React Native DevTools
React Native DevTools 是我們為 React Native 提供的現代化除錯體驗。從頭開始打造,旨在從根本上比以前的除錯方法更整合、更正確且更可靠。

React Native DevTools 旨在除錯 React 應用程式的問題,而不是取代原生工具。如果您想檢查 React Native 的底層平台層(例如,在開發原生模組時),請使用 Android Studio 和 Xcode 中提供的除錯工具(請參閱除錯原生碼)。
💡 相容性 — 於 0.76 版本發佈
React Native DevTools 支援所有執行 Hermes 的 React Native 應用程式。它取代了先前的 Flipper、Experimental Debugger 和 Hermes 除錯器 (Chrome) 前端。
無法為任何舊版本的 React Native 設定 React Native DevTools。
- Chrome 瀏覽器 DevTools — 不支援
- 不再支援透過
chrome://inspect連線到 React Native。功能可能無法正常運作,因為最新的 Chrome DevTools 版本(旨在符合最新的瀏覽器功能和 API)尚未經過測試,而且此前端缺少我們的自訂功能。相反地,我們隨 React Native DevTools 附帶支援的版本。
- 不再支援透過
- Visual Studio Code — 不支援 (先前已存在)
- 第三方擴充功能,例如 Expo Tools 和 Radon IDE 可能具有改進的相容性,但 React 團隊不直接支援。
💡 意見回饋 & 常見問題
我們希望您用於在所有平台上除錯 React 的工具是可靠、熟悉、簡單且具凝聚力的。本頁描述的所有功能都是以這些原則為基礎構建的,我們也希望在未來提供更多功能。
我們正在積極迭代 React Native DevTools 的未來,並建立了一個集中的 GitHub 討論,以追蹤問題、常見問題和意見回饋。
核心功能
React Native DevTools 基於 Chrome DevTools 前端。如果您有網頁開發背景,其功能應該會很熟悉。作為起點,我們建議瀏覽 Chrome DevTools 文件,其中包含完整的指南以及影片資源。
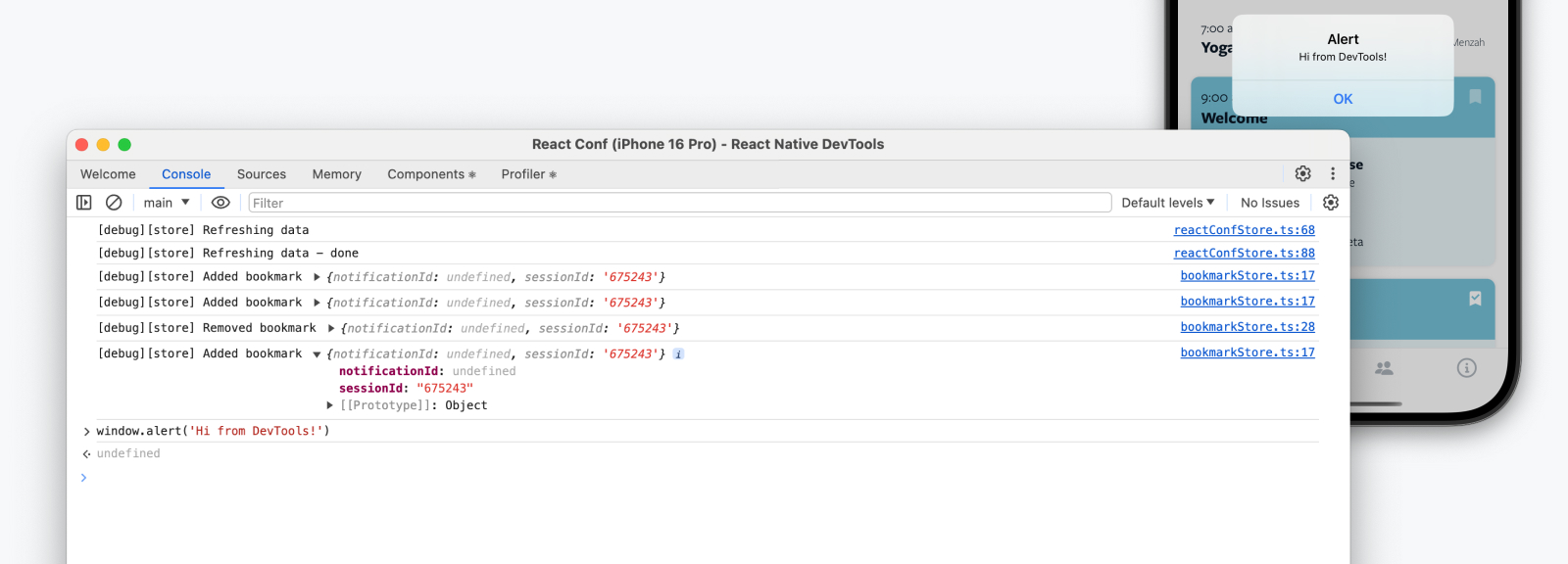
主控台

「主控台」面板可讓您檢視和篩選訊息、評估 JavaScript、檢查物件屬性等等。
實用技巧
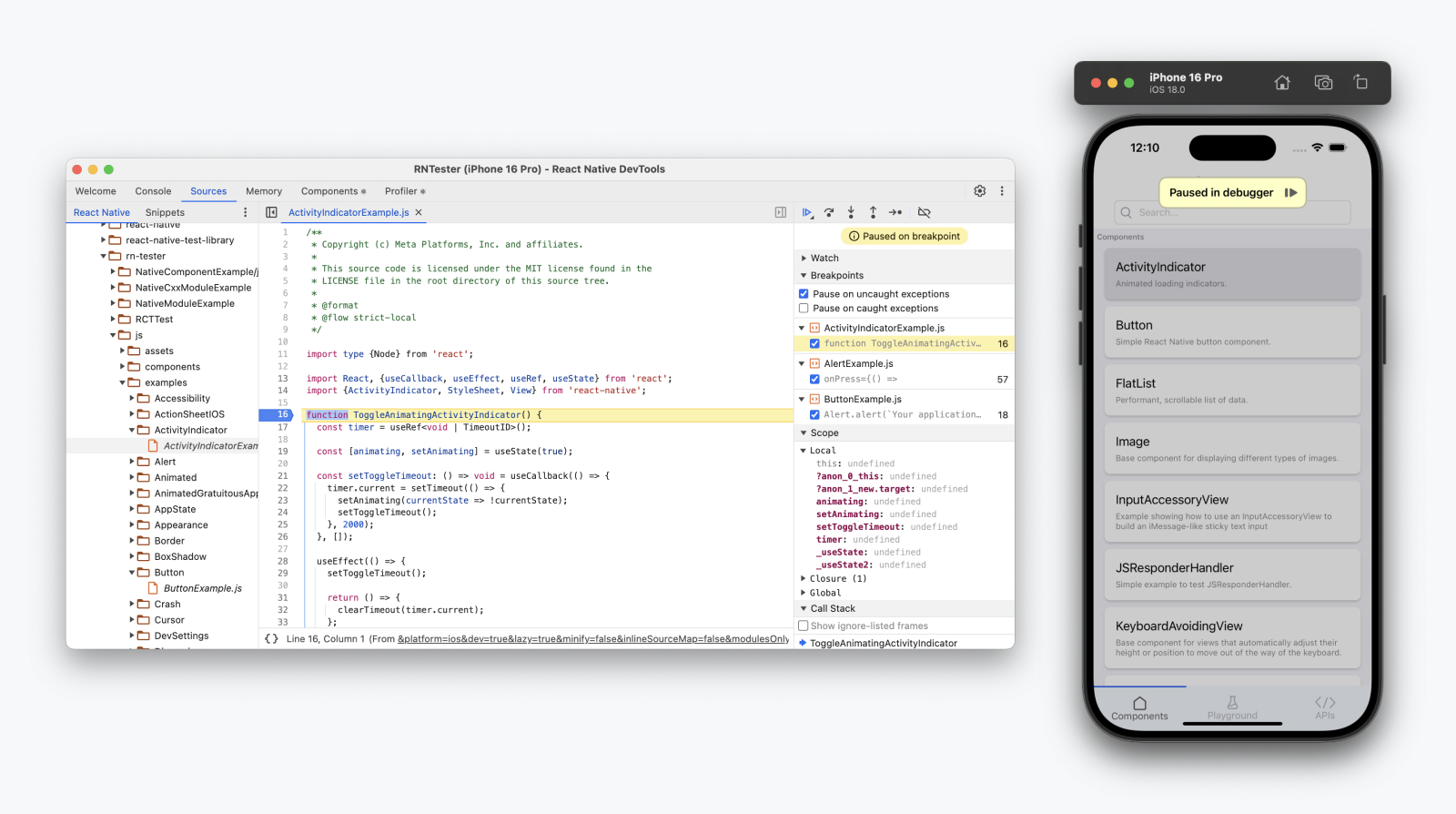
來源 & 斷點

「來源」面板可讓您檢視應用程式中的原始碼檔案並註冊斷點。使用斷點來定義程式碼行,讓您的應用程式應在此處暫停 — 讓您可以檢查程式的即時狀態並逐步執行程式碼。
實用技巧
- 當您的應用程式暫停時,會出現「已在除錯器中暫停」覆疊畫面。點擊它以繼續。
- 當在斷點上時,請注意右側面板,您可以檢查目前的範圍和呼叫堆疊,並設定監看運算式。
- 使用
debugger;陳述式從您的文字編輯器快速設定斷點。這將透過快速刷新立即到達裝置。 - 有多種類型的斷點!例如,條件式斷點和記錄點。
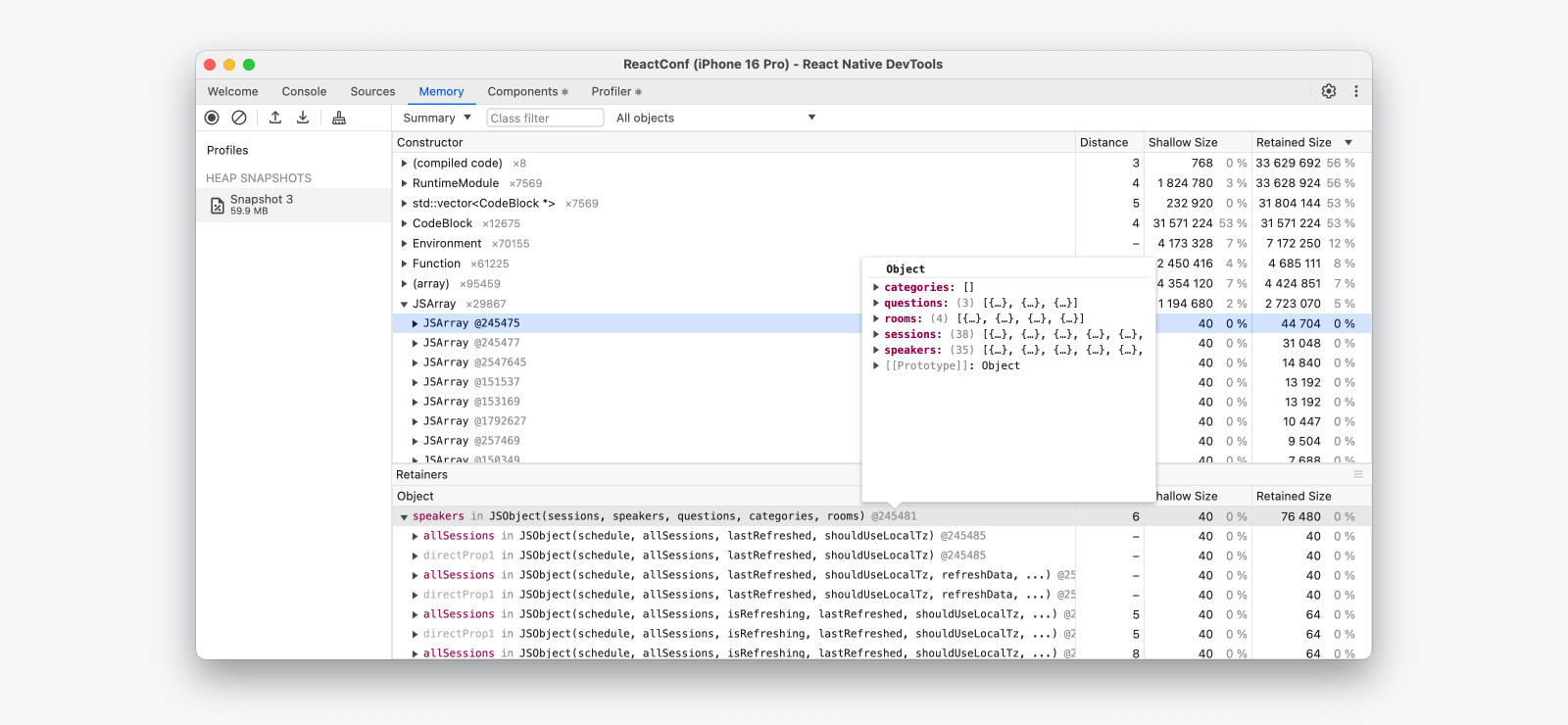
記憶體

「記憶體」面板可讓您拍攝堆積快照,並檢視 JavaScript 程式碼隨時間的記憶體使用量。
實用技巧
- 使用 Cmd ⌘+F / Ctrl+F 篩選堆積中的特定物件。
- 取得配置時間軸報告對於以圖表形式查看隨時間變化的記憶體使用量,以識別可能的記憶體洩漏非常有用。
React DevTools 功能
在整合的「組件」和「效能分析器」面板中,您會找到 React DevTools 瀏覽器擴充功能的所有功能。這些功能在 React Native DevTools 中無縫運作。
React 組件

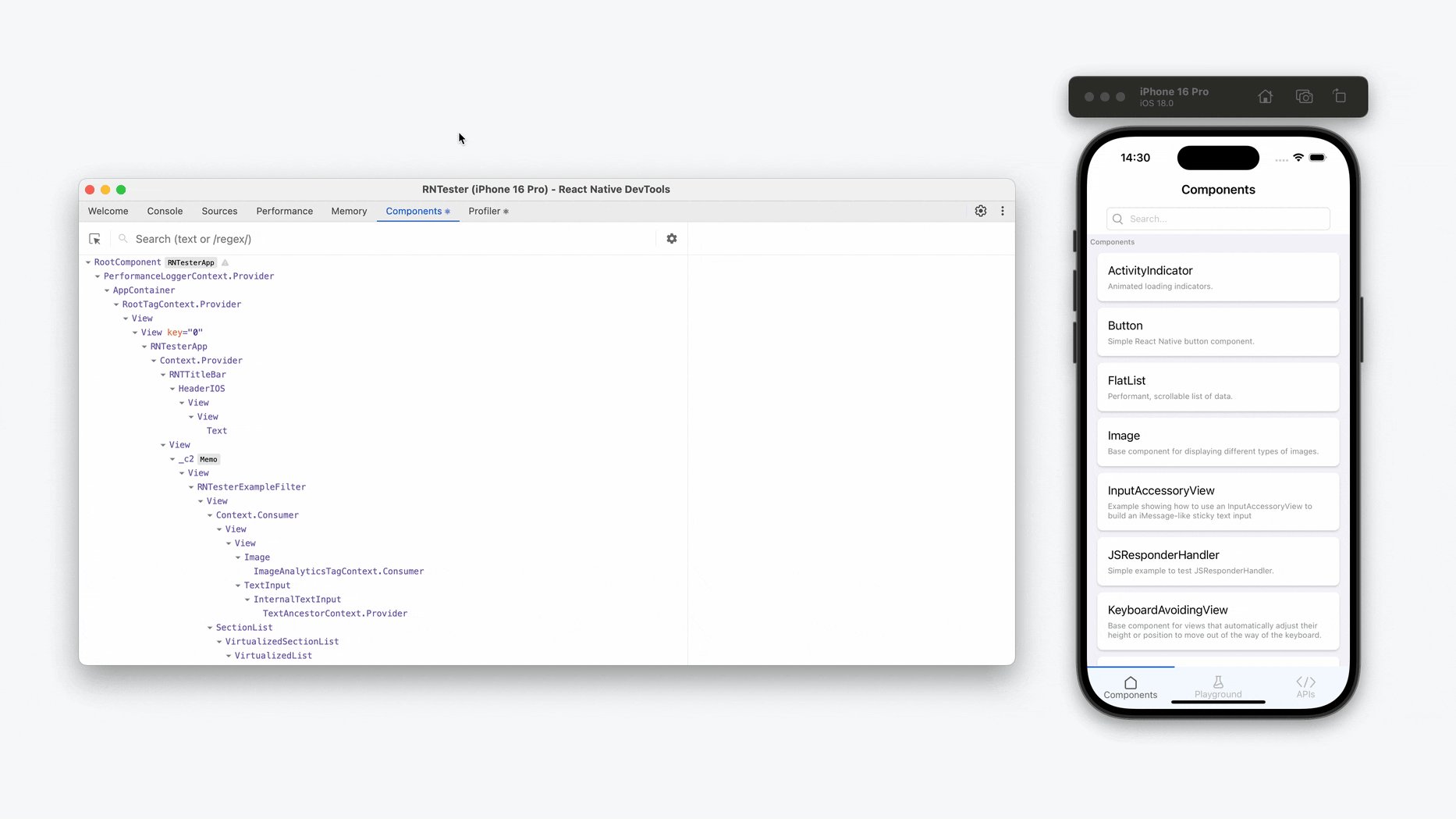
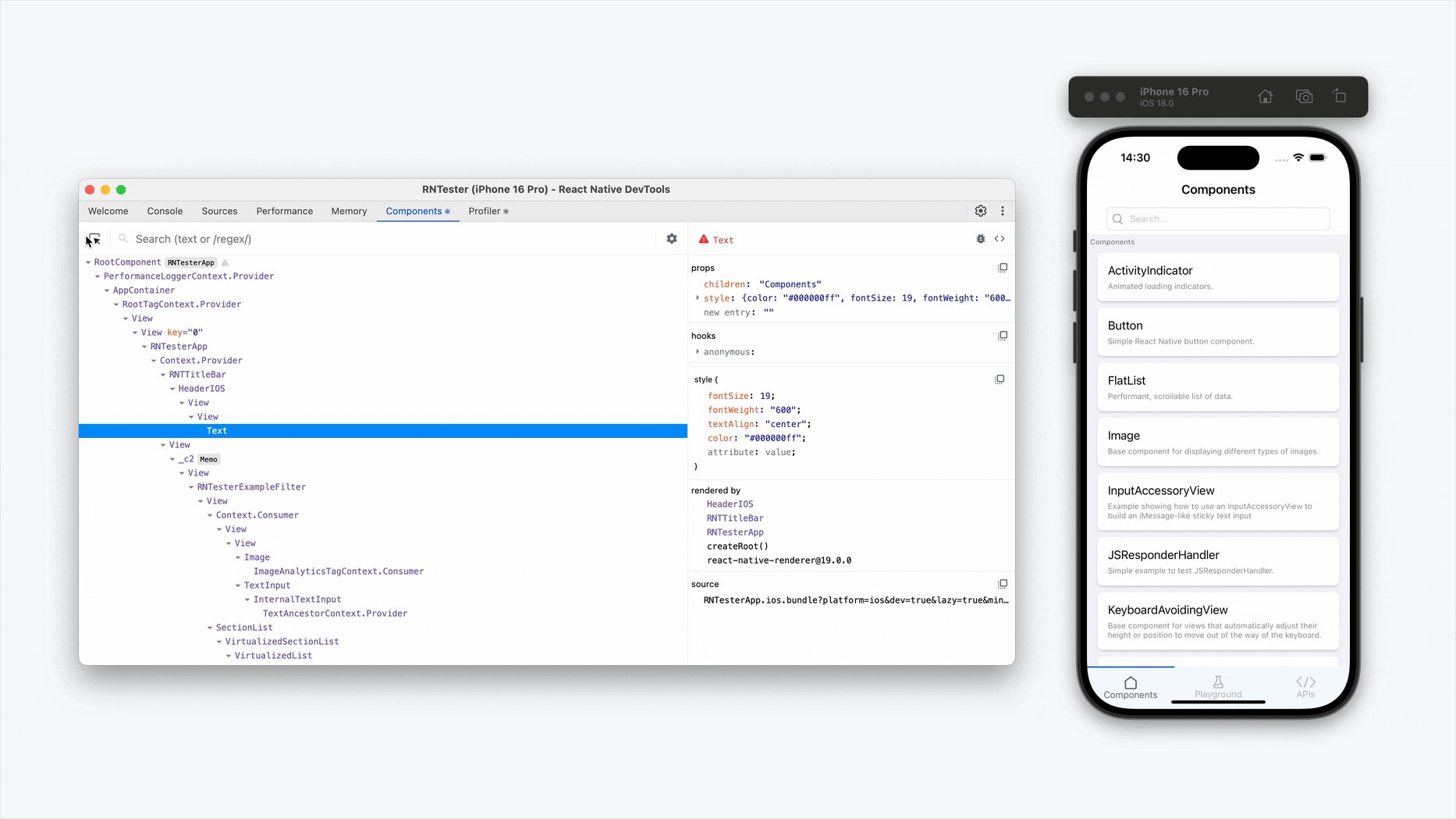
「React 組件」面板可讓您檢查和更新呈現的 React 組件樹狀結構。
- 將游標懸停在 DevTools 中的元素上或選取元素,以在裝置上反白顯示它。
- 若要在 DevTools 中找到元素,請按一下左上角的「選取元素」按鈕,然後點擊應用程式中的任何元素。
實用技巧
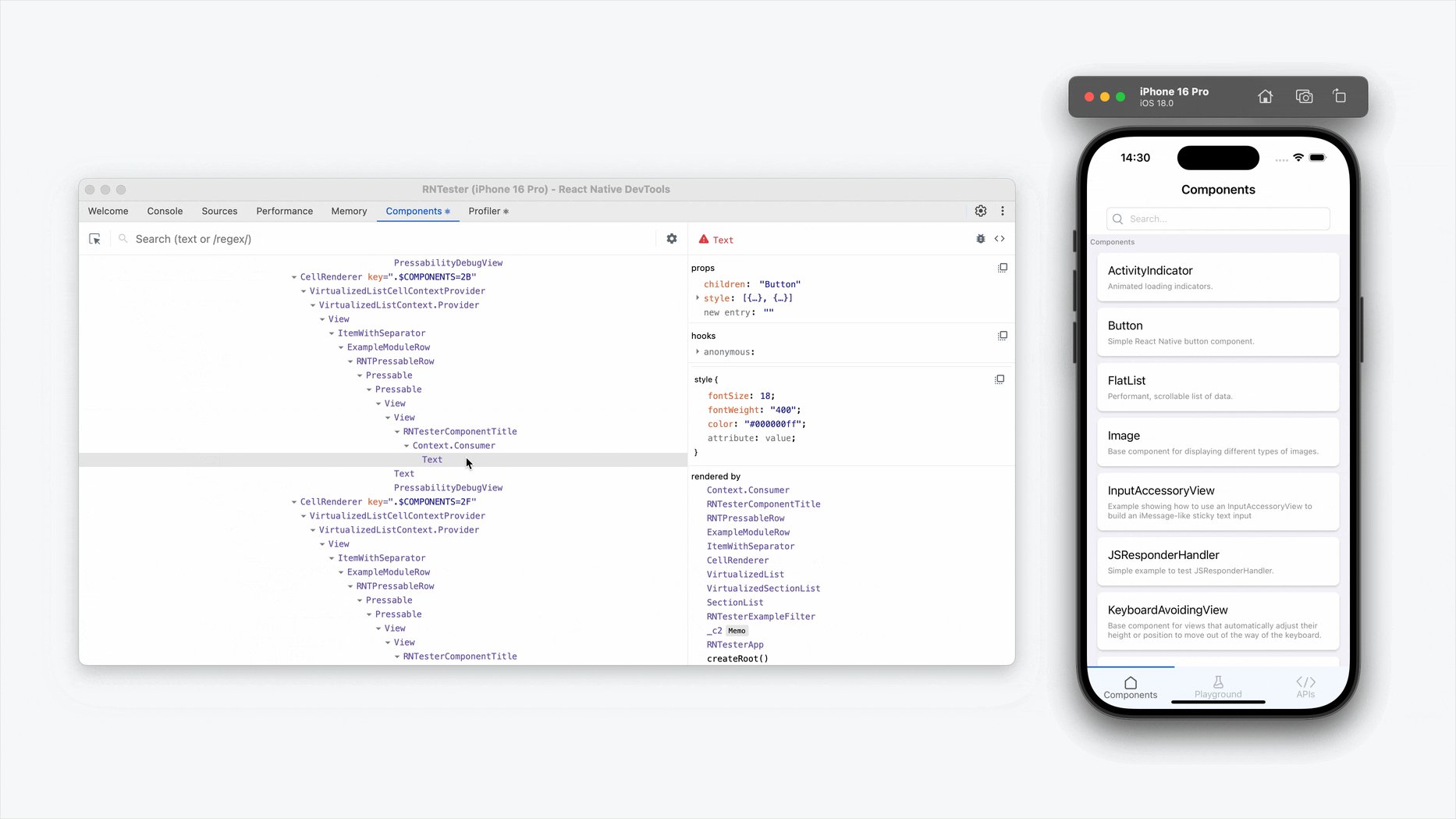
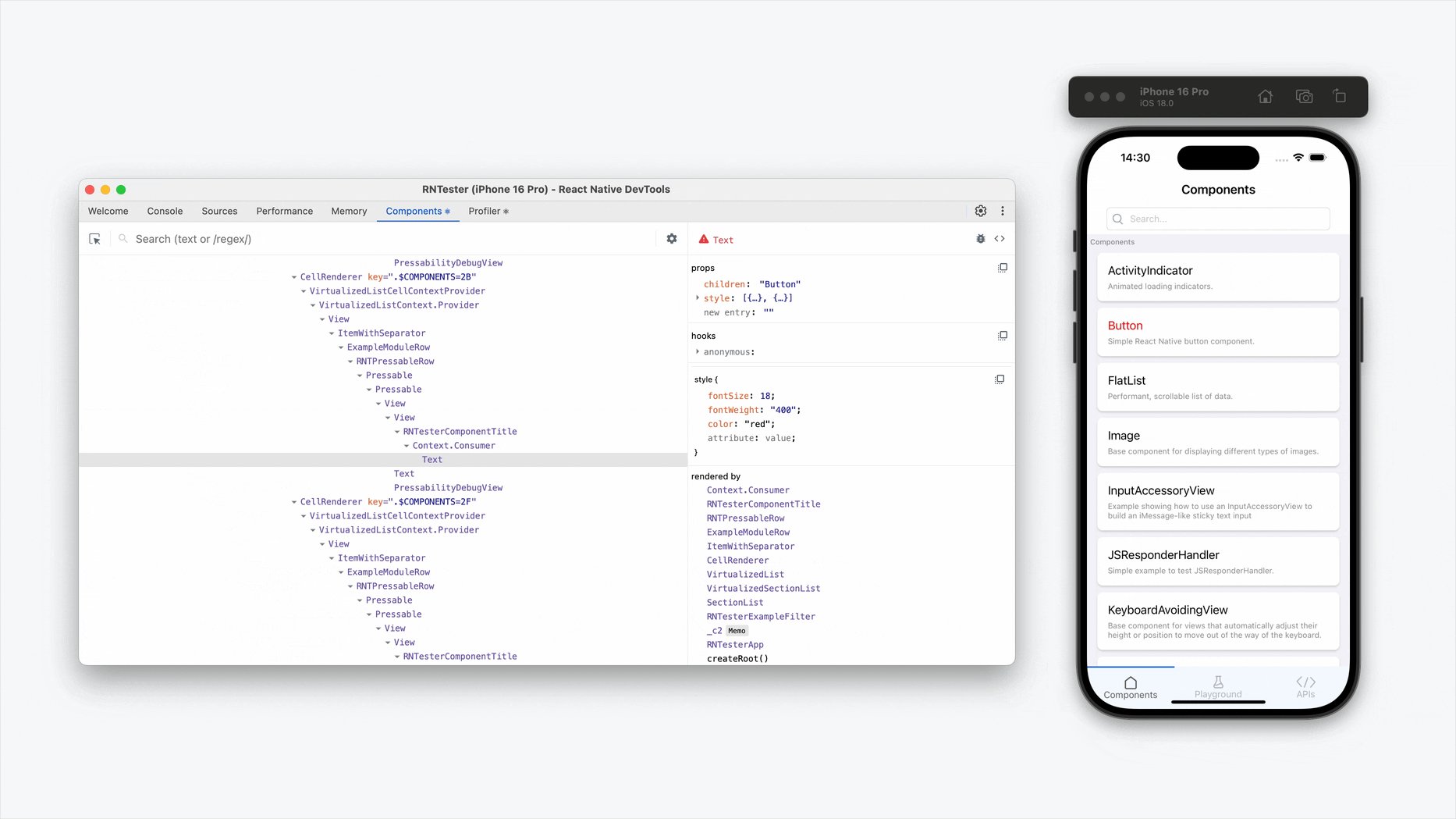
- 可以使用右側面板在執行階段檢視和修改組件上的 Props 和 State。
- 使用 React Compiler 優化的組件將以「Memo ✨」徽章註釋。
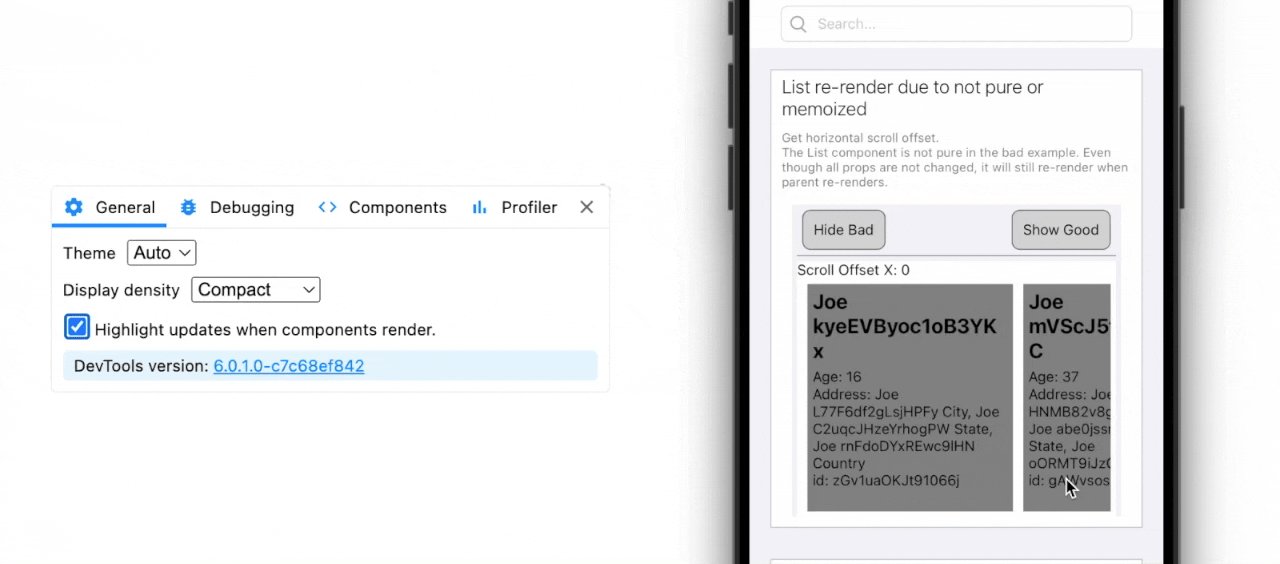
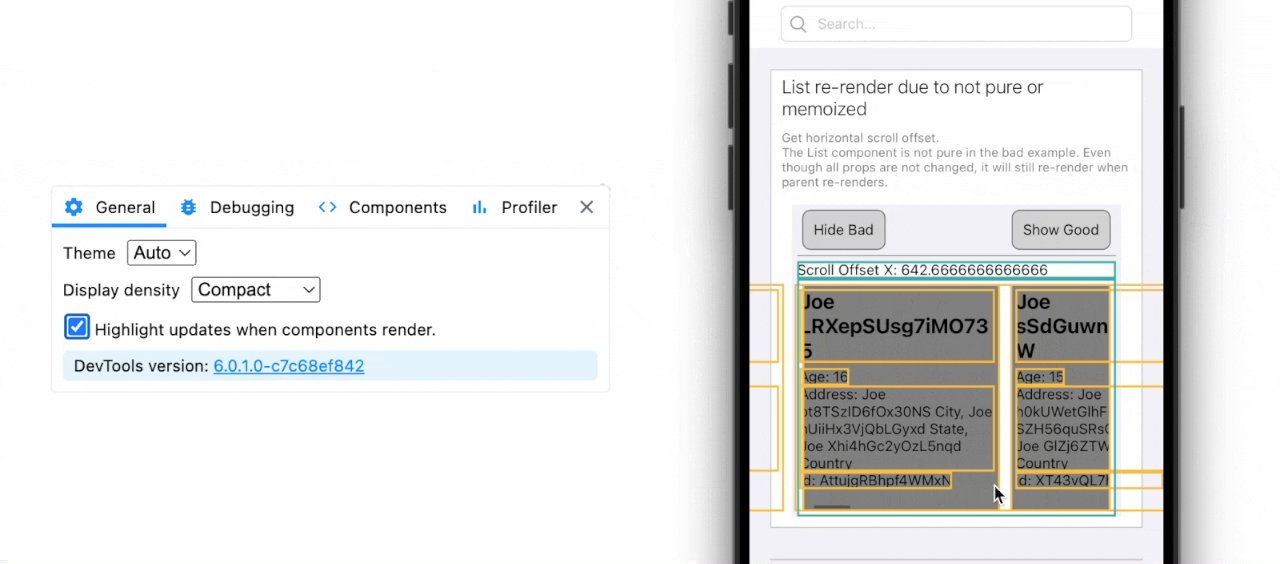
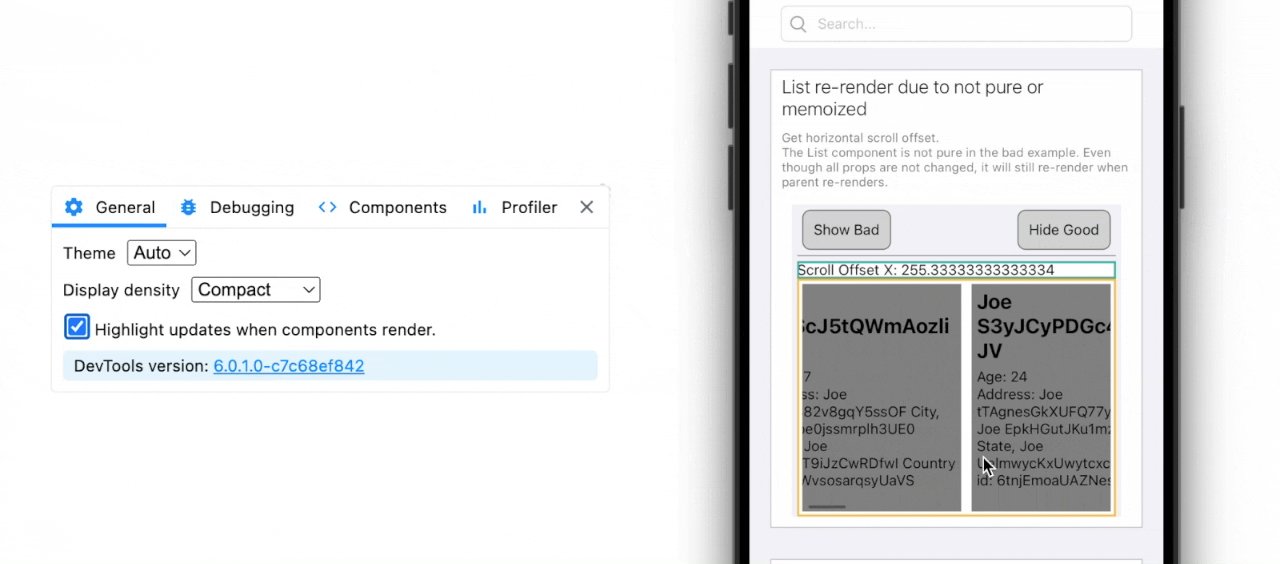
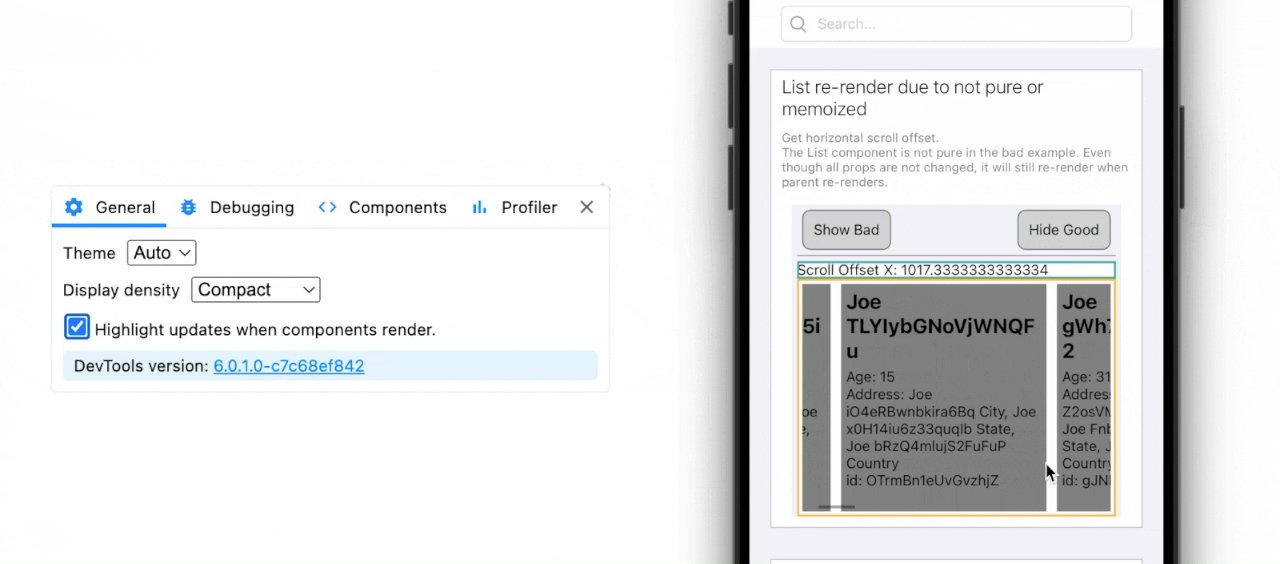
小提示:反白顯示重新渲染
重新渲染可能是 React 應用程式中效能問題的重要因素。DevTools 可以在組件重新渲染時反白顯示它們。
- 若要啟用,請按一下「檢視設定」(
⚙︎) 圖示,然後勾選「在組件渲染時反白顯示更新」。

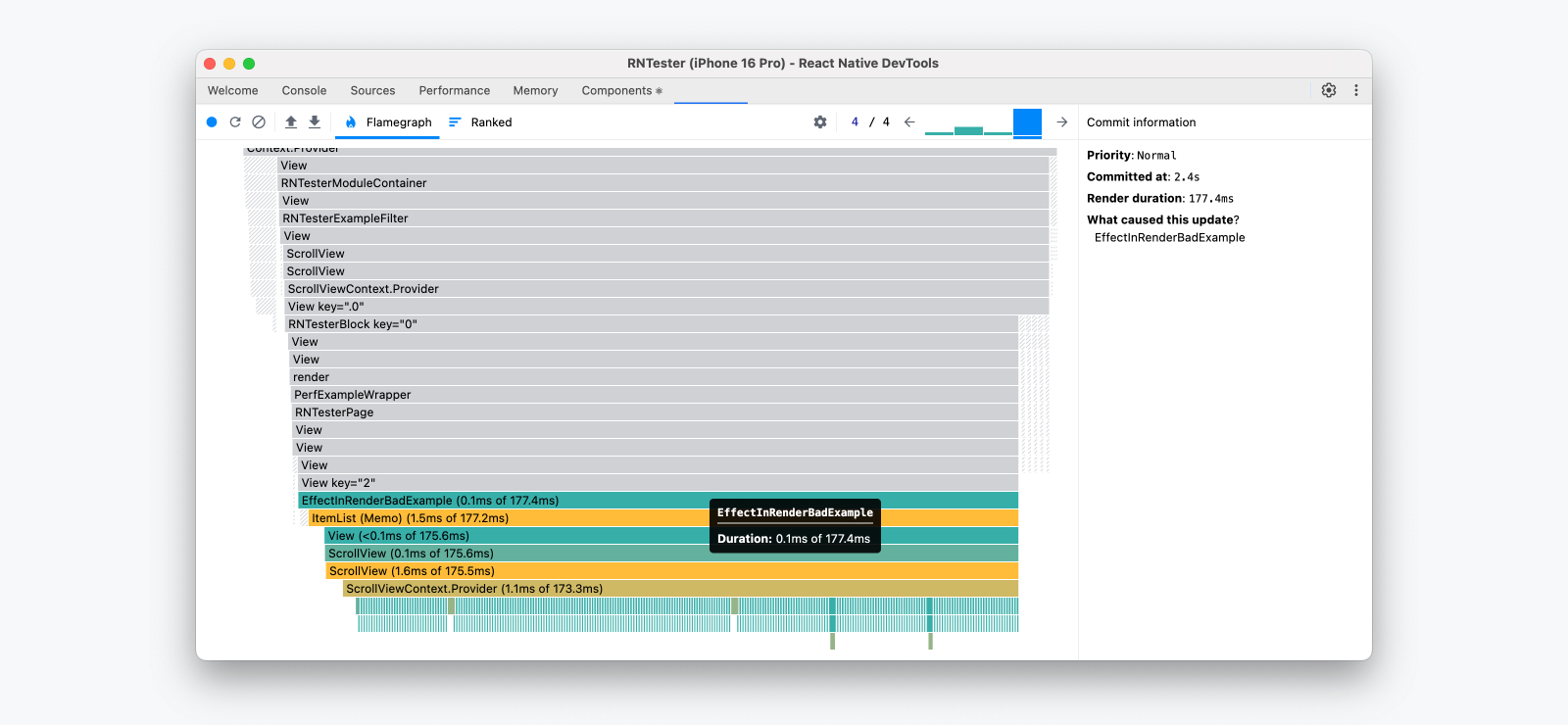
React 效能分析器

「React 效能分析器」面板可讓您記錄效能設定檔,以瞭解組件渲染和 React 提交的時序。
如需更多資訊,請參閱原始 2018 年指南(請注意,其中部分內容可能已過時)。
重新連線 DevTools
有時,DevTools 可能會與目標裝置斷線。如果發生以下情況,可能會發生這種情況
- 應用程式已關閉。
- 應用程式已重建(已安裝新的原生組建)。
- 應用程式在本機端當機。
- 開發伺服器 (Metro) 已退出。
- 實體裝置已斷線。
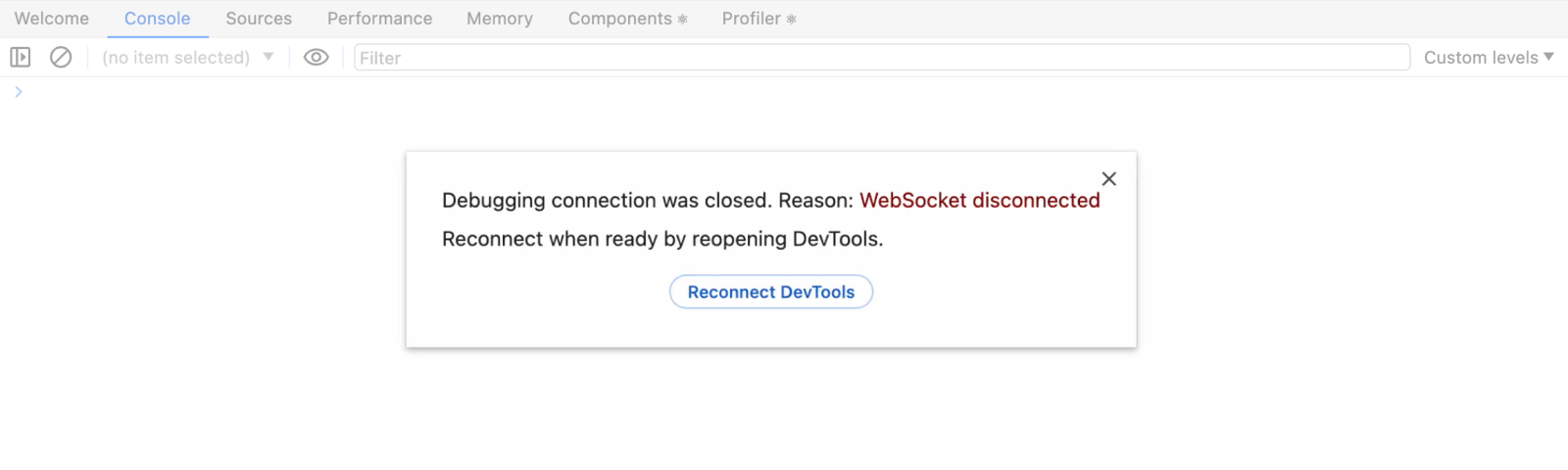
斷線時,將顯示一個對話方塊,訊息為「偵錯連線已關閉」。

從這裡,您可以選擇
- 關閉:選取關閉 (
×) 圖示或按一下對話方塊外部,以返回斷線前最後狀態的 DevTools UI。 - 重新連線:選取「重新連線 DevTools」,並解決斷線原因。