設定你的環境
在本指南中,你將學習如何設定你的環境,以便你可以使用 Android Studio 和 Xcode 執行你的專案。 這將允許你使用 Android 模擬器和 iOS 模擬器進行開發、在本機建置你的應用程式等等。
本指南需要 Android Studio 或 Xcode。如果你已經安裝了這些程式之一,你應該可以在幾分鐘內開始使用。如果它們尚未安裝,你應該預計花費約一個小時來安裝和設定它們。
設定我的環境是必要的嗎?
如果你使用的是 Framework,則不需要設定你的環境。 使用 React Native Framework,你不需要設定 Android Studio 或 XCode,因為 Framework 將為你處理建置原生應用程式。
如果你有阻止你使用 Framework 的限制,或者你想編寫自己的 Framework,那麼設定你的本機環境是必要的。 設定好你的環境後,請學習如何在沒有 framework 的情況下開始使用。
開發作業系統
- macOS
- Windows
- Linux
目標作業系統
- Android
- iOS
安裝依賴套件
你將需要 Node、Watchman、React Native 命令列介面、JDK 和 Android Studio。
雖然你可以使用你選擇的任何編輯器來開發你的應用程式,但你需要安裝 Android Studio,以便設定必要的工具來為 Android 建置你的 React Native 應用程式。
Node & Watchman
我們建議使用 Homebrew 安裝 Node 和 Watchman。 在安裝 Homebrew 後,在終端機中執行以下命令
brew install node
brew install watchman
如果你已在系統上安裝 Node,請確保它是 Node 18.18 或更新版本。
Watchman 是 Facebook 開發的工具,用於監控檔案系統中的變更。 強烈建議你安裝它以獲得更好的效能。
Java Development Kit
我們建議使用 Homebrew 安裝名為 Azul Zulu 的 OpenJDK 發行版。 在安裝 Homebrew 後,在終端機中執行以下命令
brew install --cask zulu@17
# Get path to where cask was installed to find the JDK installer
brew info --cask zulu@17
# ==> zulu@17: <version number>
# https://www.azul.com/downloads/
# Installed
# /opt/homebrew/Caskroom/zulu@17/<version number> (185.8MB) (note that the path is /usr/local/Caskroom on non-Apple Silicon Macs)
# Installed using the formulae.brew.sh API on 2024-06-06 at 10:00:00
# Navigate to the folder
open /opt/homebrew/Caskroom/zulu@17/<version number> # or /usr/local/Caskroom/zulu@17/<version number>
打開 Finder 後,雙擊 Double-Click to Install Azul Zulu JDK 17.pkg 套件以安裝 JDK。
在 JDK 安裝完成後,在 ~/.zshrc(或 ~/.bash_profile)中新增或更新你的 JAVA_HOME 環境變數。
如果你使用上述步驟,JDK 很可能位於 /Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home
Zulu OpenJDK 發行版為 Intel 和 M1 Mac 提供 JDK。 與使用基於 Intel 的 JDK 相比,這將確保你的建置在 M1 Mac 上更快。
如果你已在系統上安裝 JDK,我們建議使用 JDK 17。 使用較高版本的 JDK 可能會遇到問題。
Android 開發環境
如果你是 Android 開發新手,設定你的開發環境可能會有點繁瑣。 如果你已經熟悉 Android 開發,則可能需要設定一些項目。 無論如何,請務必仔細遵循接下來的幾個步驟。
1. 安裝 Android Studio
下載並安裝 Android Studio。 在 Android Studio 安裝精靈中,請確保勾選以下所有項目旁邊的方框
Android SDKAndroid SDK PlatformAndroid Virtual Device
然後,按一下「下一步」以安裝所有這些元件。
如果核取方塊呈現灰色,你稍後將有機會安裝這些元件。
設定完成並顯示歡迎畫面後,繼續下一步。
2. 安裝 Android SDK
Android Studio 預設安裝最新的 Android SDK。 然而,使用原生程式碼建置 React Native 應用程式特別需要 Android 15 (VanillaIceCream) SDK。 其他 Android SDK 可以透過 Android Studio 中的 SDK 管理員安裝。
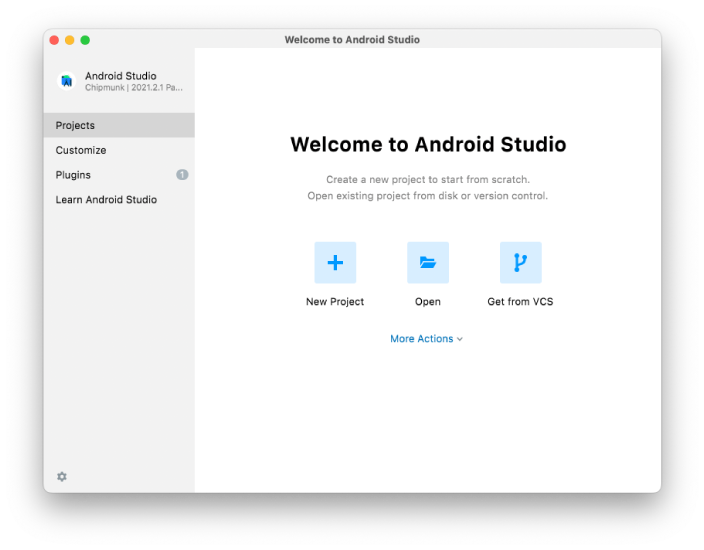
若要執行此操作,請開啟 Android Studio,按一下「More Actions」按鈕,然後選取「SDK Manager」。

SDK 管理員也可以在 Android Studio「Settings」對話方塊中的Languages & Frameworks → Android SDK 下找到。
從 SDK 管理員中選取「SDK Platforms」標籤,然後勾選右下角的「Show Package Details」方框。 尋找並展開 Android 15 (VanillaIceCream) 項目,然後確保勾選以下項目
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image或(適用於 Apple M1 晶片)Google APIs ARM 64 v8a System Image
接下來,選取「SDK Tools」標籤,並在此處勾選「Show Package Details」方框。 尋找並展開「Android SDK Build-Tools」項目,然後確保選取 35.0.0。
最後,按一下「Apply」以下載並安裝 Android SDK 和相關的建置工具。
3. 設定 ANDROID_HOME 環境變數
React Native 工具需要設定一些環境變數,才能使用原生程式碼建置應用程式。
將以下幾行新增到你的 ~/.zprofile 或 ~/.zshrc(如果你使用 bash,則為 ~/.bash_profile 或 ~/.bashrc)設定檔中
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
執行 source ~/.zprofile(或 bash 的 source ~/.bash_profile)以將設定載入到你目前的 shell 中。 執行 echo $ANDROID_HOME 以驗證 ANDROID_HOME 是否已設定,並執行 echo $PATH 以驗證適當的目錄已新增到你的路徑中。
請務必使用正確的 Android SDK 路徑。 你可以在 Android Studio「Settings」對話方塊中的 Languages & Frameworks → Android SDK 下找到 SDK 的實際位置。
準備 Android 裝置
你將需要一個 Android 裝置來執行你的 React Native Android 應用程式。 這可以是實體 Android 裝置,或者更常見的是,你可以使用 Android 虛擬裝置,讓你可以在電腦上模擬 Android 裝置。
無論哪種方式,你都需要準備裝置以執行用於開發的 Android 應用程式。
使用實體裝置
如果你有實體 Android 裝置,你可以使用它來代替 AVD 進行開發,方法是使用 USB 纜線將其插入電腦,並按照此處的指示操作。
使用虛擬裝置
如果你使用 Android Studio 開啟 ./AwesomeProject/android,你可以透過從 Android Studio 中開啟「AVD Manager」來查看可用的 Android 虛擬裝置 (AVD) 清單。 尋找看起來像這樣的圖示
如果你最近安裝了 Android Studio,你可能需要建立新的 AVD。 選取「Create Virtual Device...」,然後從清單中選取任何手機,按一下「Next」,然後選取 VanillaIceCream API Level 35 映像檔。
按一下「Next」,然後按一下「Finish」以建立你的 AVD。 此時,你應該能夠按一下 AVD 旁邊的綠色三角形按鈕來啟動它。
就是這樣!
恭喜! 你已成功設定你的開發環境。

接下來呢?
- 如果你想將這個新的 React Native 程式碼新增到現有的應用程式,請查看整合指南。
- 如果你想進一步了解 React Native,請查看React Native 簡介。
安裝依賴套件
你將需要 Node、Watchman、React Native 命令列介面、Xcode 和 CocoaPods。
雖然你可以使用你選擇的任何編輯器來開發你的應用程式,但你需要安裝 Xcode,以便設定必要的工具來為 iOS 建置你的 React Native 應用程式。
Node & Watchman
我們建議使用 Homebrew 安裝 Node 和 Watchman。 在安裝 Homebrew 後,在終端機中執行以下命令
brew install node
brew install watchman
如果你已在系統上安裝 Node,請確保它是 Node 18.18 或更新版本。
Watchman 是 Facebook 開發的工具,用於監控檔案系統中的變更。 強烈建議你安裝它以獲得更好的效能。
Xcode
請使用 最新版本 的 Xcode。
安裝 Xcode 最簡單的方法是透過 Mac App Store。 安裝 Xcode 也會安裝 iOS 模擬器和所有必要的工具來建置你的 iOS 應用程式。
命令列工具
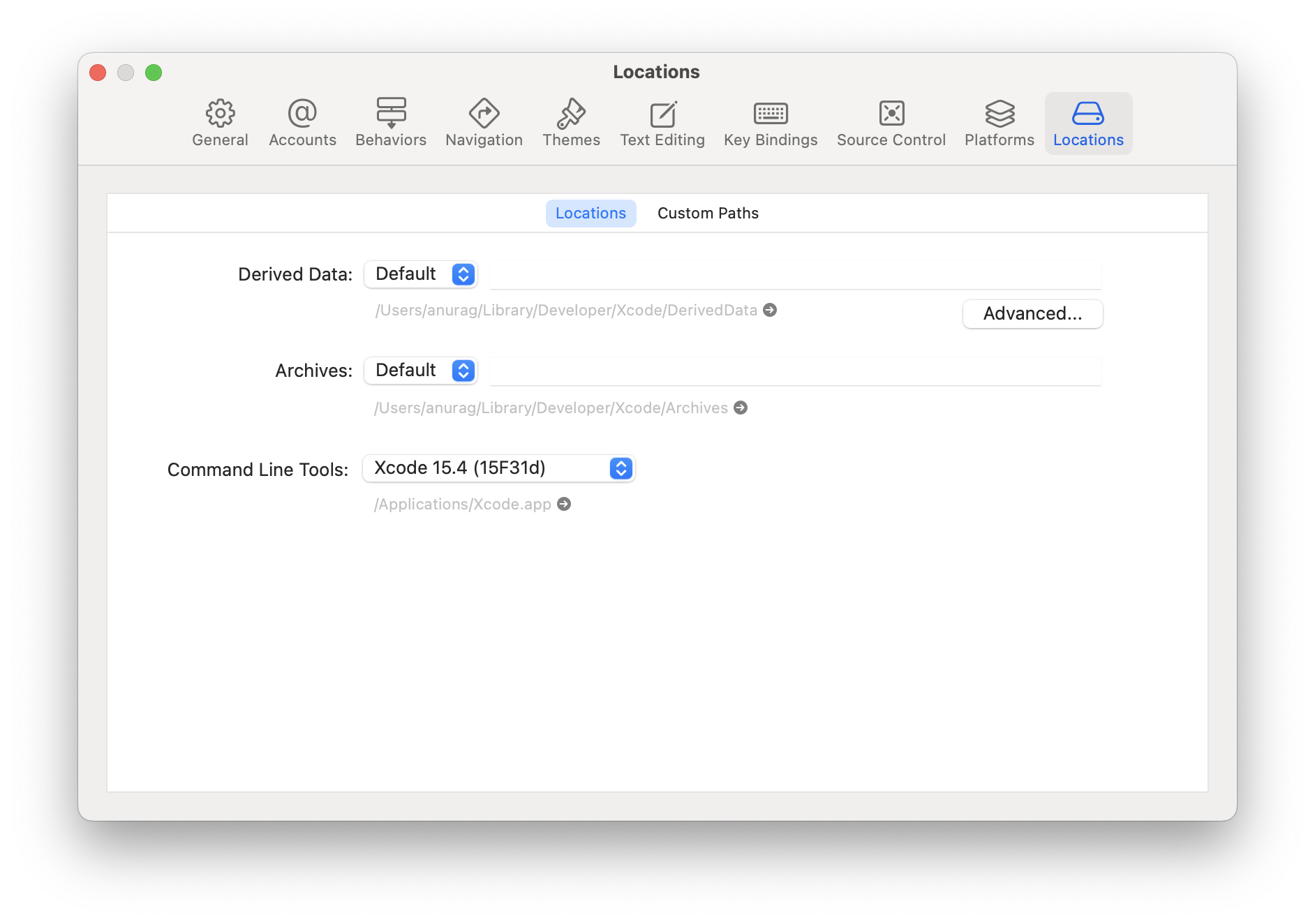
你還需要安裝 Xcode 命令列工具。 開啟 Xcode,然後從 Xcode 選單中選擇Settings... (或 Preferences...)。 前往 Locations 面板,並在 Command Line Tools 下拉式選單中選取最新版本來安裝工具。

在 Xcode 中安裝 iOS 模擬器
若要安裝模擬器,請開啟 Xcode > Settings... (或 Preferences...) 並選取 Platforms (或 Components) 標籤。 選取具有你想要使用的 iOS 相應版本的模擬器。
如果你使用 Xcode 14.0 或更新版本來安裝模擬器,請開啟 Xcode > Settings > Platforms 標籤,然後按一下「+」圖示並選取 iOS… 選項。
CocoaPods
CocoaPods 是適用於 iOS 的依賴套件管理系統之一。 CocoaPods 是一個 Ruby gem。 你可以使用最新版本 macOS 隨附的 Ruby 版本來安裝 CocoaPods。
如需更多資訊,請造訪CocoaPods 入門指南。
[可選] 設定你的環境
從 React Native 版本 0.69 開始,可以使用範本提供的 .xcode.env 檔案來設定 Xcode 環境。
.xcode.env 檔案包含一個環境變數,用於在 NODE_BINARY 變數中匯出 node 可執行檔的路徑。 這是將建置基礎架構與系統版本的 node 解耦的建議方法。 如果與預設值不同,你應該使用你自己的路徑或你自己的 node 版本管理器自訂此變數。
最重要的是,可以新增任何其他環境變數,並在你的建置腳本階段中取得 .xcode.env 檔案的來源。 如果你需要執行需要某些特定環境的腳本,這是建議的方法:它允許將建置階段與特定環境解耦。
就是這樣!
恭喜! 你已成功設定你的開發環境。

接下來呢?
- 如果你想將這個新的 React Native 程式碼新增到現有的應用程式,請查看整合指南。
- 如果你想進一步了解 React Native,請查看React Native 簡介。
目標作業系統
- Android
- iOS
安裝依賴套件
你將需要 Node、React Native 命令列介面、JDK 和 Android Studio。
雖然你可以使用你選擇的任何編輯器來開發你的應用程式,但你需要安裝 Android Studio,以便設定必要的工具來為 Android 建置你的 React Native 應用程式。
Node、JDK
我們建議透過 Chocolatey 安裝 Node,Chocolatey 是 Windows 上常用的套件管理器。
建議使用 Node 的 LTS 版本。 如果你想要能夠在不同版本之間切換,你可能想要透過 nvm-windows 安裝 Node,nvm-windows 是 Windows 的 Node 版本管理器。
React Native 也需要 Java SE Development Kit (JDK),也可以使用 Chocolatey 安裝。
開啟管理員命令提示字元(以滑鼠右鍵按一下命令提示字元,然後選取「以管理員身分執行」),然後執行以下命令
choco install -y nodejs-lts microsoft-openjdk17
如果你已在系統上安裝 Node,請確保它是 Node 18 或更新版本。 如果你已在系統上安裝 JDK,我們建議使用 JDK17。 使用較高版本的 JDK 可能會遇到問題。
你可以在 Node 的下載頁面上找到其他安裝選項。
如果你使用的是最新版本的 Java Development Kit,則需要變更專案的 Gradle 版本,使其可以識別 JDK。 你可以透過前往
{project root folder}\android\gradle\wrapper\gradle-wrapper.properties並變更distributionUrl值來升級 Gradle 版本。 你可以在此處查看 Gradle 的最新版本。
Android 開發環境
如果你是 Android 開發新手,設定你的開發環境可能會有點繁瑣。 如果你已經熟悉 Android 開發,則可能需要設定一些項目。 無論如何,請務必仔細遵循接下來的幾個步驟。
1. 安裝 Android Studio
下載並安裝 Android Studio。 在 Android Studio 安裝精靈中,請確保勾選以下所有項目旁邊的方框
Android SDKAndroid SDK PlatformAndroid Virtual Device- 如果你尚未使用 Hyper-V:
效能 (Intel ® HAXM)(請參閱此處以了解 AMD 或 Hyper-V)
然後,按一下「下一步」以安裝所有這些元件。
如果核取方塊呈現灰色,你稍後將有機會安裝這些元件。
設定完成並顯示歡迎畫面後,繼續下一步。
2. 安裝 Android SDK
Android Studio 預設安裝最新的 Android SDK。 然而,使用原生程式碼建置 React Native 應用程式特別需要 Android 15 (VanillaIceCream) SDK。 其他 Android SDK 可以透過 Android Studio 中的 SDK 管理員安裝。
若要執行此操作,請開啟 Android Studio,按一下「More Actions」按鈕,然後選取「SDK Manager」。

SDK 管理員也可以在 Android Studio「Settings」對話方塊中的Languages & Frameworks → Android SDK 下找到。
從 SDK 管理員中選取「SDK Platforms」標籤,然後勾選右下角的「Show Package Details」方框。 尋找並展開 Android 15 (VanillaIceCream) 項目,然後確保勾選以下項目
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image
接下來,選取「SDK Tools」標籤,並在此處勾選「Show Package Details」方框。 尋找並展開 Android SDK Build-Tools 項目,然後確保選取 35.0.0。
最後,按一下「Apply」以下載並安裝 Android SDK 和相關的建置工具。
3. 設定 ANDROID_HOME 環境變數
React Native 工具需要設定一些環境變數,才能使用原生程式碼建置應用程式。
- 開啟 Windows 控制台。
- 按一下使用者帳戶,然後再次按一下使用者帳戶
- 按一下變更我的環境變數
- 按一下新增...以建立新的
ANDROID_HOME使用者變數,該變數指向你的 Android SDK 的路徑
SDK 預設安裝在以下位置
%LOCALAPPDATA%\Android\Sdk
你可以在 Android Studio「Settings」對話方塊中的 Languages & Frameworks → Android SDK 下找到 SDK 的實際位置。
開啟新的命令提示字元視窗,以確保在繼續下一步之前載入新的環境變數。
- 開啟 powershell
- 複製並貼上 Get-ChildItem -Path Env:\ 到 powershell
- 驗證
ANDROID_HOME已新增
4. 將 platform-tools 新增到路徑
- 開啟 Windows 控制台。
- 按一下使用者帳戶,然後再次按一下使用者帳戶
- 按一下變更我的環境變數
- 選取 Path 變數。
- 按一下編輯。
- 按一下新增,並將 platform-tools 的路徑新增到清單中。
此資料夾的預設位置是
%LOCALAPPDATA%\Android\Sdk\platform-tools
準備 Android 裝置
你將需要一個 Android 裝置來執行你的 React Native Android 應用程式。 這可以是實體 Android 裝置,或者更常見的是,你可以使用 Android 虛擬裝置,讓你可以在電腦上模擬 Android 裝置。
無論哪種方式,你都需要準備裝置以執行用於開發的 Android 應用程式。
使用實體裝置
如果你有實體 Android 裝置,你可以使用它來代替 AVD 進行開發,方法是使用 USB 纜線將其插入電腦,並按照此處的指示操作。
使用虛擬裝置
如果你使用 Android Studio 開啟 ./AwesomeProject/android,你可以透過從 Android Studio 中開啟「AVD Manager」來查看可用的 Android 虛擬裝置 (AVD) 清單。 尋找看起來像這樣的圖示
如果你最近安裝了 Android Studio,你可能需要建立新的 AVD。 選取「Create Virtual Device...」,然後從清單中選取任何手機,按一下「Next」,然後選取 VanillaIceCream API Level 35 映像檔。
如果你沒有安裝 HAXM,請按一下「Install HAXM」或按照這些指示進行設定,然後返回 AVD 管理員。
按一下「Next」,然後按一下「Finish」以建立你的 AVD。 此時,你應該能夠按一下 AVD 旁邊的綠色三角形按鈕來啟動它。
就是這樣!
恭喜! 你已成功設定你的開發環境。

接下來呢?
- 如果你想將這個新的 React Native 程式碼新增到現有的應用程式,請查看整合指南。
- 如果你想進一步了解 React Native,請查看React Native 簡介。
目標作業系統
- Android
- iOS
安裝依賴套件
你將需要 Node、React Native 命令列介面、JDK 和 Android Studio。
雖然你可以使用你選擇的任何編輯器來開發你的應用程式,但你需要安裝 Android Studio,以便設定必要的工具來為 Android 建置你的 React Native 應用程式。
Node
依照適用於你的 Linux 發行版的安裝指示來安裝 Node 18.18 或更新版本。
Java Development Kit
React Native 目前建議使用 Java SE Development Kit (JDK) 的 17 版本。 使用較高版本的 JDK 可能會遇到問題。 你可以從 AdoptOpenJDK 或你的系統套件管理器下載並安裝 OpenJDK。
Android 開發環境
如果你是 Android 開發新手,設定你的開發環境可能會有點繁瑣。 如果你已經熟悉 Android 開發,則可能需要設定一些項目。 無論如何,請務必仔細遵循接下來的幾個步驟。
1. 安裝 Android Studio
下載並安裝 Android Studio。 在 Android Studio 安裝精靈中,請確保勾選以下所有項目旁邊的方框
Android SDKAndroid SDK PlatformAndroid Virtual Device
然後,按一下「下一步」以安裝所有這些元件。
如果核取方塊呈現灰色,你稍後將有機會安裝這些元件。
設定完成並顯示歡迎畫面後,繼續下一步。
2. 安裝 Android SDK
Android Studio 預設安裝最新的 Android SDK。 然而,使用原生程式碼建置 React Native 應用程式特別需要 Android 15 (VanillaIceCream) SDK。 其他 Android SDK 可以透過 Android Studio 中的 SDK 管理員安裝。
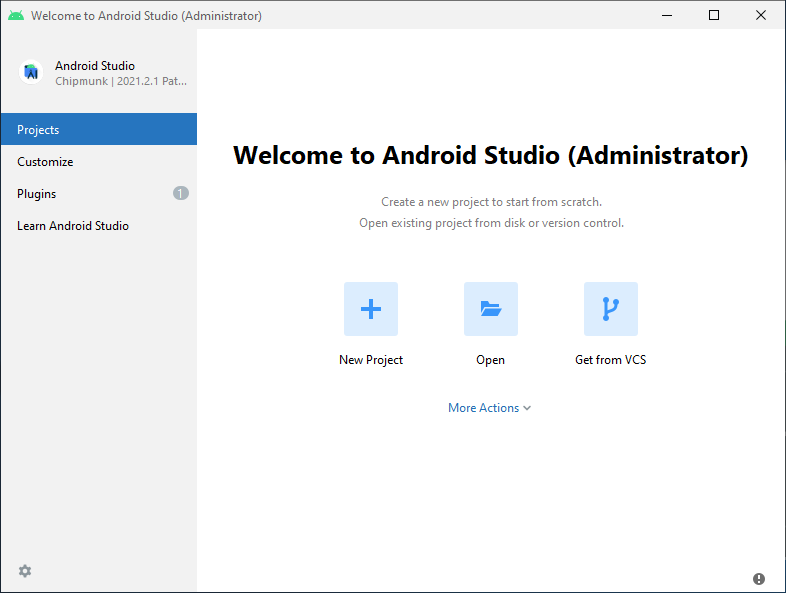
若要執行此操作,請開啟 Android Studio,按一下「Configure」按鈕,然後選取「SDK Manager」。
SDK 管理員也可以在 Android Studio「Settings」對話方塊中的Languages & Frameworks → Android SDK 下找到。
從 SDK 管理員中選取「SDK Platforms」標籤,然後勾選右下角的「Show Package Details」方框。 尋找並展開 Android 15 (VanillaIceCream) 項目,然後確保勾選以下項目
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image
接下來,選取「SDK Tools」標籤,並在此處勾選「Show Package Details」方框。 尋找並展開「Android SDK Build-Tools」項目,然後確保選取 35.0.0。
最後,按一下「Apply」以下載並安裝 Android SDK 和相關的建置工具。
3. 設定 ANDROID_HOME 環境變數
React Native 工具需要設定一些環境變數,才能使用原生程式碼建置應用程式。
將以下幾行新增到你的 $HOME/.bash_profile 或 $HOME/.bashrc(如果你使用 zsh,則為 ~/.zprofile 或 ~/.zshrc)設定檔中
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profile專用於bash。 如果你使用的是其他 shell,則需要編輯適當的 shell 專用設定檔。
輸入 source $HOME/.bash_profile 用於 bash 或 source $HOME/.zprofile 以將設定載入到你目前的 shell 中。 執行 echo $ANDROID_HOME 以驗證 ANDROID_HOME 是否已設定,並執行 echo $PATH 以驗證適當的目錄已新增到你的路徑中。
請務必使用正確的 Android SDK 路徑。 你可以在 Android Studio「Settings」對話方塊中的 Languages & Frameworks → Android SDK 下找到 SDK 的實際位置。
Watchman
依照Watchman 安裝指南從原始碼編譯並安裝 Watchman。
Watchman 是 Facebook 開發的工具,用於監控檔案系統中的變更。 強烈建議你安裝它以獲得更好的效能,並提高在某些邊緣情況下的相容性(翻譯:你可能可以在不安裝它的情況下應付,但你的情況可能會有所不同;現在安裝它可能會讓你免於日後的頭痛)。
準備 Android 裝置
你將需要一個 Android 裝置來執行你的 React Native Android 應用程式。 這可以是實體 Android 裝置,或者更常見的是,你可以使用 Android 虛擬裝置,讓你可以在電腦上模擬 Android 裝置。
無論哪種方式,你都需要準備裝置以執行用於開發的 Android 應用程式。
使用實體裝置
如果你有實體 Android 裝置,你可以使用它來代替 AVD 進行開發,方法是使用 USB 纜線將其插入電腦,並按照此處的指示操作。
使用虛擬裝置
如果你使用 Android Studio 開啟 ./AwesomeProject/android,你可以透過從 Android Studio 中開啟「AVD Manager」來查看可用的 Android 虛擬裝置 (AVD) 清單。 尋找看起來像這樣的圖示
如果你最近安裝了 Android Studio,你可能需要建立新的 AVD。 選取「Create Virtual Device...」,然後從清單中選取任何手機,按一下「Next」,然後選取 VanillaIceCream API Level 35 映像檔。
我們建議在你的系統上設定 VM 加速以提高效能。 依照這些指示操作後,返回 AVD 管理員。
按一下「Next」,然後按一下「Finish」以建立你的 AVD。 此時,你應該能夠按一下 AVD 旁邊的綠色三角形按鈕來啟動它。
就是這樣!
恭喜! 你已成功設定你的開發環境。

接下來呢?
- 如果你想將這個新的 React Native 程式碼新增到現有的應用程式,請查看整合指南。
- 如果你想進一步了解 React Native,請查看React Native 簡介。