React Native 0.63 公告,搭載 LogBox
今天我們發布 React Native 0.63,預設啟用 LogBox。
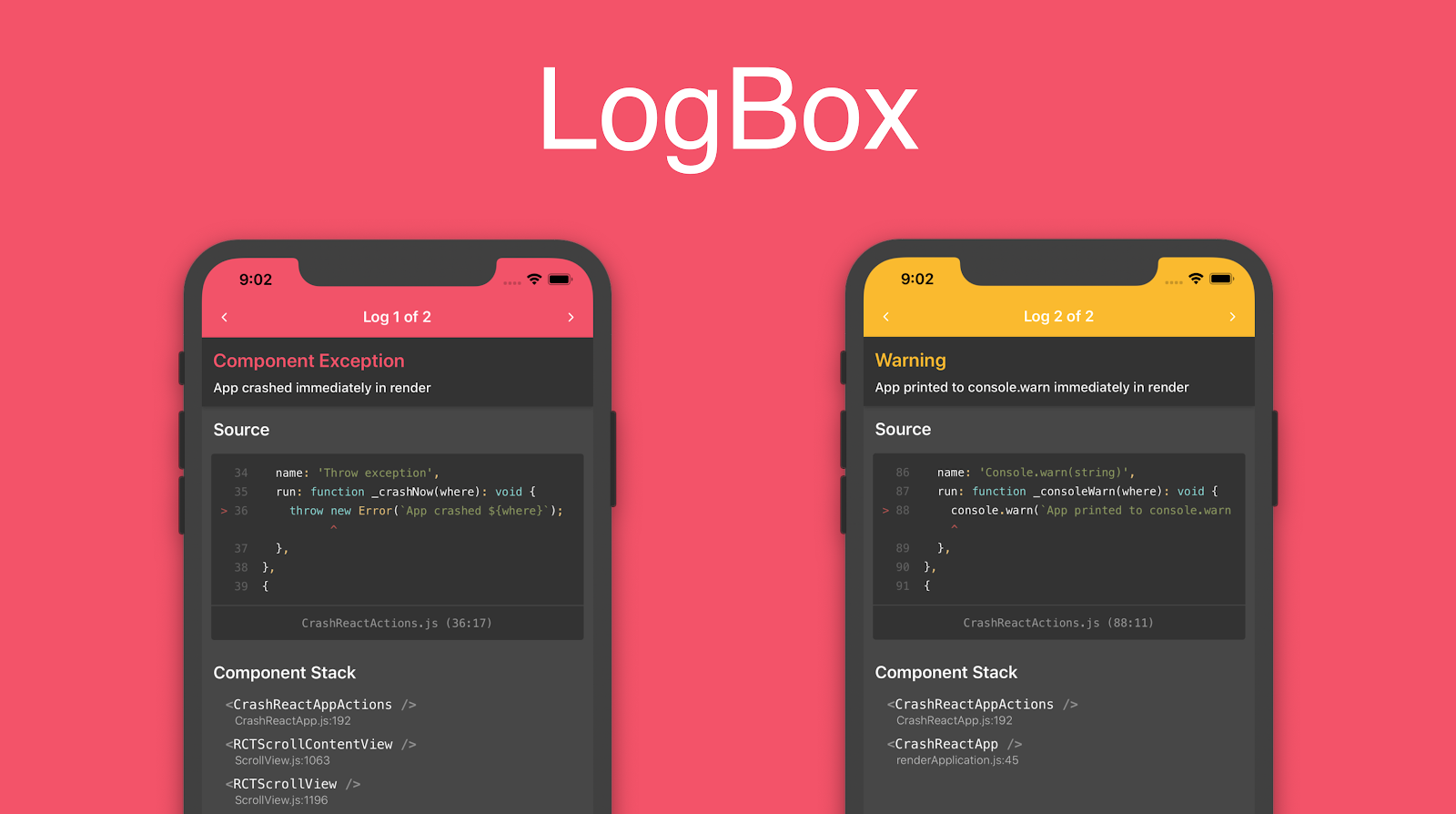
LogBox
我們經常收到社群的回饋,指出 React Native 中的錯誤和警告難以偵錯。為了處理這些問題,我們檢視了 React Native 中的整個錯誤、警告和記錄系統,並從頭開始重新設計。

LogBox 是 React Native 中經過徹底重新設計的 redbox、yellowbox 和記錄體驗。在 0.62 中,我們推出了可選擇加入的 LogBox。在此版本中,我們將 LogBox 作為所有 React Native 中的預設體驗推出。
LogBox 解決了錯誤和警告過於冗長、格式不佳或無法操作的抱怨,著重於三個主要目標
- 簡潔:記錄應提供偵錯問題所需的最小資訊量。
- 格式化:記錄應格式化,以便您可以快速找到所需的資訊。
- 可操作:記錄應可操作,以便您可以修正問題並繼續進行。
為了達成這些目標,LogBox 包含
- 記錄通知:我們重新設計了警告通知,並新增了對錯誤的支援,以便所有 console.warn 和 console.log 訊息都顯示為通知,而不是覆蓋您的應用程式。
- 程式碼框架:現在每個錯誤和警告都包含一個程式碼框架,其中顯示應用程式內記錄的原始碼,讓您可以快速識別問題的來源。
- 組件堆疊:現在所有組件堆疊都已從錯誤訊息中剝離,並放入其自己的區段中,其中可見最上層的三個框架。這為您提供了一個單一、一致的空間來預期堆疊框架資訊,而不會使記錄訊息混亂。
- 堆疊框架摺疊:預設情況下,我們現在會摺疊與您的應用程式程式碼無關的呼叫堆疊框架,以便您可以快速查看應用程式中的問題,而無需篩選 React Native 內部元件。
- 語法錯誤格式化:我們改進了語法錯誤的格式化,並新增了具有語法醒目提示的程式碼框架,以便您可以查看錯誤的來源、修正錯誤並繼續編碼,而不會受到 React Native 的阻礙。
我們已將所有這些功能包裝到經過改進的視覺設計中,該設計在錯誤和警告之間保持一致,並允許在一個令人愉悅的 UI 中分頁瀏覽所有記錄。
透過此變更,我們也將棄用 YellowBox,改用 LogBox API
LogBox.ignoreLogs():此函數取代YellowBox.ignoreLogs([]),作為靜音任何符合指定字串或 regex 的記錄的方式。LogBox.ignoreAllLogs():此函數取代console.disableYellowBox,作為關閉錯誤或警告通知的方式。注意:這只會停用通知,未捕獲的錯誤仍會開啟全螢幕 LogBox。
在 0.63 中,我們將在使用這些已棄用的模組或方法時發出警告。請在 0.64 中移除這些 API 之前,更新您的呼叫站點。
如需有關 LogBox 和偵錯 react native 的更多資訊,請參閱此處的文件。
Pressable
React Native 的建置旨在使應用程式符合使用者對平台的期望。這包括避免「洩露」— 洩露體驗是使用 React Native 建置的小細節。這些洩露的主要來源之一是 Touchable 組件:Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback 和 TouchableBounce。這些組件讓您的應用程式具有互動性,讓您可以向使用者互動提供視覺回饋。但是,由於它們包含不符合平台互動的內建樣式和效果,因此使用者可以分辨體驗何時以 React Native 編寫。
此外,隨著 React Native 的成長以及我們對高品質應用程式的要求提高,這些組件並未隨之成長。React Native 現在支援 Web、桌面和電視等平台,但對其他輸入模式的支援一直不足。React Native 需要支援所有平台上高品質的互動體驗。
為了處理這些問題,我們正在推出一個名為 Pressable 的新核心組件。此組件可用於偵測各種互動類型。API 的設計旨在直接存取目前的互動狀態,而無需在父組件中手動維護狀態。它的設計也旨在使平台能夠擴展其功能,以包含懸停、模糊、焦點等。我們預期大多數人將建置和共用底層使用 Pressable 的組件,而不是依賴 TouchableOpacity 等組件的預設體驗。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
Pressable 組件運作的簡單範例
您可以從文件中了解更多資訊。
原生色彩 (PlatformColor、DynamicColorIOS)
每個原生平台都有系統定義色彩的概念。自動回應系統佈景主題設定 (例如淺色或深色模式)、無障礙設定 (例如高對比模式) 甚至應用程式內內容 (例如包含檢視或視窗的特徵) 的色彩。
雖然可以透過 Appearance API 和/或 AccessibilityInfo 偵測到其中一些設定,並據此設定您的樣式,但此類抽象概念不僅開發成本高昂,而且還在逼近原生色彩的外觀。當在混合應用程式上工作時,這些不一致之處尤其明顯,在混合應用程式中,React Native 元素與原生元素並存。
React Native 現在提供現成的解決方案來使用這些系統色彩。PlatformColor() 是一個新的 API,可以像 React Native 中的任何其他色彩一樣使用。
例如,在 iOS 上,系統提供了一種名為 labelColor 的色彩。這可以在 React Native 中搭配 PlatformColor 使用,如下所示
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
將 Text 組件的色彩設定為 iOS 定義的 labelColor。
另一方面,Android 提供了 colorButtonNormal 等色彩。您可以在 React Native 中使用此色彩,如下所示
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
將 View 組件的背景色彩設定為 Android 定義的 colorButtonNormal。
您可以從文件中了解更多有關 PlatformColor 的資訊。您也可以查看 RNTester 中提供的實際程式碼範例。
DynamicColorIOS 是一個僅限 iOS 的 API,可讓您定義在淺色和深色模式下要使用的色彩。與 PlatformColor 類似,這可以在任何您可以使用色彩的地方使用。DynamicColorIOS 在底層使用 iOS 的 colorWithDynamicProvider。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
根據系統佈景主題變更文字色彩
您可以從文件中了解更多有關 DynamicColorIOS 的資訊。
停止支援 iOS 9 和 Node.js 8
自發布以來經過四年多,我們即將停止支援 iOS 9。此變更將使我們能夠更快地行動,因為能夠減少需要在原生程式碼中放置的相容性檢查數量,以偵測給定功能是否在特定 iOS 版本上受到支援。憑藉其 1% 的市場佔有率,它不應對您的客戶產生太多負面影響。
同時,我們也將停止支援 Node 8。其 LTS 維護週期已於 2019 年 12 月到期。目前的 LTS 是 Node 10,現在是我們鎖定的版本。如果您仍在使用 Node 8 開發 React Native 應用程式,我們建議您升級,以便接收所有最新的安全性修正和更新。
其他值得注意的改進
- 支援在
<Text />中呈現<View />而無需明確大小:您現在可以在任何<Text />組件內呈現任何<View />,而無需明確設定其寬度和高度,這在以前並非總是可能的。在先前版本的 React Native 中,這會導致 RedBox。 - 將 iOS 啟動畫面從
xib變更為storyboard:從 2020 年 4 月 30 日起,提交到 App Store 的所有應用程式都必須使用 Xcode storyboard 來提供應用程式的啟動畫面,而且所有 iPhone 應用程式都必須支援所有 iPhone 螢幕。此提交調整了預設 React Native 範本,使其與此需求相容。
感謝
感謝數百位協助實現 0.63 版本的貢獻者!
特別感謝 Rick Hanlon 撰寫關於
LogBox的章節,以及 Eli White 撰寫本文的Pressable部分。
若要查看所有更新,請查看 0.63 變更日誌。