原生模組
您的 React Native 應用程式碼可能需要與原生平台 API 互動,而這些 API 並非由 React Native 或現有函式庫提供。您可以使用 Turbo 原生模組自行編寫整合程式碼。本指南將說明如何編寫一個。
基本步驟如下
- 使用最流行的 JavaScript 類型註解語言之一:Flow 或 TypeScript,定義類型化的 JavaScript 規格;
- 配置您的依賴管理系統以運行 Codegen,它會將規格轉換為原生語言介面;
- 使用您的規格編寫您的應用程式碼;以及
- 使用產生的介面編寫您的原生平台程式碼,以編寫您的原生程式碼並將其掛鉤到 React Native 運行時環境中。
讓我們透過建立一個範例 Turbo 原生模組來逐步完成這些步驟。本指南的其餘部分假設您已使用以下命令建立您的應用程式
npx @react-native-community/cli@latest init TurboModuleExample --version 0.76.0
原生持久儲存
本指南將說明如何編寫 Web Storage API:localStorage 的實作。此 API 與可能在您的專案上編寫應用程式碼的 React 開發人員相關。
為了使其在行動裝置上運作,我們需要使用 Android 和 iOS API
- Android:SharedPreferences,以及
- iOS:NSUserDefaults。
1. 宣告類型規格
React Native 提供了一個名為 Codegen 的工具,它採用以 TypeScript 或 Flow 編寫的規格,並為 Android 和 iOS 生成平台特定的程式碼。該規格宣告了將在您的原生程式碼和 React Native JavaScript 運行時之間來回傳遞的方法和資料類型。Turbo 原生模組既是您的規格、您編寫的原生程式碼,也是從您的規格產生的 Codegen 介面。
要建立規格檔案
- 在您的應用程式的根資料夾內,建立一個名為
specs的新資料夾。 - 建立一個名為
NativeLocalStorage.ts的新檔案。
您可以在附錄文件中查看您可以在規格中使用的所有類型以及產生的原生類型。
以下是 localStorage 規格的實作
- TypeScript
- Flow
import type {TurboModule} from 'react-native';
import {TurboModuleRegistry} from 'react-native';
export interface Spec extends TurboModule {
setItem(value: string, key: string): void;
getItem(key: string): string | null;
removeItem(key: string): void;
clear(): void;
}
export default TurboModuleRegistry.getEnforcing<Spec>(
'NativeLocalStorage',
);
import type {TurboModule} from 'react-native';
import {TurboModule, TurboModuleRegistry} from 'react-native';
export interface Spec extends TurboModule {
setItem(value: string, key: string): void;
getItem(key: string): ?string;
removeItem(key: string): void;
clear(): void;
}
2. 配置 Codegen 運行
該規格由 React Native Codegen 工具使用,為我們產生平台特定的介面和樣板。為此,Codegen 需要知道在哪裡找到我們的規格以及如何處理它。更新您的 package.json 以包含
"start": "react-native start",
"test": "jest"
},
"codegenConfig": {
"name": "NativeLocalStorageSpec",
"type": "modules",
"jsSrcsDir": "specs",
"android": {
"javaPackageName": "com.nativelocalstorage"
}
},
"dependencies": {
完成 Codegen 的所有設定後,我們需要準備我們的原生程式碼以掛鉤到我們產生的程式碼中。
- Android
- iOS
Codegen 是透過 generateCodegenArtifactsFromSchema Gradle 任務執行的
cd android
./gradlew generateCodegenArtifactsFromSchema
BUILD SUCCESSFUL in 837ms
14 actionable tasks: 3 executed, 11 up-to-date
當您建置 Android 應用程式時,這會自動運行。
Codegen 作為腳本階段的一部分運行,該階段會自動新增至由 CocoaPods 產生的專案。
cd ios
bundle install
bundle exec pod install
輸出看起來會像這樣
...
Framework build type is static library
[Codegen] Adding script_phases to ReactCodegen.
[Codegen] Generating ./build/generated/ios/ReactCodegen.podspec.json
[Codegen] Analyzing /Users/me/src/TurboModuleExample/package.json
[Codegen] Searching for codegen-enabled libraries in the app.
[Codegen] Found TurboModuleExample
[Codegen] Searching for codegen-enabled libraries in the project dependencies.
[Codegen] Found react-native
...
3. 使用 Turbo 原生模組編寫應用程式碼
使用 NativeLocalStorage,以下是修改後的 App.tsx,其中包含我們想要持久保存的一些文字、一個輸入欄位和一些用於更新此值的按鈕。
TurboModuleRegistry 支援 2 種檢索 Turbo 原生模組的模式
get<T>(name: string): T | null,如果 Turbo 原生模組不可用,則會返回null。getEnforcing<T>(name: string): T,如果 Turbo 原生模組不可用,則會拋出例外。這假設模組始終可用。
import React from 'react';
import {
SafeAreaView,
StyleSheet,
Text,
TextInput,
Button,
} from 'react-native';
import NativeLocalStorage from './specs/NativeLocalStorage';
const EMPTY = '<empty>';
function App(): React.JSX.Element {
const [value, setValue] = React.useState<string | null>(null);
const [editingValue, setEditingValue] = React.useState<
string | null
>(null);
React.useEffect(() => {
const storedValue = NativeLocalStorage?.getItem('myKey');
setValue(storedValue ?? '');
}, []);
function saveValue() {
NativeLocalStorage?.setItem(editingValue ?? EMPTY, 'myKey');
setValue(editingValue);
}
function clearAll() {
NativeLocalStorage?.clear();
setValue('');
}
function deleteValue() {
NativeLocalStorage?.removeItem('myKey');
setValue('');
}
return (
<SafeAreaView style={{flex: 1}}>
<Text style={styles.text}>
Current stored value is: {value ?? 'No Value'}
</Text>
<TextInput
placeholder="Enter the text you want to store"
style={styles.textInput}
onChangeText={setEditingValue}
/>
<Button title="Save" onPress={saveValue} />
<Button title="Delete" onPress={deleteValue} />
<Button title="Clear" onPress={clearAll} />
</SafeAreaView>
);
}
const styles = StyleSheet.create({
text: {
margin: 10,
fontSize: 20,
},
textInput: {
margin: 10,
height: 40,
borderColor: 'black',
borderWidth: 1,
paddingLeft: 5,
paddingRight: 5,
borderRadius: 5,
},
});
export default App;
4. 編寫您的原生平台程式碼
完成所有準備工作後,我們將開始編寫原生平台程式碼。我們分兩個部分進行
本指南說明如何建立僅適用於新架構的 Turbo 原生模組。如果您需要同時支援新架構和舊版架構,請參閱我們的向後相容性指南。
- Android
- iOS
現在是編寫一些 Android 平台程式碼的時候了,以確保 localStorage 在應用程式關閉後仍然存在。
第一步是實作產生的 NativeLocalStorageSpec 介面
- Java
- Kotlin
package com.nativelocalstorage;
import android.content.Context;
import android.content.SharedPreferences;
import com.nativelocalstorage.NativeLocalStorageSpec;
import com.facebook.react.bridge.ReactApplicationContext;
public class NativeLocalStorageModule extends NativeLocalStorageSpec {
public static final String NAME = "NativeLocalStorage";
public NativeLocalStorageModule(ReactApplicationContext reactContext) {
super(reactContext);
}
@Override
public String getName() {
return NAME;
}
@Override
public void setItem(String value, String key) {
SharedPreferences sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sharedPref.edit();
editor.putString(key, value);
editor.apply();
}
@Override
public String getItem(String key) {
SharedPreferences sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE);
String username = sharedPref.getString(key, null);
return username;
}
@Override
public void removeItem(String key) {
SharedPreferences sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE);
sharedPref.edit().remove(key).apply();
}
}
package com.nativelocalstorage
import android.content.Context
import android.content.SharedPreferences
import com.nativelocalstorage.NativeLocalStorageSpec
import com.facebook.react.bridge.ReactApplicationContext
class NativeLocalStorageModule(reactContext: ReactApplicationContext) : NativeLocalStorageSpec(reactContext) {
override fun getName() = NAME
override fun setItem(value: String, key: String) {
val sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE)
val editor = sharedPref.edit()
editor.putString(key, value)
editor.apply()
}
override fun getItem(key: String): String? {
val sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE)
val username = sharedPref.getString(key, null)
return username.toString()
}
override fun removeItem(key: String) {
val sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE)
val editor = sharedPref.edit()
editor.remove(key)
editor.apply()
}
override fun clear() {
val sharedPref = getReactApplicationContext().getSharedPreferences("my_prefs", Context.MODE_PRIVATE)
val editor = sharedPref.edit()
editor.clear()
editor.apply()
}
companion object {
const val NAME = "NativeLocalStorage"
}
}
接下來,我們需要建立 NativeLocalStoragePackage。它提供了一個物件,透過將我們的模組包裝為基礎原生套件,在 React Native 運行時中註冊我們的模組
- Java
- Kotlin
package com.nativelocalstorage;
import com.facebook.react.BaseReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.module.model.ReactModuleInfo;
import com.facebook.react.module.model.ReactModuleInfoProvider;
import java.util.HashMap;
import java.util.Map;
public class NativeLocalStoragePackage extends BaseReactPackage {
@Override
public NativeModule getModule(String name, ReactApplicationContext reactContext) {
if (name.equals(NativeLocalStorageModule.NAME)) {
return new NativeLocalStorageModule(reactContext);
} else {
return null;
}
}
@Override
public ReactModuleInfoProvider getReactModuleInfoProvider() {
return new ReactModuleInfoProvider() {
@Override
public Map<String, ReactModuleInfo> getReactModuleInfos() {
Map<String, ReactModuleInfo> map = new HashMap<>();
map.put(NativeLocalStorageModule.NAME, new ReactModuleInfo(
NativeLocalStorageModule.NAME, // name
NativeLocalStorageModule.NAME, // className
false, // canOverrideExistingModule
false, // needsEagerInit
false, // isCXXModule
true // isTurboModule
));
return map;
}
};
}
}
package com.nativelocalstorage
import com.facebook.react.BaseReactPackage
import com.facebook.react.bridge.NativeModule
import com.facebook.react.bridge.ReactApplicationContext
import com.facebook.react.module.model.ReactModuleInfo
import com.facebook.react.module.model.ReactModuleInfoProvider
class NativeLocalStoragePackage : BaseReactPackage() {
override fun getModule(name: String, reactContext: ReactApplicationContext): NativeModule? =
if (name == NativeLocalStorageModule.NAME) {
NativeLocalStorageModule(reactContext)
} else {
null
}
override fun getReactModuleInfoProvider() = ReactModuleInfoProvider {
mapOf(
NativeLocalStorageModule.NAME to ReactModuleInfo(
_name = NativeLocalStorageModule.NAME,
_className = NativeLocalStorageModule.NAME,
_canOverrideExistingModule = false,
_needsEagerInit = false,
isCxxModule = false,
isTurboModule = true
)
)
}
}
最後,我們需要告訴主要應用程式中的 React Native 如何找到這個 Package。我們稱之為在 React Native 中「註冊」套件。
在這種情況下,您將其新增到由 getPackages 方法返回。
稍後您將學習如何將您的原生模組作為 npm 套件發佈,我們的建置工具將為您自動連結。
- Java
- Kotlin
package com.inappmodule;
import android.app.Application;
import com.facebook.react.PackageList;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactHost;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint;
import com.facebook.react.defaults.DefaultReactHost;
import com.facebook.react.defaults.DefaultReactNativeHost;
import com.facebook.soloader.SoLoader;
import com.nativelocalstorage.NativeLocalStoragePackage;
import java.util.ArrayList;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost reactNativeHost = new DefaultReactNativeHost(this) {
@Override
public List<ReactPackage> getPackages() {
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
packages.add(new NativeLocalStoragePackage());
return packages;
}
@Override
public String getJSMainModuleName() {
return "index";
}
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
public boolean isNewArchEnabled() {
return BuildConfig.IS_NEW_ARCHITECTURE_ENABLED;
}
@Override
public boolean isHermesEnabled() {
return BuildConfig.IS_HERMES_ENABLED;
}
};
@Override
public ReactHost getReactHost() {
return DefaultReactHost.getDefaultReactHost(getApplicationContext(), reactNativeHost);
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, false);
if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
// If you opted-in for the New Architecture, we load the native entry point for this app.
DefaultNewArchitectureEntryPoint.load();
}
}
}
package com.inappmodule
import android.app.Application
import com.facebook.react.PackageList
import com.facebook.react.ReactApplication
import com.facebook.react.ReactHost
import com.facebook.react.ReactNativeHost
import com.facebook.react.ReactPackage
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint.load
import com.facebook.react.defaults.DefaultReactHost.getDefaultReactHost
import com.facebook.react.defaults.DefaultReactNativeHost
import com.facebook.soloader.SoLoader
import com.nativelocalstorage.NativeLocalStoragePackage
class MainApplication : Application(), ReactApplication {
override val reactNativeHost: ReactNativeHost =
object : DefaultReactNativeHost(this) {
override fun getPackages(): List<ReactPackage> =
PackageList(this).packages.apply {
// Packages that cannot be autolinked yet can be added manually here, for example:
// add(MyReactNativePackage())
add(NativeLocalStoragePackage())
}
override fun getJSMainModuleName(): String = "index"
override fun getUseDeveloperSupport(): Boolean = BuildConfig.DEBUG
override val isNewArchEnabled: Boolean = BuildConfig.IS_NEW_ARCHITECTURE_ENABLED
override val isHermesEnabled: Boolean = BuildConfig.IS_HERMES_ENABLED
}
override val reactHost: ReactHost
get() = getDefaultReactHost(applicationContext, reactNativeHost)
override fun onCreate() {
super.onCreate()
SoLoader.init(this, false)
if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
// If you opted-in for the New Architecture, we load the native entry point for this app.
load()
}
}
}
您現在可以在模擬器上建置並運行您的程式碼
- npm
- Yarn
npm run android
yarn run android
現在是編寫一些 iOS 平台程式碼的時候了,以確保 localStorage 在應用程式關閉後仍然存在。
準備您的 Xcode 專案
我們需要使用 Xcode 準備您的 iOS 專案。完成這些 6 個步驟後,您將擁有實作產生的 NativeLocalStorageSpec 介面的 RCTNativeLocalStorage。
- 開啟 CocoPods 產生的 Xcode Workspace
cd ios
open TurboModuleExample.xcworkspace

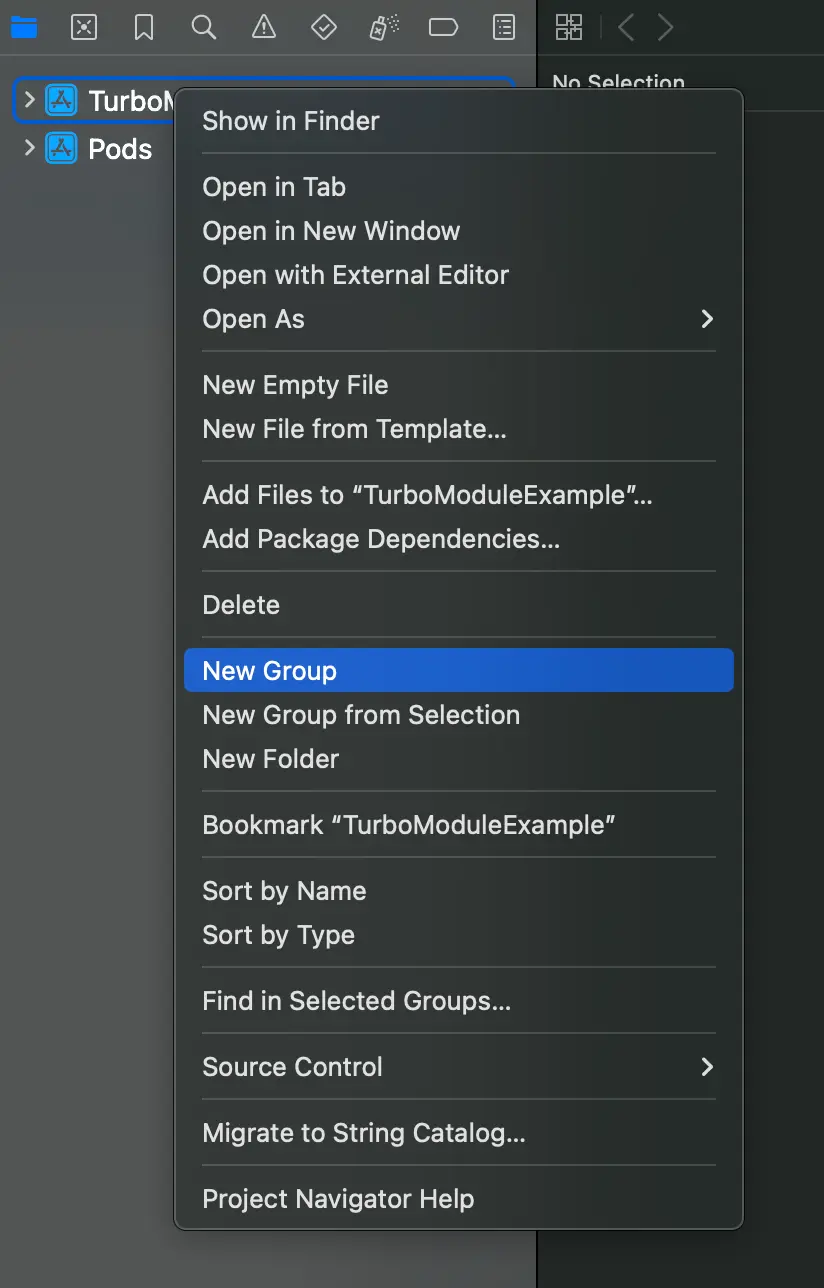
- 在 app 上按一下滑鼠右鍵,然後選取
New Group,將新群組命名為NativeLocalStorage。

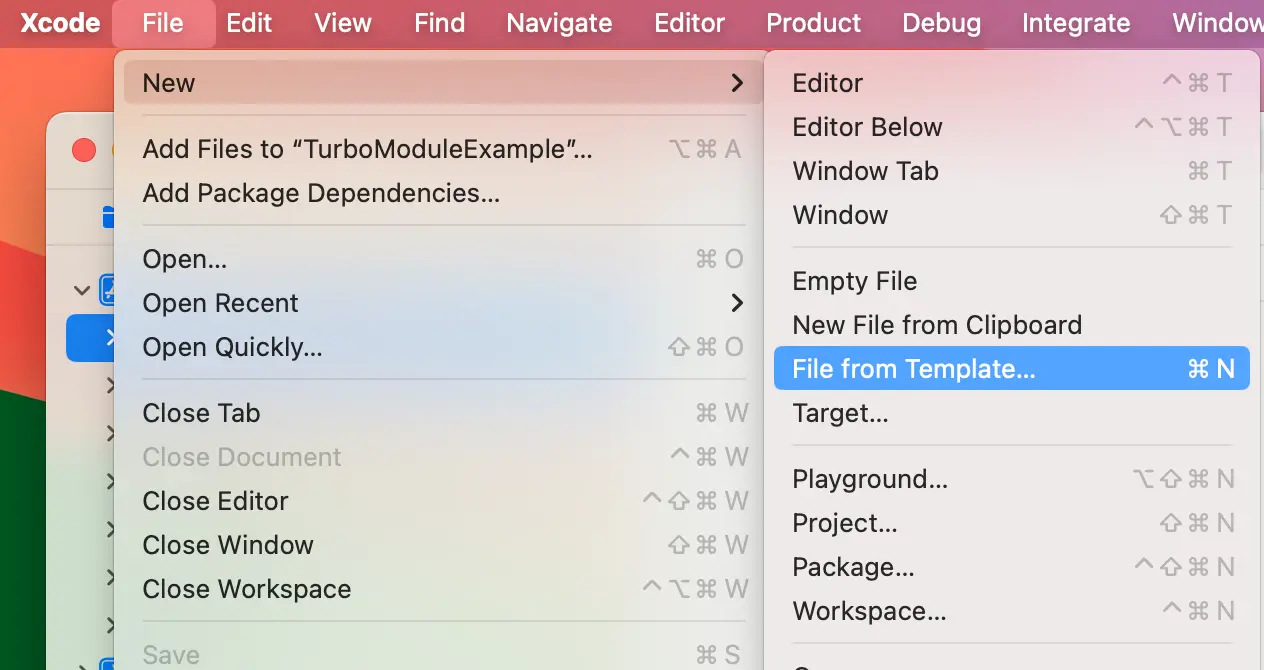
- 在
NativeLocalStorage群組中,建立New→File from Template。

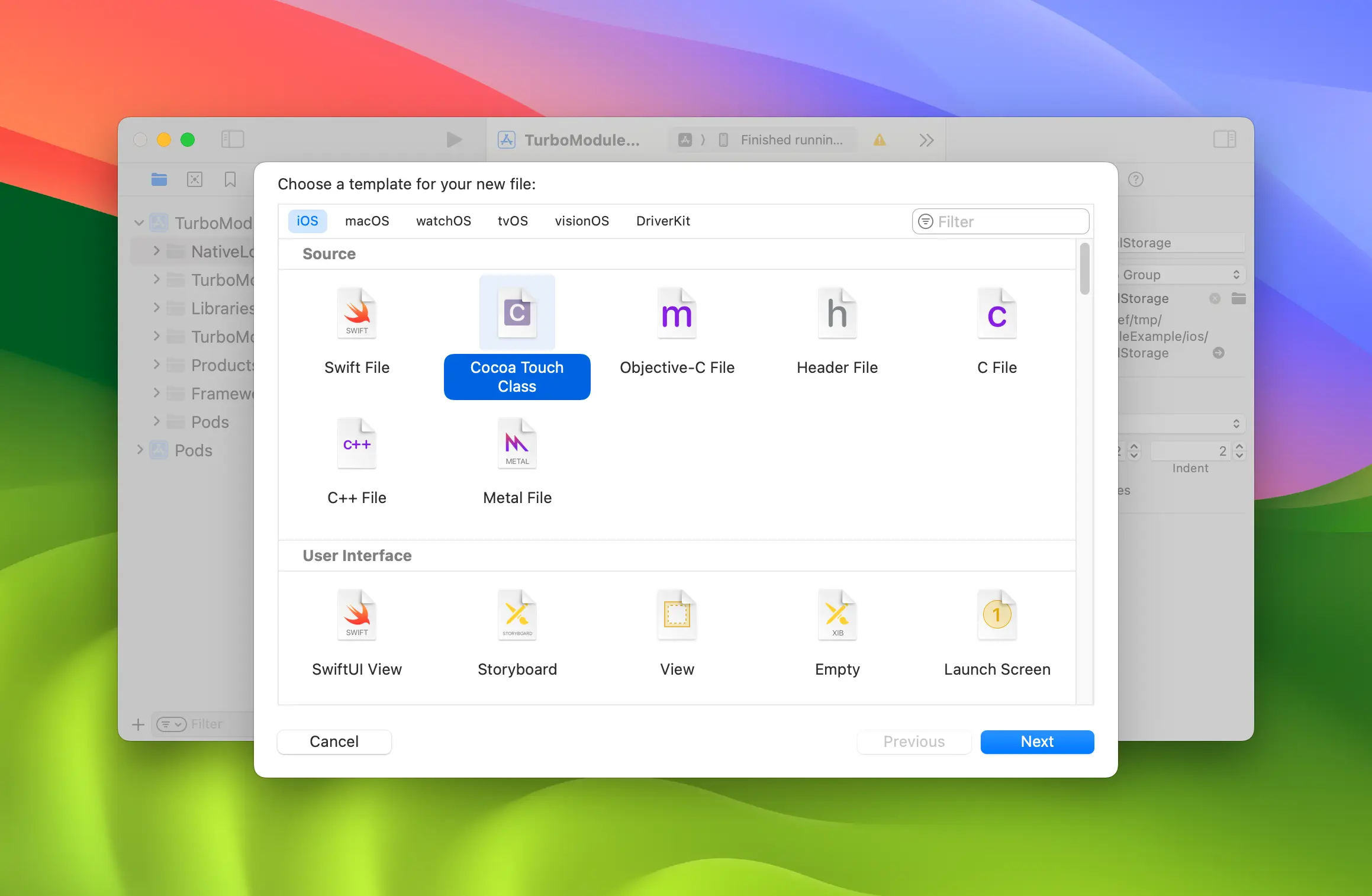
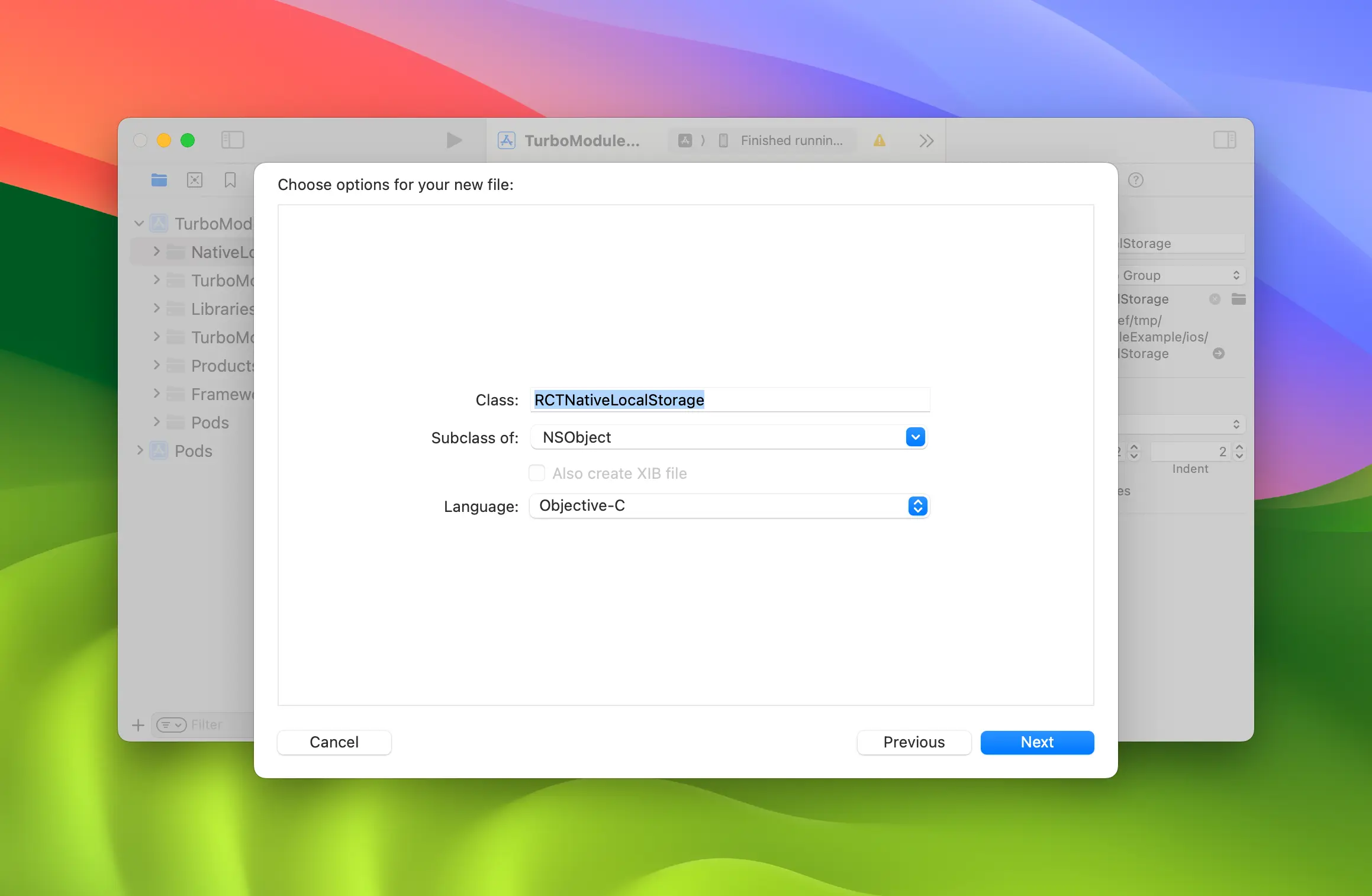
- 使用
Cocoa Touch Class。

- 將 Cocoa Touch Class 命名為
RCTNativeLocalStorage,語言為Objective-C。

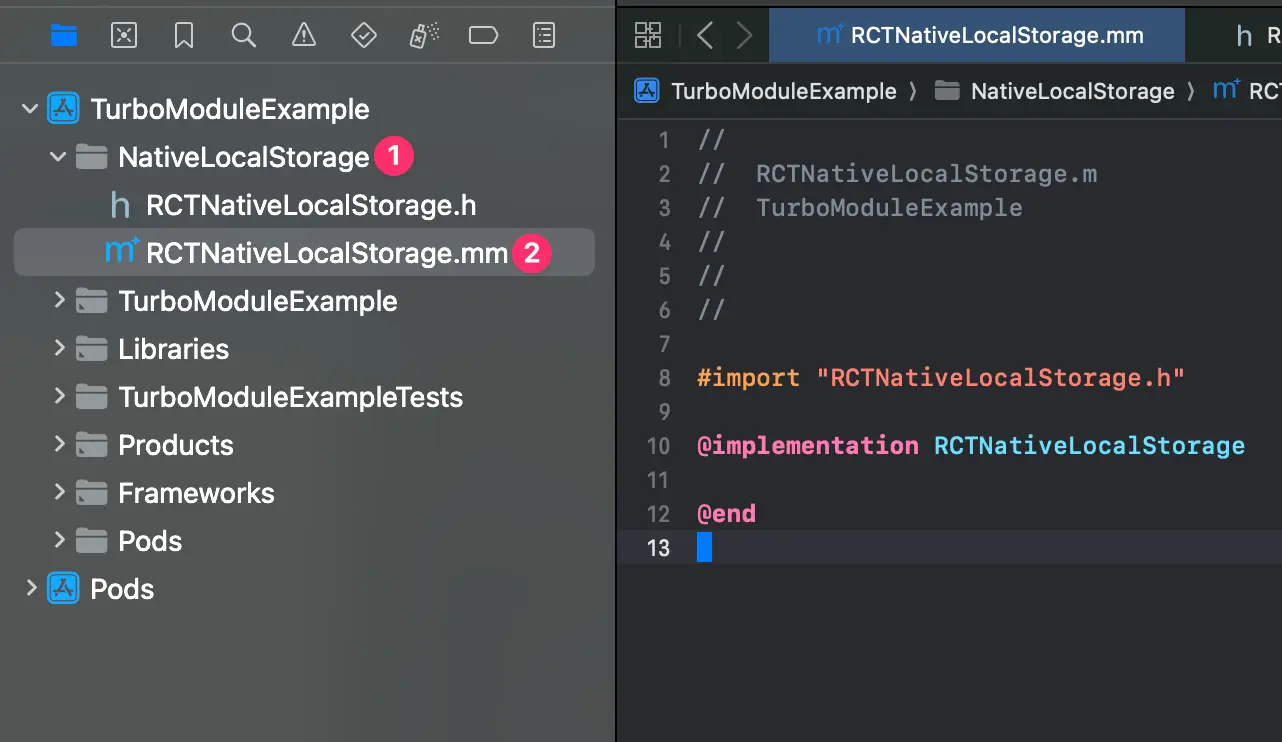
- 將
RCTNativeLocalStorage.m重新命名為RCTNativeLocalStorage.mm,使其成為 Objective-C++ 檔案。

使用 NSUserDefaults 實作 localStorage
首先更新 RCTNativeLocalStorage.h
// RCTNativeLocalStorage.h
// TurboModuleExample
#import <Foundation/Foundation.h>
#import <NativeLocalStorageSpec/NativeLocalStorageSpec.h>
NS_ASSUME_NONNULL_BEGIN
@interface RCTNativeLocalStorage : NSObject
@interface RCTNativeLocalStorage : NSObject <NativeLocalStorageSpec>
@end
然後更新我們的實作,以使用具有自訂 suite name 的 NSUserDefaults。
// RCTNativeLocalStorage.m
// TurboModuleExample
#import "RCTNativeLocalStorage.h"
static NSString *const RCTNativeLocalStorageKey = @"local-storage";
@interface RCTNativeLocalStorage()
@property (strong, nonatomic) NSUserDefaults *localStorage;
@end
@implementation RCTNativeLocalStorage
RCT_EXPORT_MODULE(NativeLocalStorage)
- (id) init {
if (self = [super init]) {
_localStorage = [[NSUserDefaults alloc] initWithSuiteName:RCTNativeLocalStorageKey];
}
return self;
}
- (std::shared_ptr<facebook::react::TurboModule>)getTurboModule:(const facebook::react::ObjCTurboModule::InitParams &)params {
return std::make_shared<facebook::react::NativeLocalStorageSpecJSI>(params);
}
- (NSString * _Nullable)getItem:(NSString *)key {
return [self.localStorage stringForKey:key];
}
- (void)setItem:(NSString *)value
key:(NSString *)key {
[self.localStorage setObject:value forKey:key];
}
- (void)removeItem:(NSString *)key {
[self.localStorage removeObjectForKey:key];
}
- (void)clear {
NSDictionary *keys = [self.localStorage dictionaryRepresentation];
for (NSString *key in keys) {
[self removeItem:key];
}
}
@end
需要注意的重要事項
RCT_EXPORT_MODULE使用我們將在 JavaScript 環境中存取它的識別符號匯出和註冊模組:NativeLocalStorage。請參閱這些文件以取得更多詳細資訊。- 您可以使用 Xcode 跳到 Codegen
@protocol NativeLocalStorageSpec。您也可以使用 Xcode 為您產生 Stub。
在模擬器上建置並運行您的程式碼
- npm
- Yarn
npm run ios
yarn run ios