為你的模組建立一個函式庫
React Native 擁有豐富的函式庫生態系統,可以解決常見問題。我們在 reactnative.directory 網站上收集了 React Native 函式庫,對於每位 React Native 開發者來說,這都是一個很棒的資源,值得加入書籤。
有時,您可能會開發一個模組,值得將其提取到一個獨立的函式庫中以重複使用程式碼。這可以是一個您想要在所有應用程式中重複使用的函式庫、一個您想要以開源組件形式發布到生態系統的函式庫,甚至是您想要販售的函式庫。
在本指南中,您將學習
- 如何將模組提取到函式庫中
- 如何使用 NPM 發布函式庫
將模組提取到函式庫中
您可以使用 create-react-native-library 工具來建立新的函式庫。此工具會設定一個新的函式庫,其中包含所有必要的樣板程式碼:所有組態檔以及各種平台所需的所有檔案。它還帶有一個友善的互動式選單,引導您完成函式庫的建立。
若要將模組提取到獨立的函式庫中,您可以按照以下步驟操作
- 建立新的函式庫
- 將程式碼從應用程式移動到函式庫
- 更新程式碼以反映新的結構
- 發布它。
1. 建立函式庫
- 透過執行以下命令開始建立程序
npx create-react-native-library@latest <Name of Your Library>
- 為您的模組新增名稱。它必須是有效的 npm 名稱,因此應全部小寫。您可以使用
-來分隔單字。 - 為套件新增描述。
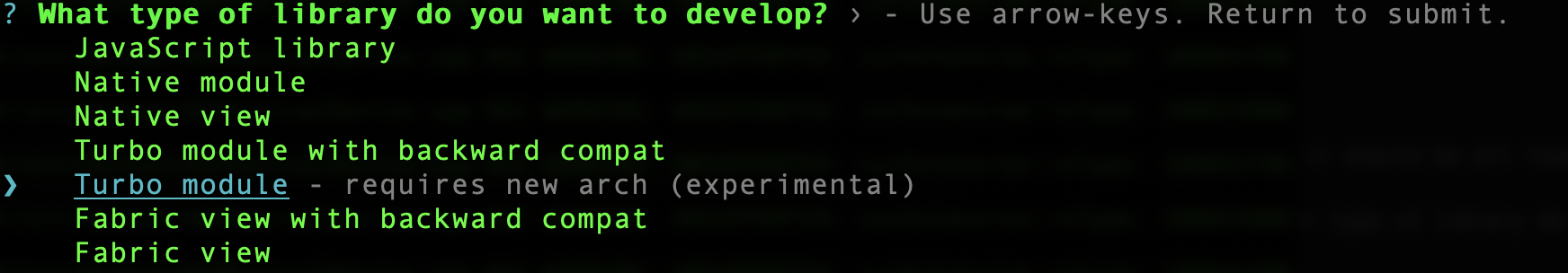
- 繼續填寫表單,直到您看到問題 "您想要開發哪種類型的函式庫?"

- 為了本指南的目的,請選擇 Turbo 模組 選項。請注意,您可以為新架構和舊版架構建立函式庫。
- 然後,您可以選擇是否要建立一個存取平台 (Kotlin & Objective-C) 的函式庫,或是一個共用的 C++ 函式庫 (適用於 Android 和 iOS 的 C++)。
- 最後,選擇
Test App作為最後一個選項。此選項會建立一個函式庫,其中包含一個已在函式庫資料夾中設定好的獨立應用程式。
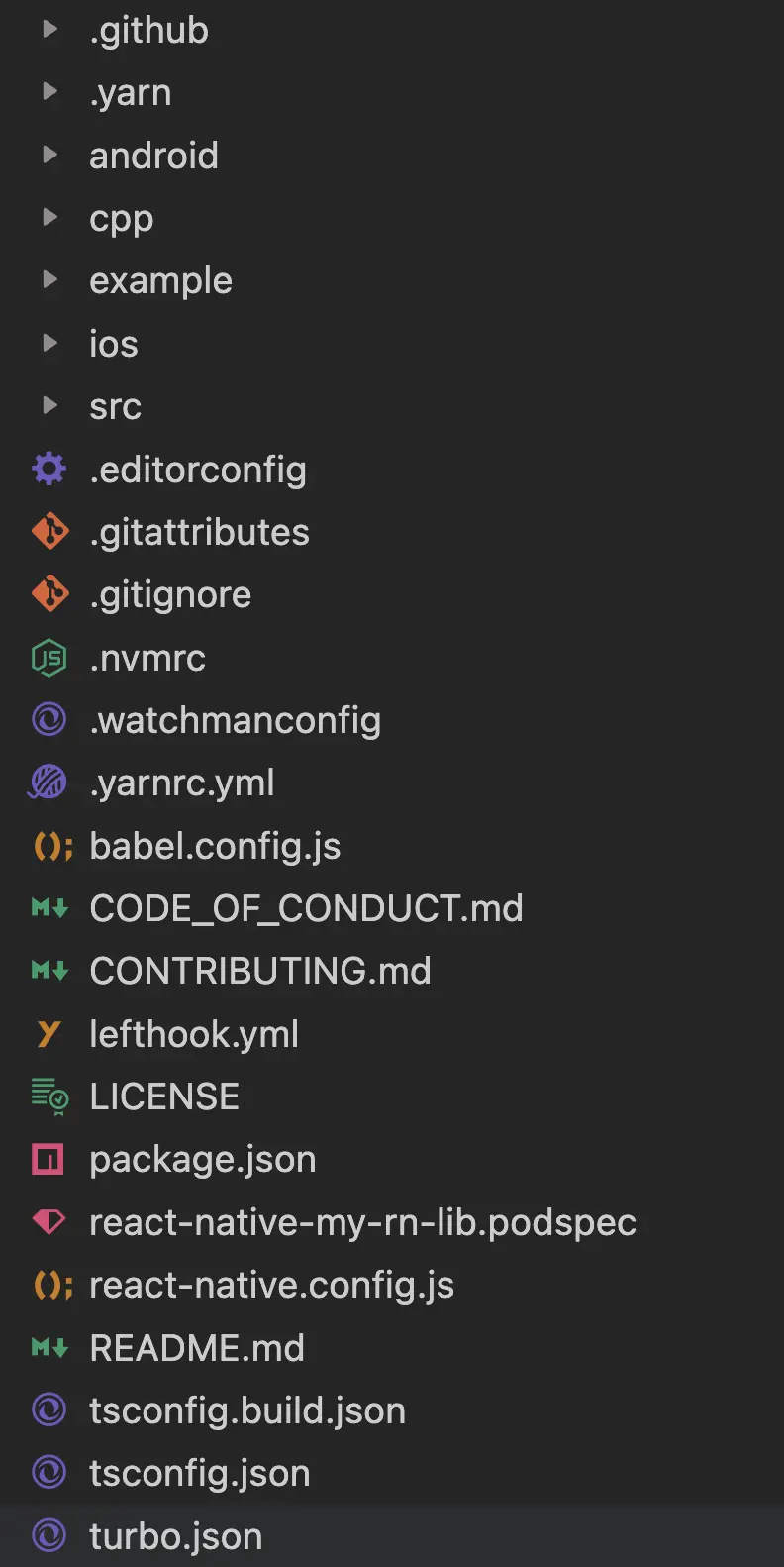
一旦互動式提示完成,該工具會建立一個資料夾,其結構在 Visual Studio Code 中看起來像這樣

請隨意探索為您建立的程式碼。但是,最重要的部分
android資料夾:這是 Android 程式碼所在的位置cpp資料夾:這是 c++ 程式碼所在的位置ios資料夾:這是 iOS 程式碼所在的位置src資料夾:這是 JS 程式碼所在的位置。
package.json 已配置所有我們提供給 create-react-native-library 工具的資訊,包括套件的名稱和描述。請注意,package.json 也已配置為執行 Codegen。
"codegenConfig": {
"name": "RN<your module name>Spec",
"type": "all",
"jsSrcsDir": "src",
"outputDir": {
"ios": "ios/generated",
"android": "android/generated"
},
"android": {
"javaPackageName": "com.<name-of-the-module>"
}
},
最後,該函式庫已包含所有基礎架構,可讓函式庫與 iOS 和 Android 連結。
2. 從您的應用程式複製程式碼
本指南的其餘部分假設您的應用程式中具有本機 Turbo Native 模組,該模組是按照網站上其他指南中顯示的準則建立的:平台特定的 Turbo Native 模組,或跨平台 Turbo Native 模組。 但它也適用於組件和舊版架構模組和組件。 您將必須調整您需要複製和更新的檔案。
- [舊版架構模組和組件不需要] 將您應用程式
specs資料夾中的程式碼移動到create-react-native-library資料夾建立的src資料夾中。 - 更新
index.ts檔案以正確匯出 Turbo Native 模組規格,使其可從函式庫存取。 例如
import NativeSampleModule from './NativeSampleModule';
export default NativeSampleModule;
-
複製原生模組
- 將
android/src/main/java/com/<name-of-the-module>中的程式碼替換為您在應用程式中為原生模組編寫的程式碼(如果有的話)。 - 將
ios資料夾中的程式碼替換為您在應用程式中為原生模組編寫的程式碼(如果有的話)。 - 將
cpp資料夾中的程式碼替換為您在應用程式中為原生模組編寫的程式碼(如果有的話)。
- 將
-
[舊版架構模組和組件不需要] 更新從先前的規格名稱到新的規格名稱的所有參考,該規格名稱在函式庫的
package.json的codegenConfig欄位中定義。 例如,如果在應用程式package.json中,您將AppSpecs設定為codegenConfig.name,而在函式庫中它被稱為RNNativeSampleModuleSpec,則您必須將每次出現的AppSpecs替換為RNNativeSampleModuleSpec。
完成! 您已將所有需要的程式碼從應用程式中移出,並放入一個獨立的函式庫中。
測試您的函式庫
create-react-native-library 附帶一個有用的範例應用程式,該應用程式已配置為與函式庫正確協作。 這是測試它的絕佳方式!
如果您查看 example 資料夾,您可以找到與您可以從 react-native-community/template 建立的新 React Native 應用程式相同的結構。
要測試您的函式庫
- 導航到
example資料夾。 - 執行
yarn install以安裝所有依賴項。 - 僅適用於 iOS,您需要安裝 CocoaPods:
cd ios && pod install。 - 使用
yarn android從example資料夾建置並執行 Android。 - 使用
yarn ios從example資料夾建置並執行 iOS。
將您的函式庫作為本機模組使用
在某些情況下,您可能想要將您的函式庫作為應用程式的本機模組重複使用,而無需將其發布到 NPM。
在這種情況下,您最終可能會遇到您的函式庫與您的應用程式位於同層級的情況。
Development
├── App
└── Library
您也可以在這種情況下使用使用 create-react-native-library 建立的函式庫。
- 透過導航到
App資料夾並執行yarn add ../Library將您的函式庫新增到您的應用程式。 - 僅適用於 iOS,導航到
App/ios資料夾並執行bundle exec pod install以安裝您的依賴項。 - 更新
App.tsx程式碼以匯入您函式庫中的程式碼。 例如
import NativeSampleModule from '../Library/src/index';
如果您現在執行您的應用程式,Metro 將找不到它需要提供給應用程式的 JS 檔案。 這是因為 metro 將從 App 資料夾開始執行,並且它將無法存取位於 Library 資料夾中的 JS 檔案。 為了修正此問題,讓我們如下更新 metro.config.js 檔案
const {getDefaultConfig, mergeConfig} = require('@react-native/metro-config');
/**
* Metro configuration
* https://reactnative.dev.org.tw/docs/metro
*
* @type {import('metro-config').MetroConfig}
*/
+ const path = require('path');
- const config = {}
+ const config = {
+ // Make Metro able to resolve required external dependencies
+ watchFolders: [
+ path.resolve(__dirname, '../Library'),
+ ],
+ resolver: {
+ extraNodeModules: {
+ 'react-native': path.resolve(__dirname, 'node_modules/react-native'),
+ },
+ },
+};
module.exports = mergeConfig(getDefaultConfig(__dirname), config);
watchFolders 組態告訴 Metro 監看某些額外路徑中的檔案和變更,在本例中為包含您需要的 src/index 檔案的 ../Library 路徑。 resolver 屬性是將應用程式使用的 React Native 程式碼提供給函式庫所必需的。 函式庫可能會參考和匯入來自 React Native 的程式碼:如果沒有額外的解析器,則函式庫中的匯入將會失敗。
此時,您可以照常建置並執行您的應用程式
- 使用
yarn android從example資料夾建置並執行 Android。 - 使用
yarn ios從example資料夾建置並執行 iOS。
在 NPM 上發布函式庫
由於 create-react-native-library,在 NPM 上發布所有內容的設定已就緒。
- 在您的模組中安裝依賴項
yarn install。 - 執行
yarn prepare建置函式庫。 - 使用
yarn release發布它。
稍後,您會在 NPM 上找到您的函式庫。 要驗證,請執行
npm view <package.name>
其中 package.name 是您在函式庫初始化期間在 package.json 檔案中設定的 name。
現在,您可以在您的應用程式中執行以下命令來安裝函式庫
yarn add <package.name>
僅適用於 iOS,每當您安裝具有一些原生程式碼的新模組時,您都必須重新安裝 CocoaPods,方法是執行 bundle exec pod install(建議)或 pod install(如果您未使用 Ruby 的 Bundler,則不建議)。
恭喜! 您已發布您的第一個 React Native 函式庫。