React Native 每月快訊 #1
在 Shoutem,我們很幸運能夠從 React Native 的最初期就開始使用它。我們決定從第一天起就成為這個令人驚嘆的社群的一份子。很快地,我們意識到幾乎不可能跟上社群成長和改進的步伐。這就是為什麼我們決定組織每月會議,讓所有主要的 React Native 貢獻者可以簡要介紹他們的工作和計畫。
每月會議
我們在 2017 年 6 月 14 日舉行了第一次每月會議。React Native Monthly 的任務很簡單明瞭:改善 React Native 社群。展示團隊的工作有助於促進團隊之間線下的協作。
團隊
在第一次會議上,有 8 個團隊加入我們
我們希望有更多核心貢獻者加入即將到來的會議!
筆記
由於團隊的計畫可能引起更廣泛受眾的興趣,我們將在此處(React Native 部落格)分享這些計畫。所以,以下是這些計畫
Airbnb
- 計畫將一些 A11y(無障礙功能)API 新增到
View和AccessibilityInfo原生模組。 - 將研究在 Android 上為原生模組新增一些 API,以允許指定它們運行的執行緒。
- 一直在研究潛在的初始化效能改進。
- 一直在研究一些更複雜的捆綁策略,以用於「unbundle」之上。
Callstack
- 正在研究透過使用 Detox 進行 E2E 測試來改進發布流程。提取請求應很快就會登陸。
- 他們一直在處理的 Blob 提取請求已合併,後續的提取請求即將推出。
- 在內部專案中增加 Haul 的採用率,以查看其與 Metro Bundler 相比的效能。正在與 webpack 團隊合作,以實現更好的多執行緒效能。
- 在內部,他們實作了更好的基礎架構來管理開源專案。計畫在未來幾週內推出更多內容。
- React Native Europe 會議即將到來,目前還沒有什麼有趣的內容,但歡迎大家參加!
- 暫時退出了 react-navigation 一段時間,以研究替代方案(尤其是原生導航)。
Expo
- 正在努力使在 Snack 中安裝 npm 模組成為可能,這對於程式庫將範例新增到文件中將非常有用。
- 正在與 Krzysztof 和 Software Mansion 的其他人合作,進行 Android 上的 JSC 更新和手勢處理程式庫。
- Adam Miskiewicz 正在將他的重點轉移到 react-navigation。
- Create React Native App 已在文件中的入門指南中。Expo 希望鼓勵程式庫作者清楚地說明他們的程式庫是否適用於 CRNA,如果適用,請說明如何設定。
Facebook
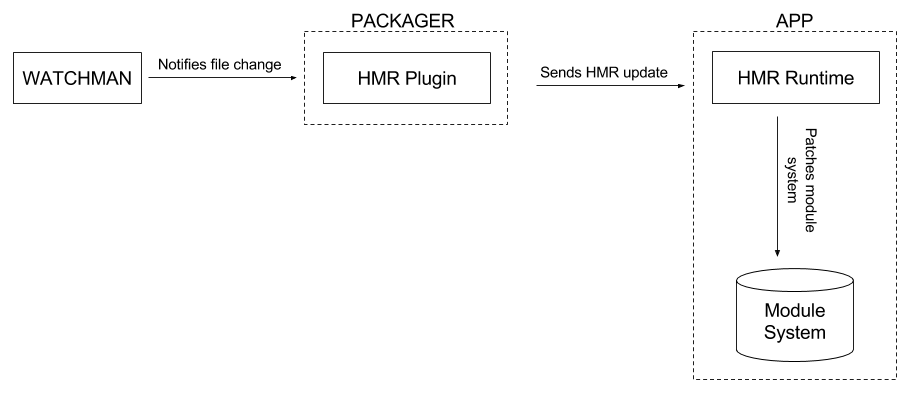
- React Native 的打包器現在是 Metro Bundler,在一個獨立的儲存庫中。倫敦的 Metro Bundler 團隊很高興能滿足社群的需求、提高額外用例(超出 React Native 範圍)的模組化,並提高對問題和 PR 的回應速度。
- 在未來幾個月,React Native 團隊將致力於改進原始組件的 API。預期在版面配置怪癖、無障礙功能和 Flow 類型方面有所改進。
- React Native 團隊也計畫在今年透過重構以完全支援 Windows 和 macOS 等第三方平台來改進核心模組化。
GeekyAnts
- 該團隊正在開發一個 UI/UX 設計應用程式(代號:Builder),該應用程式直接與
.js檔案一起使用。目前,它僅支援 React Native。它類似於 Adobe XD 和 Sketch。 - 該團隊正在努力工作,以便您可以將現有的 React Native 應用程式載入到編輯器中、進行變更(視覺上,作為設計師)並將變更直接儲存到 JS 檔案中。
- 人們正試圖彌合設計師和開發人員之間的差距,並將他們帶到同一個儲存庫中。
- 此外,NativeBase 最近達到了 5,000 個 GitHub 星星。
Microsoft
- CodePush 現在已整合到 Mobile Center 中。這是提供與發布、分析和其他服務更整合體驗的第一步。請參閱他們的公告此處。
- VS Code 在偵錯方面存在錯誤,他們目前正在修復該錯誤,並將推出新的組建。
- 正在研究用於整合測試的 Detox,並查看 JSC Context 以取得與崩潰報告一起的變數。
Shoutem
- 使其更容易使用 React Native 社群的工具來處理 Shoutem 應用程式。您將能夠使用所有 React Native 命令來運行在 Shoutem 上建立的應用程式。
- 正在研究 React Native 的效能分析工具。他們在設定方面遇到了很多問題,他們將寫下他們在此過程中發現的一些見解。
- Shoutem 正在努力使將 React Native 與現有的原生應用程式整合變得更容易。他們將記錄他們在公司內部開發的概念,以便獲得社群的回饋。
Wix
- 在內部努力採用 Detox,以將 Wix 應用程式的重要部分轉移到「零手動 QA」。因此,Detox 正在被數十名開發人員在生產環境中大量使用,並且正在快速成熟。
- 致力於為 Metro Bundler 新增支援,以便在組建期間覆寫任何檔案副檔名。它不僅支援「ios」和「android」,還將支援任何自訂副檔名,例如「e2e」或「detox」。計畫將其用於 E2E 模擬。已經有一個名為 react-native-repackager 的程式庫,目前正在處理 PR。
- 正在研究效能測試的自動化。這是一個名為 DetoxInstruments 的新儲存庫。您可以查看一下,它正在開源開發中。
- 正在與來自 KPN 的貢獻者合作開發適用於 Android 的 Detox,並支援真實裝置。
- 正在考慮將「Detox 作為平台」,以允許建置其他需要自動化模擬器/裝置的工具。一個範例是適用於 React Native 的 Storybook 或 Ram 關於整合測試的想法。
下一次會議
會議將每四周舉行一次。下一次會議定於 2017 年 7 月 12 日舉行。由於我們才剛開始舉行此會議,我們想知道這些筆記對 React Native 社群有何益處。如果您對我們應在後續會議中涵蓋哪些內容或我們應如何改進會議的輸出有任何建議,請隨時在 Twitter 上 ping 我。