與 Android Fragment 的整合
關於與現有應用程式整合的指南,詳細說明如何將全螢幕 React Native 應用程式整合到現有的 Android 應用程式中,作為一個 Activity。
若要在現有應用程式的 Fragments 中使用 React Native 元件,則需要一些額外的設定。
1. 將 React Native 新增至你的應用程式
依照與現有應用程式整合的指南直到最後,以確保你可以在全螢幕 Activity 中安全地執行你的 React Native 應用程式。
2. 為 React Native Fragment 新增一個 FrameLayout
在這個範例中,我們將使用 FrameLayout 將 React Native Fragment 新增到 Activity。這種方法非常彈性,可以調整以在其他版面配置中使用 React Native,例如 Bottom Sheets 或 Tab Layouts。
首先,在你的 Activity 的版面配置(例如 res/layouts 資料夾中的 main_activity.xml)中新增一個具有 id、width 和 height 的 <FrameLayout>。這是你將找到用來呈現你的 React Native Fragment 的版面配置。
<FrameLayout
android:id="@+id/react_native_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
3. 讓你的 host Activity 實作 DefaultHardwareBackBtnHandler
由於你的 host activity 不是 ReactActivity,你需要實作 DefaultHardwareBackBtnHandler 介面來處理返回按鈕按下事件。React Native 需要這樣做才能處理返回按鈕按下事件。
進入你的 host activity 並確保它實作了 DefaultHardwareBackBtnHandler 介面
- Java
- Kotlin
package <your-package-here>
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
+import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler
+class MainActivity : AppCompatActivity() {
+class MainActivity : AppCompatActivity(), DefaultHardwareBackBtnHandler {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_activity)
findViewById<Button>(R.id.sample_button).setOnClickListener {
// Handle button click
}
}
+ override fun invokeDefaultOnBackPressed() {
+ super.onBackPressed()
+ }
}
package <your-package-here>;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
+import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
-class MainActivity extends AppCompatActivity {
+class MainActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
findViewById(R.id.button_appcompose).setOnClickListener(button -> {
// Handle button click
});
}
+ @Override
+ public void invokeDefaultOnBackPressed() {
+ super.onBackPressed();
+ }
}
4. 將 React Native Fragment 新增到 FrameLayout
最後,我們可以更新 Activity 以將 React Native Fragment 新增到 FrameLayout。在這個特定範例中,我們將假設你的 Activity 有一個 id 為 sample_button 的按鈕,當點擊時,它會將 React Native Fragment 呈現到 FrameLayout 中。
如下更新你的 Activity 的 onCreate 方法
- Java
- Kotlin
package <your-package-here>
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
+import com.facebook.react.ReactFragment
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler
public class MainActivity : AppCompatActivity(), DefaultHardwareBackBtnHandler {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_activity)
findViewById<Button>(R.id.sample_button).setOnClickListener {
+ val reactNativeFragment = ReactFragment.Builder()
+ .setComponentName("HelloWorld")
+ .setLaunchOptions(Bundle().apply { putString("message", "my value") })
+ .build()
+ supportFragmentManager
+ .beginTransaction()
+ .add(R.id.react_native_fragment, reactNativeFragment)
+ .commit()
}
}
override fun invokeDefaultOnBackPressed() {
super.onBackPressed()
}
}
package <your-package-here>;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
+import com.facebook.react.ReactFragment;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
public class MainActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
findViewById(R.id.button_appcompose).setOnClickListener(button -> {
+ Bundle launchOptions = new Bundle();
+ launchOptions.putString("message", "my value");
+
+ ReactFragment fragment = new ReactFragment.Builder()
+ .setComponentName("HelloWorld")
+ .setLaunchOptions(launchOptions)
+ .build();
+ getSupportFragmentManager()
+ .beginTransaction()
+ .add(R.id.react_native_fragment, fragment)
+ .commit();
});
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
}
讓我們看看上面的程式碼。
ReactFragment.Builder() 用於建立新的 ReactFragment,然後我們使用 supportFragmentManager 將該 Fragment 新增到 FrameLayout。
在 builder 內部,你可以自訂 Fragment 的建立方式
setComponentName是你想呈現的元件名稱。它與你在index.js內的registerComponent方法中指定的字串相同。setLaunchOptions是一個可選方法,用於將初始 props 傳遞給你的元件。這是可選的,如果你不使用它可以移除它。
5. 測試你的整合
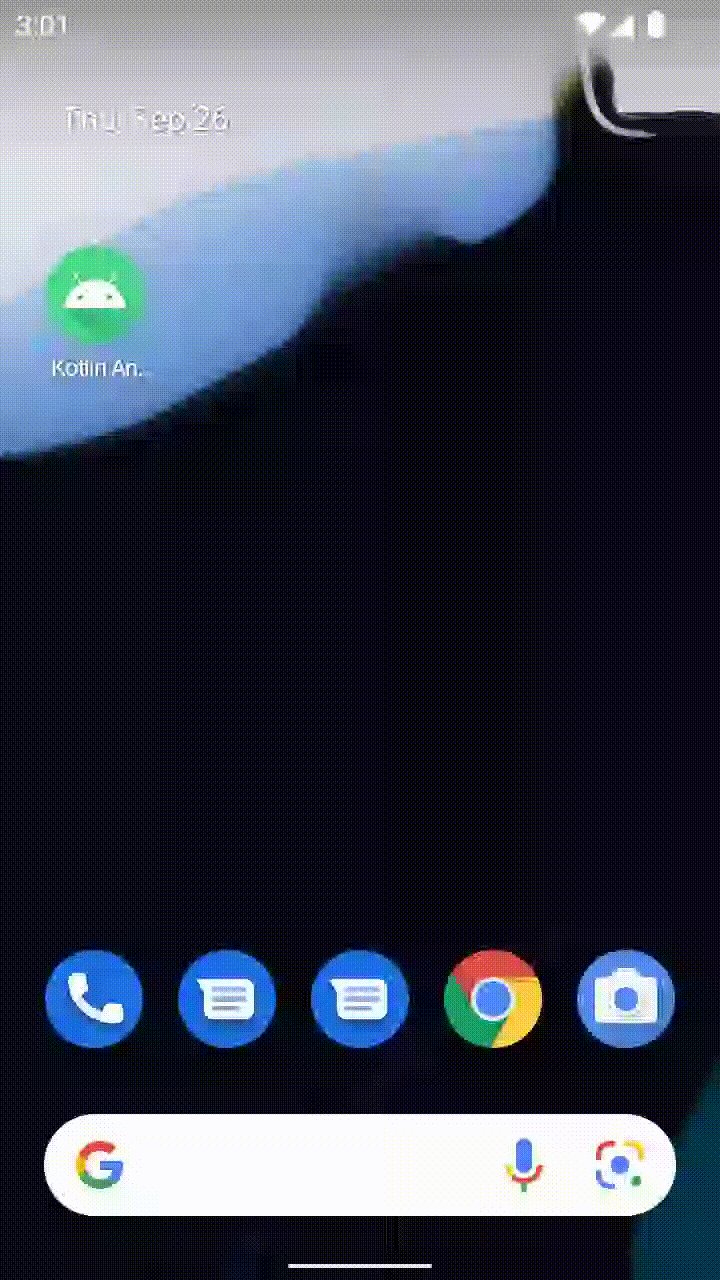
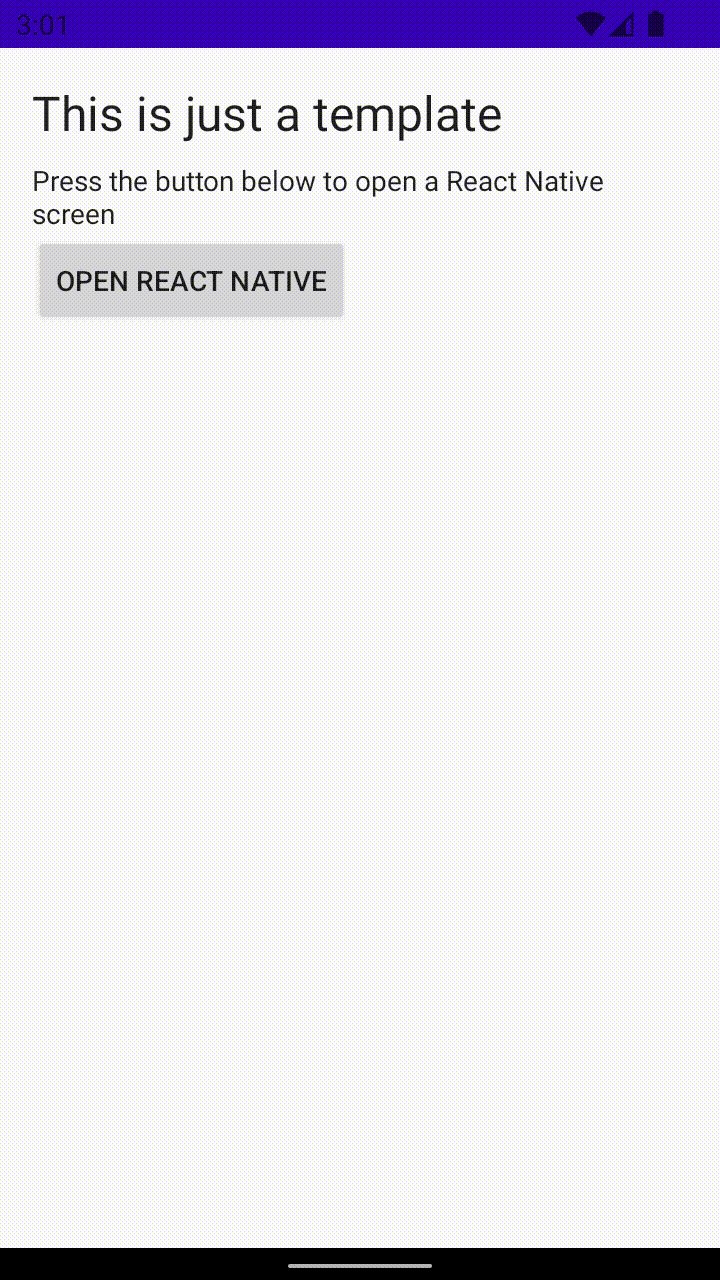
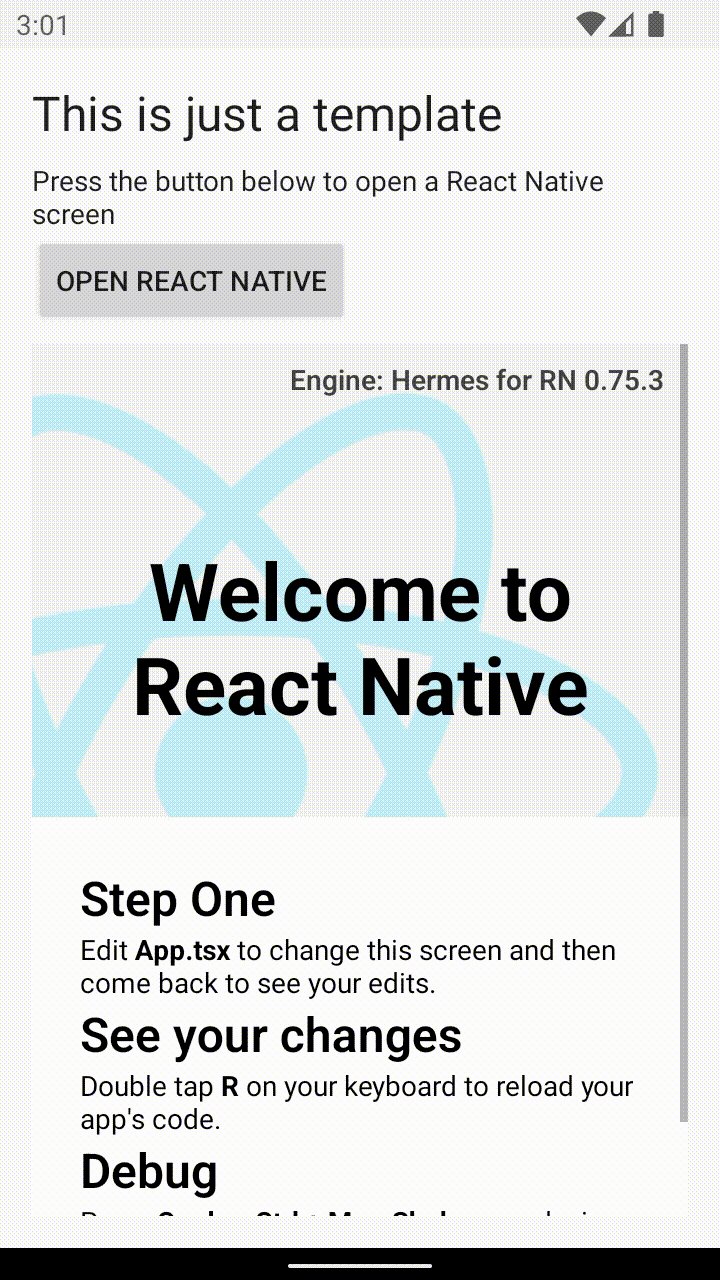
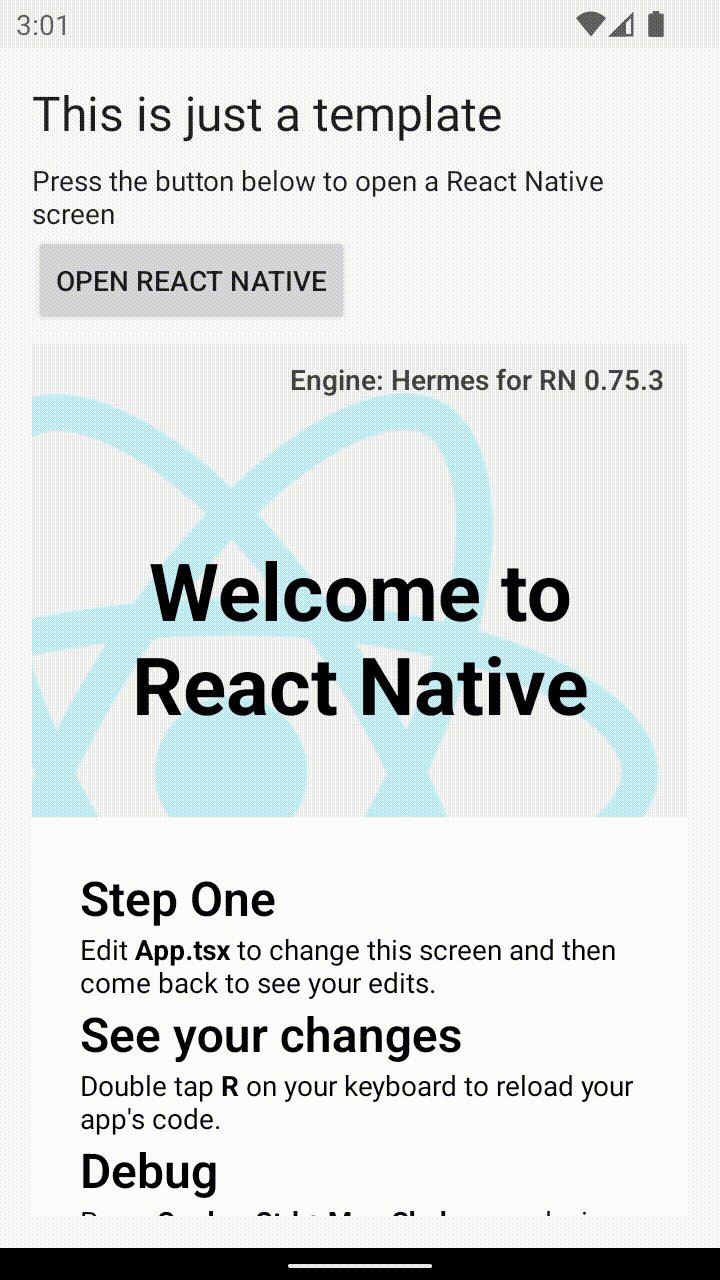
請確保你執行 yarn start 以執行 bundler,然後在 Android Studio 中執行你的 Android 應用程式。該應用程式應從開發伺服器載入 JavaScript/TypeScript 程式碼,並在 Activity 中的 React Native Fragment 中顯示它。
你的應用程式應看起來像這樣