native v0.66,支援 Android 12 和 iOS 15,並包含修正和一般更新。
今天我們發佈 React Native v0.66,支援 Android 12 和 iOS 15,並包含修正和一般更新。
今天我們發佈 React Native 0.65 版本,其中包含新版 Hermes、無障礙功能改善、套件升級及更多。
Hermes 是 Facebook 針對 React Native 優化的開源 JavaScript VM,已升級至 0.8.1 版。此版本中一些突出的功能包括:
Intl) 現在已內建於 Android 版 Hermes 中,並預設啟用,每個 API 大小額外負擔僅為 57-62K(相較於 JSC 的 6MiB)。透過此變更,Hermes 使用者不再需要地區設定 Polyfill。非常感謝 @mganandraj 和 Microsoft 的其他合作夥伴推動實作,促成此事!Function.prototype.toString 的變更,修正了因不當功能偵測而造成的效能下降,並支援原始碼注入用例。您可以在此處找到完整的 Hermes 變更日誌。
請依照此處的步驟,如果您尚未選擇將您的應用程式加入 Hermes,即可利用這些新功能和優勢!
去年,Facebook 承諾 GAAD,以改善 React Native 中的無障礙功能。0.65 分享了此承諾的成果和其他無障礙功能的勝利!一些值得注意的變更包括:
getRecommendedTimeoutMillis API。這會公開使用者在 Android 無障礙選項中設定的偏好預設逾時值,適用於可能需要額外時間來檢閱或觸及控制項等的使用者。disabled 和 unselected。您可以在此處追蹤或貢獻我們未解決的無障礙功能議題!
package.json 中使用 react-native-codegen 版本 0.0.7 作為 devDependency。此版本包含來自 61 位貢獻者的超過 1100 次提交。感謝所有貢獻和支援此版本的人!您可以在此處找到完整的變更日誌。
今天我們發佈 React Native 0.64,其中包含 iOS 版 Hermes 支援。
Hermes 是一個開源 JavaScript 引擎,針對執行 React Native 進行了最佳化。它透過減少記憶體使用量、縮減下載大小,以及縮短應用程式變得可用或「可互動時間」(TTI) 來改善效能。
在此版本中,我們很高興宣佈您現在也可以使用 Hermes 在 iOS 上進行建構。若要在 iOS 上啟用 Hermes,請在您的 Podfile 中將 hermes_enabled 設定為 true,並執行 pod install。
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => true
)
請記住,iOS 版 Hermes 支援仍處於早期階段。我們將其保留為選擇加入,因為我們正在執行進一步的基準測試。我們鼓勵您在自己的應用程式上試用,並告訴我們其運作情況!
內嵌需求是一種 Metro 組態選項,可透過延遲 JavaScript 模組的執行時間,直到它們被使用時才執行,而不是在啟動時執行,來改善啟動時間。
此功能已存在並建議作為選擇加入組態選項幾年,列在我們文件的效能章節中。我們現在預設為新應用程式啟用此選項,以協助人們擁有快速的 React Native 應用程式,而無需額外的組態。
內嵌需求是一個 Babel 轉換,它會取得模組匯入並將其轉換為內嵌。例如,內嵌需求會將此模組匯入呼叫從檔案頂端轉換為其使用位置。
之前
import {MyFunction} from 'my-module';
const MyComponent = props => {
const result = MyFunction();
return <Text>{result}</Text>;
};
之後
const MyComponent = props => {
const result = require('my-module').MyFunction();
return <Text>{result}</Text>;
};
關於內嵌需求的更多資訊,請參閱 效能文件。
在過去一年中,Facebook 贊助了 Major League Hacking 獎學金,以支援對 React Native 的貢獻。Jessie Nguyen 和 Saphal Patro 新增了使用 Chrome DevTools 上的效能標籤來視覺化應用程式在使用 Hermes 時的執行情況的功能。
如需更多資訊,請查看新的文件頁面。
我們已為 Hermes 新增 Proxy 支援,可與熱門社群專案 (例如 react-native-firebase 和 mobx) 相容。如果您一直使用這些套件,現在可以遷移到 Hermes 以用於您的專案。
我們計劃在即將發佈的版本中將 Hermes 作為 Android 的預設 JavaScript 引擎,因此我們正在努力解決人們在使用 Hermes 時遇到的剩餘問題。如果還有其他問題阻礙您的應用程式採用 Hermes,請在 Hermes GitHub 儲存庫上開啟議題。
React 17 不包含新的開發人員導向功能或重大重大變更。對於 React Native 應用程式,主要變更是一個新的 JSX 轉換,讓檔案不再需要匯入 React 即可使用 JSX。
關於 React 17 的更多資訊,請參閱 React 部落格。
感謝數百位促成 0.64 誕生的貢獻者!0.64 變更日誌 包含此版本中包含的所有變更。
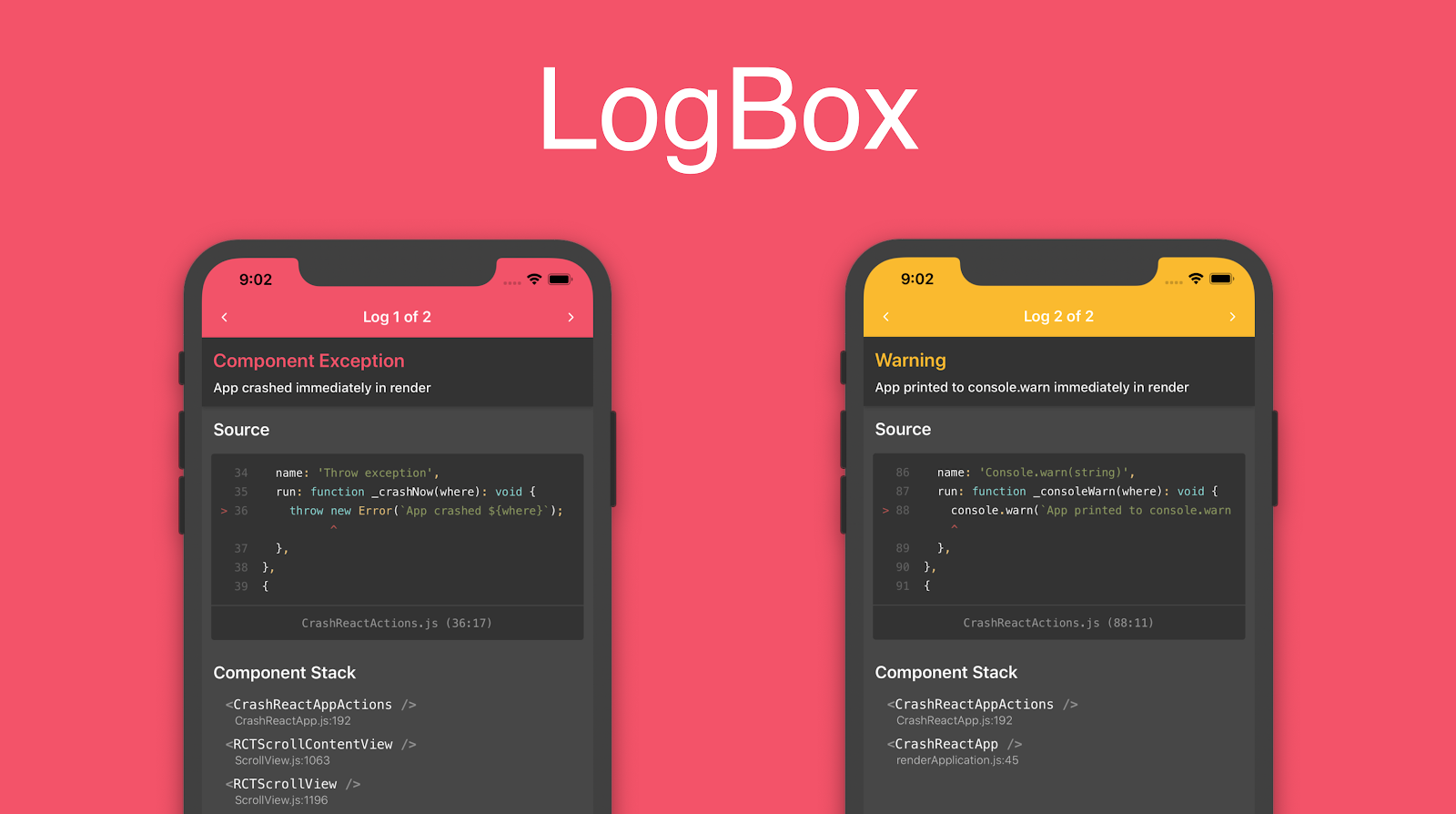
今天我們發佈 React Native 0.63,其中預設啟用 LogBox。
我們經常從社群聽到意見反應,指出 React Native 中的錯誤和警告難以偵錯。為了解決這些問題,我們檢視了 React Native 中的整個錯誤、警告和記錄系統,並從頭開始重新設計。

LogBox 是 React Native 中完全重新設計的 redbox、yellowbox 和記錄體驗。在 0.62 中,我們推出了 LogBox 作為選擇加入項目。在此版本中,我們將 LogBox 作為所有 React Native 中的預設體驗推出。
LogBox 透過專注於三個主要目標,解決了錯誤和警告過於冗長、格式不佳或無法操作的問題:
為了實現這些目標,LogBox 包含:
我們已將所有這些功能包裝在改進的視覺設計中,該設計在錯誤和警告之間保持一致,並允許在一個令人愉悅的 UI 中分頁瀏覽所有記錄。
透過此變更,我們也棄用 YellowBox,改用 LogBox API:
LogBox.ignoreLogs():此函式取代 YellowBox.ignoreLogs([]),作為靜音任何符合給定字串或 Regex 的記錄的方式。LogBox.ignoreAllLogs():此函式取代 console.disableYellowBox,作為關閉錯誤或警告通知的方式。注意:這只會停用通知,未捕捉到的錯誤仍會開啟全螢幕 LogBox。在 0.63 中,我們將在使用這些已棄用的模組或方法時發出警告。請在 0.64 中移除這些 API 之前,更新您的呼叫站點。
如需關於 LogBox 和偵錯 React Native 的更多資訊,請參閱此處的文件。
建構 React Native 的目的是讓應用程式能夠滿足使用者對平台的期望。這包括避免「洩露機密」— 洩露體驗是使用 React Native 建構的小細節。這些洩露機密的主要來源之一是 Touchable 組件:Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback 和 TouchableBounce。這些組件透過讓您向使用者互動提供視覺回饋,使您的應用程式具有互動性。但是,由於它們包含與平台互動不符的內建樣式和效果,因此使用者可以判斷體驗是否以 React Native 編寫。
此外,隨著 React Native 的成長以及我們對高品質應用程式的要求提高,這些組件並未隨之成長。React Native 現在支援 Web、Desktop 和 TV 等平台,但對額外輸入模式的支援一直不足。React Native 需要支援所有平台上的高品質互動體驗。
為了解決這些問題,我們正在發佈一個名為 Pressable 的新核心組件。此組件可用於偵測各種互動類型。API 的設計旨在直接存取目前的互動狀態,而無需在父組件中手動維護狀態。它的設計也旨在讓平台能夠擴展其功能,以包含懸停、模糊、焦點及更多。我們預期大多數人將建構和分享在幕後使用 Pressable 的組件,而不是依賴 TouchableOpacity 等組件的預設體驗。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
Pressable 組件運作中的簡單範例
您可以從文件中瞭解更多相關資訊。
每個原生平台都有系統定義色彩的概念。這些色彩會自動回應系統主題設定 (例如淺色或深色模式)、無障礙設定 (例如高對比模式),甚至在應用程式中的內容 (例如包含檢視或視窗的特徵) 中也會回應。
雖然可以透過 Appearance API 和/或 AccessibilityInfo 偵測到其中一些設定,並據此設定您的樣式,但此類抽象概念不僅開發成本高昂,而且還在近似原生色彩的外觀。當在混合式應用程式上工作時,當 React Native 元素與原生元素並存時,這些不一致之處尤其明顯。
React Native 現在提供了一個現成的解決方案來使用這些系統色彩。PlatformColor() 是一個新的 API,可以像 React Native 中的任何其他色彩一樣使用。
例如,在 iOS 上,系統提供了一種名為 labelColor 的色彩。可以使用 PlatformColor 在 React Native 中使用該色彩,如下所示:
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
將文字組件的色彩設定為 iOS 定義的 labelColor。
另一方面,Android 提供 colorButtonNormal 等色彩。您可以使用此色彩在 React Native 中,如下所示:
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
將檢視組件的背景色彩設定為 Android 定義的 colorButtonNormal。
您可以從文件中瞭解更多關於 PlatformColor 的資訊。您也可以查看 RNTester 中提供的實際程式碼範例。
DynamicColorIOS 是一個僅限 iOS 的 API,可讓您定義在淺色和深色模式中使用的色彩。與 PlatformColor 類似,這可以在您可以使用色彩的任何地方使用。DynamicColorIOS 在幕後使用 iOS 的 colorWithDynamicProvider。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
根據系統主題變更文字色彩
您可以從文件中瞭解更多關於 DynamicColorIOS 的資訊。
在發佈四年多後,我們將捨棄對 iOS 9 的支援。此變更將讓我們能夠更快地行動,因為能夠減少需要放置在原生程式碼中的相容性檢查數量,以偵測特定功能是否在特定 iOS 版本上受到支援。由於其1% 的市場佔有率,因此不應對您的客戶產生太多負面影響。
同時,我們也將捨棄對 Node 8 的支援。其 LTS 維護週期已於 2019 年 12 月到期。目前的 LTS 是 Node 10,現在是我們鎖定的版本。如果您仍在使用 Node 8 開發 React Native 應用程式,我們建議您升級,以便接收所有最新的安全性修正和更新。
<Text /> 中呈現 <View /> 而無需明確的大小:您現在可以在任何 <Text /> 組件內呈現任何 <View />,而無需明確設定其寬度和高度,這在以前並非總是可行。在先前版本的 React Native 中,這會導致 RedBox。xib 變更為 storyboard:從 2020 年 4 月 30 日起,提交到 App Store 的所有應用程式都必須使用 Xcode storyboard 來提供應用程式的啟動畫面,而且所有 iPhone 應用程式都必須支援所有 iPhone 螢幕。此提交調整了預設 React Native 範本,使其與此需求相容。感謝數百位促成 0.63 誕生的貢獻者!
特別感謝 Rick Hanlon 撰寫關於
LogBox的章節,以及 Eli White 撰寫本文的Pressable部分。
若要查看所有更新,請查看 0.63 變更日誌。
今天我們發佈 React Native 0.62 版本,其中預設包含 Flipper 支援。
此版本是在全球疫情期間發佈的。我們今天發佈此版本是為了尊重數百位促成此版本誕生的貢獻者的工作,並防止版本過於落後主要版本。如果需要,請注意貢獻者協助處理問題的能力降低,並準備延遲升級。
Flipper 是一個用於偵錯行動應用程式的開發人員工具。它在 Android 和 iOS 社群中很受歡迎,在此版本中,我們已預設為新的和現有的 React Native 應用程式啟用支援。

Flipper 開箱即用提供以下功能:
此外,由於 Flipper 是一個可擴展的平台,因此它提供了一個從 NPM 提取外掛程式的 Marketplace,因此您可以發佈和安裝特定於您的工作流程的自訂外掛程式。請參閱此處提供的外掛程式。
如需更多資訊,請查看Flipper 文件。
我們新增了一個新的 Appearance 模組,以提供對使用者外觀偏好設定的存取權,例如他們偏好的配色方案 (淺色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
我們也新增了一個 Hook 來訂閱使用者偏好設定的狀態更新:
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
請參閱 Appearance 和 useColorScheme 的文件以瞭解更多資訊。
作為我們 Lean Core 工作 的一部分,並為了使 Apple TV 與 React Native Windows 和 React Native macOS 等其他平台保持一致,我們已開始從核心移除 Apple TV 特定程式碼。
展望未來,React Native 的 Apple TV 支援將在 react-native-community/react-native-tvos 以及相應的 react-native-tvos NPM 套件中維護。這是主要儲存庫的完整分支,僅包含支援 Apple TV 所需的變更。
react-native-tvos 的版本將以 React Native 的公開版本為基礎。對於此 0.62 版本的 react-native,請升級 Apple TV 專案以使用 react-native-tvos 0.62。
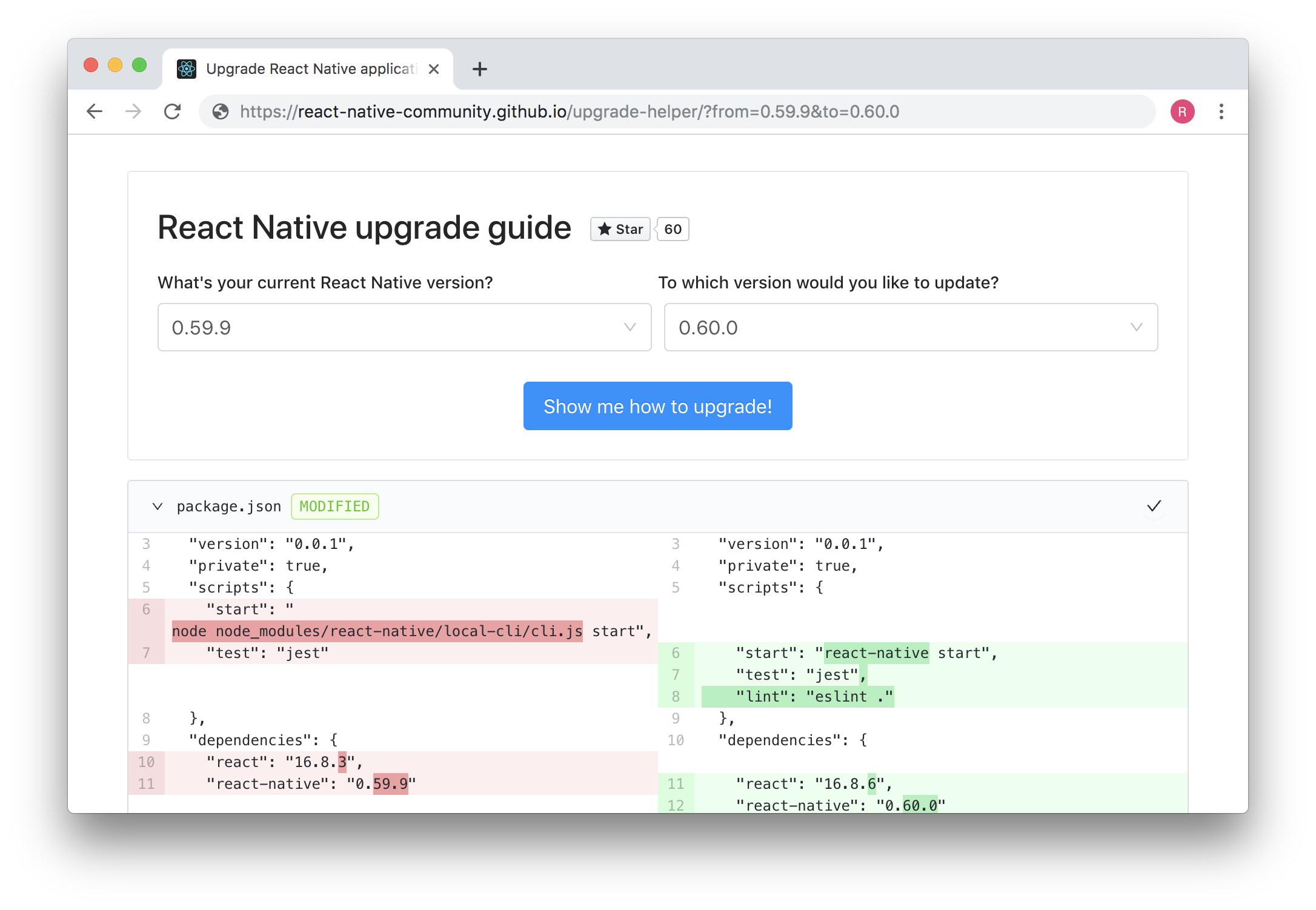
在 0.61 發佈時,社群推出了一個新的 升級助手 工具,以支援開發人員升級到新版本的 React Native。升級助手提供從您目前的版本到您目標版本的變更差異,讓您可以查看特定升級需要進行的變更。
即使使用此工具,升級時仍會出現問題。今天,我們透過宣佈 Upgrade-Support,推出更多專門的升級支援。Upgrade Support 是一個 GitHub 議題追蹤器,使用者可以在其中提交特定於升級其專案的問題,以獲得社群的協助。
我們一直致力於改善升級體驗,我們希望這些工具為使用者提供他們在我們尚未涵蓋的邊緣案例中所需的支援。
require('react-native').unstable_enableLogBox() 新增至您的 index.js 檔案。onSlidingComplete 無障礙功能事件,以及將 Switch 組件的預設角色從 "button" 變更為 "switch"。propTypes,以減少 React Native 核心對應用程式大小的影響,並支持在編譯時而非執行時檢查的靜態類型系統。accessibilityStates 屬性,改用新的 accessibilityState 屬性,這是一種語意更豐富的方式,讓組件可以向無障礙功能服務描述關於其狀態的資訊。onTextInput ,因為它不常見、不符合 W3C 標準,且難以在 Fabric 中實作。我們也移除了未記錄在案的 inputView 屬性和 selectionState。AccessibilityInfo.fetch 已被棄用,但在此版本中,我們新增了警告。useNativeDriver,以支援未來切換預設值。Animated 組件的 ref 現在是內部組件,且已棄用 getNode。感謝數百位促成 0.62 誕生的貢獻者!
若要查看所有更新,請參閱0.62 更新日誌。
我們很高興宣布 React Native 0.61 版本,其中包含我們稱之為 Fast Refresh 的全新重新載入體驗。
當我們詢問 React Native 社群關於常見痛點時,最常聽到的答案之一是「熱重新載入」(hot reloading) 功能壞了。它對於函式組件無法可靠地運作,經常無法更新畫面,而且無法應對錯字和錯誤。我們聽說大多數人關閉了它,因為它太不可靠了。
在 React Native 0.61 中,我們將現有的「即時重新載入」(live reloading)(儲存時重新載入)和「熱重新載入」(hot reloading) 功能整合為一個名為「Fast Refresh」的全新功能。Fast Refresh 從頭開始實作,並遵循以下原則
若要觀看 Fast Refresh 的實際運作,請查看此影片
試用看看,並告訴我們您的想法!如果您願意,可以在開發人員選單 (iOS 上為 Cmd+D,Android 上為 Cmd+M 或 Ctrl+M) 中關閉它。開啟和關閉是即時的,因此您可以隨時執行。
以下是一些 Fast Refresh 提示
// @refresh reset 註解新增到包含該組件的檔案中。console.log 或 debugger 陳述式是一種簡潔的偵錯技術。請在 GitHub 上回報任何關於 Fast Refresh 的問題,我們會進行調查。
act 的改進等等。請參閱React 16.9 部落格文章,以取得自動遷移腳本和更多資訊。感謝所有協助 0.61 版本的貢獻者!
若要查看所有更新,請參閱0.61 更新日誌。
經過數百位貢獻者數月的辛勤工作,React Native 核心團隊很榮幸宣布 0.60 版本的發布。此版本處理了 Android 和 iOS 平台的重要遷移,並且也解決了許多問題。這篇部落格文章涵蓋了此版本的重點。不過,一如既往,請參閱更新日誌以取得更詳細的資訊。最後,感謝貢獻者協助我們達成這個里程碑!
無障礙功能 API 有許多改進,例如 announceForAccessibility,以及對 roles、動作支援、flags 等的改進。無障礙功能是一門複雜的科學,但我們希望這些改進能讓 A11Y 更容易實現。請務必查看React Native 開源更新 2019 年 6 月,以取得這些變更的更多詳細資訊。
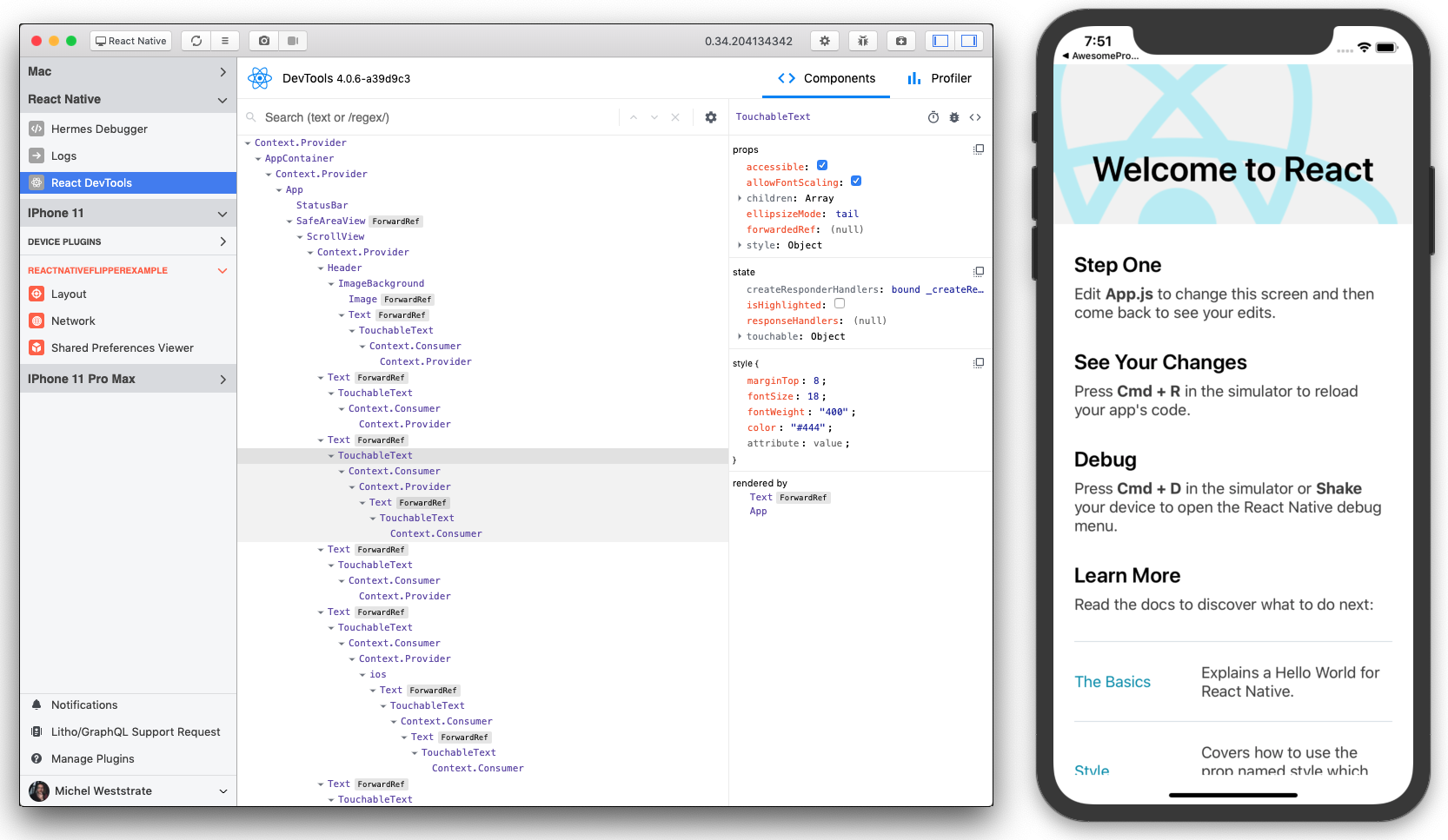
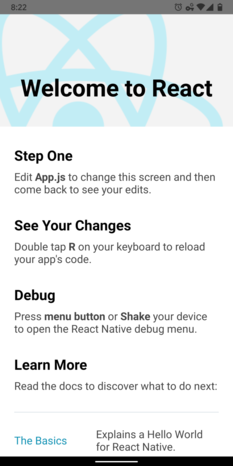
React Native 的啟動畫面已更新!感謝眾多貢獻者協助創建新的 UI。這個新的「Hello World」將以更友善、更引人入勝的方式歡迎使用者進入生態系統。

AndroidX 是 Android 生態系統向前邁進的一大步,舊的支援函式庫 artifacts 已被棄用。對於 0.60,React Native 已遷移到 AndroidX。這是一個重大變更,而且您的原生程式碼和依賴項也需要遷移。
透過此變更,React Native 應用程式本身也需要開始使用 AndroidX。它們不能在一個應用程式中並排使用,因此所有應用程式程式碼和依賴項程式碼都需要使用其中一個。
雖然您自己的原生程式碼需要由您自行遷移,但 @mikehardy、@cawfree 和 @m4tt72 建置了一個名為「jetifier」的聰明工具來修補您的 node_modules。函式庫維護者將需要升級,但這個工具在他們有時間發布 AndroidX 版本時,為您提供了一個臨時解決方案。因此,如果您發現與 AndroidX 遷移相關的錯誤,請嘗試使用這個工具。
CocoaPods 現在是 React Native 的 iOS 專案的一部分。如果您還沒有這樣做,請務必從現在開始使用 xcworkspace 檔案開啟 iOS 平台程式碼 (小提示:從根專案目錄嘗試 xed ios)。此外,內部套件的 podspecs 已變更,使其與 Xcode 專案相容,這將有助於疑難排解和偵錯。預期您需要對您的 Podfile 進行一些簡單的變更,作為升級到 0.60 的一部分,以帶來這個令人興奮的支援。請注意,我們知道 use_frameworks! 的相容性問題,並且我們正在追蹤一個問題,其中包含解決方法和未來的修補程式。
WebView 和 NetInfo 之前已提取到個別的儲存庫中,而在 0.60 中,我們已完成將它們從 React Native 儲存庫中遷移出來。此外,為了回應社群對於新 App Store 政策的回饋,Geolocation 也已被提取出來。如果您尚未完成遷移,請透過新增依賴項到 react-native-webview、@react-native-community/netinfo 和 @react-native-community/geolocation 來完成遷移。如果您想要自動化的解決方案,請考慮使用 rn-upgrade-deprecated-modules。自提取以來,維護者已對這些儲存庫進行了 100 多次提交,我們很高興看到社群的支持!
致力於 React Native CLI 的團隊已對原生模組連結引入了重大改進,稱為自動連結!大多數情況下不再需要使用 react-native link。同時,該團隊全面修改了整體連結流程。請務必如上述文件中所述,react-native unlink 任何預先存在的依賴項。
@lucasbento、@pvinis、@kelset 和 @watadarkstar 建置了一個很棒的工具,稱為升級助手,以簡化升級流程。它可以協助具有棕地應用程式或複雜自訂的 React Native 使用者查看版本之間的變更。請查看更新的升級文件,並立即為您的升級路徑試用看看!

AndroidX 的變更幾乎肯定需要更新您的函式庫,因此請務必盡快加入支援。如果您還無法升級,請考慮針對 jetifier 檢查您的函式庫,以確認使用者可以在建置時修補您的函式庫。
請檢閱自動連結文件,以更新您的組態和 readme 檔案。根據您先前整合函式庫的方式,您可能還需要進行一些額外的變更。請查看 CLI 中的依賴項指南,以取得關於如何定義您的依賴項介面的資訊。
雖然這些是我們注意到的重點,但還有許多其他令人興奮之處。若要查看所有更新,請參閱更新日誌。一如既往,請繼續關注更多新聞。同時享受 0.60 版本!
歡迎來到 React Native 0.59 版本!這是另一個大型版本,由 88 位貢獻者提交了 644 次提交。貢獻也以其他形式出現,因此感謝您維護問題、培育社群,以及教導人們關於 React Native 的知識。這個月帶來了許多備受期待的變更,我們希望您喜歡它們。
React Hooks 是此版本的一部分,可讓您跨組件重複使用有狀態的邏輯。關於 hooks 有很多討論,但如果您還沒聽說過,請查看以下一些精彩的資源
- Hooks 簡介解釋了我們為何要將 Hooks 新增到 React 中。
- Hooks 一覽快速概覽了內建的 Hooks。
- 建置您自己的 Hooks示範了如何使用自訂 Hooks 進行程式碼重複使用。
- 理解 React Hooks探索了 Hooks 解鎖的新可能性。
- useHooks.com展示了社群維護的 Hooks 食譜和示範。
請務必在您的應用程式中試用看看。我們希望您發現這種重複使用和我們一樣令人興奮。
React Native 使用 JSC (JavaScriptCore) 為您的應用程式提供支援。Android 上的 JSC 已經有幾年歷史了,這表示許多現代 JavaScript 功能不受支援。更糟的是,與 iOS 現代的 JSC 相比,它的效能很差。透過這個版本,一切都改變了。
感謝 @DanielZlotin、@dulmandakh、@gengjiawen、@kmagiera 和 @kudo 的出色工作,JSC 已經趕上了過去幾年的發展。這帶來了 64 位元支援、現代 JavaScript 支援和大幅效能提升。感謝您也讓這成為一個可維護的流程,以便我們能夠利用未來 WebKit 的改進,而無需付出這麼多努力,並感謝 Software Mansion 和 Expo 使這項工作成為可能。
我們希望協助人們預設擁有高效能的 React Native 應用程式,並且正在努力將 Facebook 的最佳化帶給社群。應用程式會根據需要載入資源,而不是減慢啟動速度。此功能稱為「inline requires」,因為它讓 Metro 能夠識別要延遲載入的組件。具有深度且多樣化組件架構的應用程式將看到最大的改進。

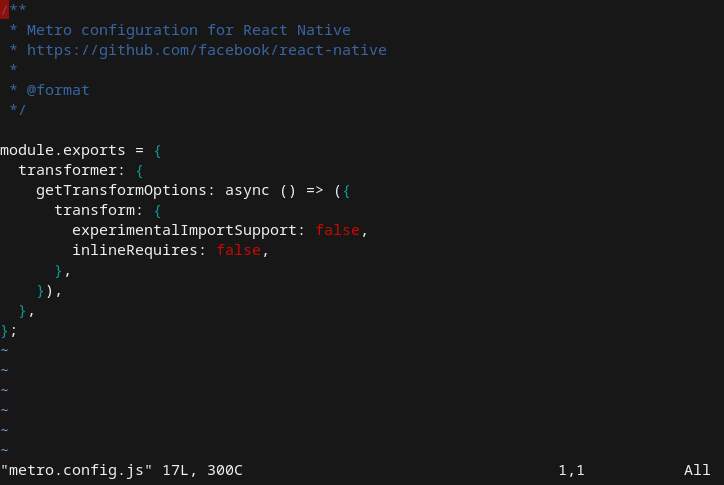
我們需要社群告訴我們它的運作方式,然後我們才能預設開啟它。當您升級到 0.59 時,將會有一個新的 metro.config.js 檔案;將選項切換為 true,並向我們提供您的意見回饋!請閱讀效能文件中關於 inline requires 的更多資訊,以基準測試您的應用程式。
React Native 是一個龐大而複雜的專案,具有複雜的儲存庫。這使得程式碼庫對貢獻者來說較不易接近、難以測試,並且作為開發依賴項而言過於臃腫。精簡核心是我們為了解決這些問題而做出的努力,方法是將程式碼遷移到個別的函式庫,以便更好地管理。過去的幾個版本已經看到了這方面的初步進展,但讓我們認真起來。
您可能會注意到,其他組件現在已正式棄用。這是個好消息,因為現在這些功能有擁有者積極維護它們。請注意警告訊息,並將這些功能遷移到新的函式庫,因為它們將在未來的版本中移除。以下表格指示了組件、其狀態,以及您可以將使用遷移到的位置。
| 組件 | 已棄用? | 新家 |
|---|---|---|
| AsyncStorage | 0.59 | @react-native-community/react-native-async-storage |
| ImageStore | 0.59 | expo-file-system 或 react-native-fs |
| MaskedViewIOS | 0.59 | @react-native-community/react-native-masked-view |
| NetInfo | 0.59 | @react-native-community/react-native-netinfo |
| Slider | 0.59 | @react-native-community/react-native-slider |
| ViewPagerAndroid | 0.59 | @react-native-community/react-native-viewpager |
在接下來的幾個月中,將有更多組件遵循這條精簡核心的道路。我們正在尋求協助 — 前往精簡核心總括以參與其中。
React Native 的命令列工具是開發人員進入生態系統的入口點,但它們長期存在問題,並且缺乏官方支援。CLI 工具已移至新的儲存庫,並且一個專門的維護者團隊已經做出了一些令人興奮的改進。
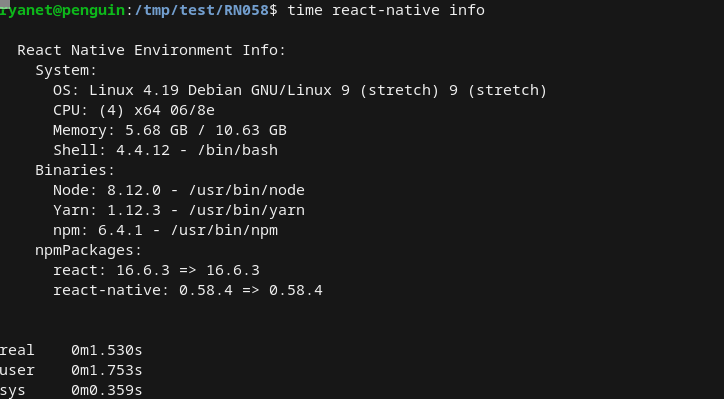
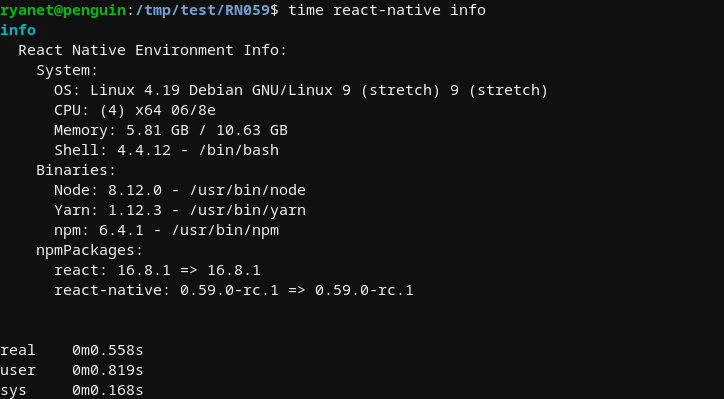
現在日誌的格式更好得多。命令現在幾乎立即執行 — 您會立即注意到差異


我們聽到了您關於React Native 升級流程的意見回饋,並且我們正在採取步驟來改善未來版本的體驗。若要升級到 0.59,我們建議使用 rn-diff-purge 來判斷您目前的 React Native 版本和 0.59 之間的變更,然後手動套用這些變更。一旦您將專案升級到 0.59,您將可以使用新改進的 react-native upgrade 命令 (基於 rn-diff-purge!) 升級到 0.60 以及更新的版本。
0.59 中的 Android 支援已根據 Google 的最新建議進行清理,這可能會導致現有應用程式的潛在損壞。此問題可能會表現為執行階段崩潰和訊息「您需要將 Theme.AppCompat 主題 (或後代) 用於此活動」。我們建議更新您專案的 AndroidManifest.xml 檔案,確保 android:theme 值是 AppCompat 主題 (例如 @style/Theme.AppCompat.Light.NoActionBar)。
react-native-git-upgrade 命令已在 0.59 中移除,改為使用新改進的 react-native upgrade 命令。
許多新的貢獻者協助從 flow 類型啟用原生程式碼的產生和解決 Xcode 警告 - 這些都是學習 React Native 如何運作以及為更大利益做出貢獻的好方法。謝謝!請留意未來類似的問題。
雖然這些是我們注意到的重點,但還有許多其他令人興奮之處。若要查看所有更新,請參閱更新日誌。0.59 是一個大型版本 – 我們迫不及待想讓您試用看看。
在今年剩下的時間裡,我們還有更多改進即將推出。敬請期待!
期待已久的 React Native 0.56 版本現已推出 🎉。這篇部落格文章重點介紹了這個新版本中引入的變更。我們也想藉此機會說明自三月以來我們一直在忙些什麼。
貢獻者指南說明了所有 React Native 變更都必須經過的整合流程。該專案由許多不同的工具組成,需要協調和持續支援才能使一切正常運作。再加上為專案做出貢獻的活躍開源社群,您將感受到這一切令人難以置信的規模。
隨著 React Native 的廣泛採用,重大變更必須謹慎進行,而且這個流程並不如我們所願的順利。我們決定跳過四月和五月的版本,讓核心團隊能夠整合和測試一組新的重大變更。專門的社群溝通管道在過程中被使用,以確保 2018 年 6 月 (0.56.0) 版本對於那些耐心等待穩定版本的人來說,盡可能輕鬆地採用。
0.56.0 完美嗎?不,就像所有軟體一樣:但我們達到了一個點,在「等待更多穩定性」與「測試帶來成功結果,因此我們可以向前推進」之間的權衡取捨,我們覺得已經準備好發布了。此外,我們也意識到 一些 問題 尚未 在最終的 0.56.0 版本中解決。大多數開發人員應該可以順利升級到 0.56.0。對於那些因上述問題而受阻的人,我們希望在我們的討論中見到您,並且我們期待與您合作解決這些問題。
您可以將 0.56.0 視為更穩定的框架的基本建構區塊:在所有邊緣案例都被磨平之前,可能需要一兩週的廣泛採用,但這將帶來更好的 2018 年 7 月 (0.57.0) 版本。
在本節的結尾,我們要感謝總共 67 位貢獻者,他們完成了總計 818 次提交 (!),這將有助於使您的應用程式更加出色 👏。
現在,廢話不多說...
您可能知道,轉譯器工具 Babel 讓我們所有人都能使用 JavaScript 的最新和最棒的功能,它即將升級到 v7。由於這個新版本帶來了一些重要的變更,我們認為現在是升級的好時機,讓 Metro 能夠利用其改進。
如果您在升級時遇到問題,請參閱與之相關的文件章節。
在 Android 上,周圍的許多工具都已變更。我們已更新到 Gradle 3.5、Android SDK 26、Fresco 至 1.9.0 和 OkHttp 至 3.10.0,甚至 NDK API 目標至 API 16。這些變更應該可以順利進行,並加快建置速度。更重要的是,它將協助開發人員遵守下個月生效的新 Play 商店要求。
與此相關的是,我們要特別感謝 Dulmandakh 提交了許多 PR,使其成為可能 👏。
在這個方向上還需要採取更多步驟,您可以關注 專門的問題中關於更新 Android 支援的未來規劃和討論 (以及關於 JSC 的附帶問題)。
Node 8 現在是 React Native 的標準。它實際上已經在測試中,但隨著 Node 6 進入維護模式,我們已全力以赴。React 也已更新到 16.4,其中帶來了大量的修復。
我們正在放棄對 iOS 8 的支援,使 iOS 9 成為可以作為目標的最舊 iOS 版本。我們預計這不會成為問題,因為任何可以執行 iOS 8 的裝置都可以升級到 iOS 9。此變更讓我們能夠移除很少使用的程式碼,這些程式碼實作了針對執行 iOS 8 的舊裝置的解決方案。
持續整合工具鏈已更新以使用 Xcode 9.4,確保所有 iOS 測試都在 Apple 提供的最新開發人員工具上執行。
我們已升級到 Flow 0.75,以使用 許多開發人員讚賞的新錯誤格式。我們也為更多組件建立了類型。如果您尚未在專案中強制執行靜態類型檢查,請考慮使用 Flow 在編碼時而不是在執行階段識別問題。
例如,YellowBox 已取代為新的實作,這使得偵錯變得更好。
如需完整的版本說明,請參閱完整的更新日誌。並記得密切關注升級指南,以避免遷移到這個新版本時發生問題。
最後一點:從本週開始,React Native 核心團隊將恢復舉行每月會議。我們將確保讓所有人隨時了解涵蓋的內容,並確保將您的意見回饋放在手邊,以供未來會議使用。
祝大家編碼愉快!
Lorenzo、Ryan 和整個 React Native 核心團隊
附註: 一如既往,我們要提醒大家,React Native 仍處於 0.x 版本控制中,因為仍有許多變更正在進行中 – 因此請記住,在升級時,是的,可能仍然會發生崩潰或損壞的情況。在問題中以及提交 PR 時,請互相幫助 – 並記得遵守強制執行的CoC:螢幕的另一端始終是真人。