其他偵錯方法
本頁涵蓋如何使用舊版 JavaScript 偵錯方法。如果您剛開始使用新的 React Native 或 Expo 應用程式,我們建議使用React Native 開發者工具。
Safari 開發者工具 (直接 JSC 偵錯)
當您使用 JavaScriptCore (JSC) 作為應用程式的執行環境時,可以使用 Safari 來偵錯應用程式的 iOS 版本。
- 僅限實體裝置:開啟「設定」應用程式,並導覽至「Safari」>「進階」,並確認「網頁檢查器」已開啟。
- 在您的 Mac 上,開啟 Safari 並啟用「開發」選單。這可以在「Safari」>「設定...」,然後是「進階」標籤,然後選取「在選單列中顯示『開發』選單」下找到。
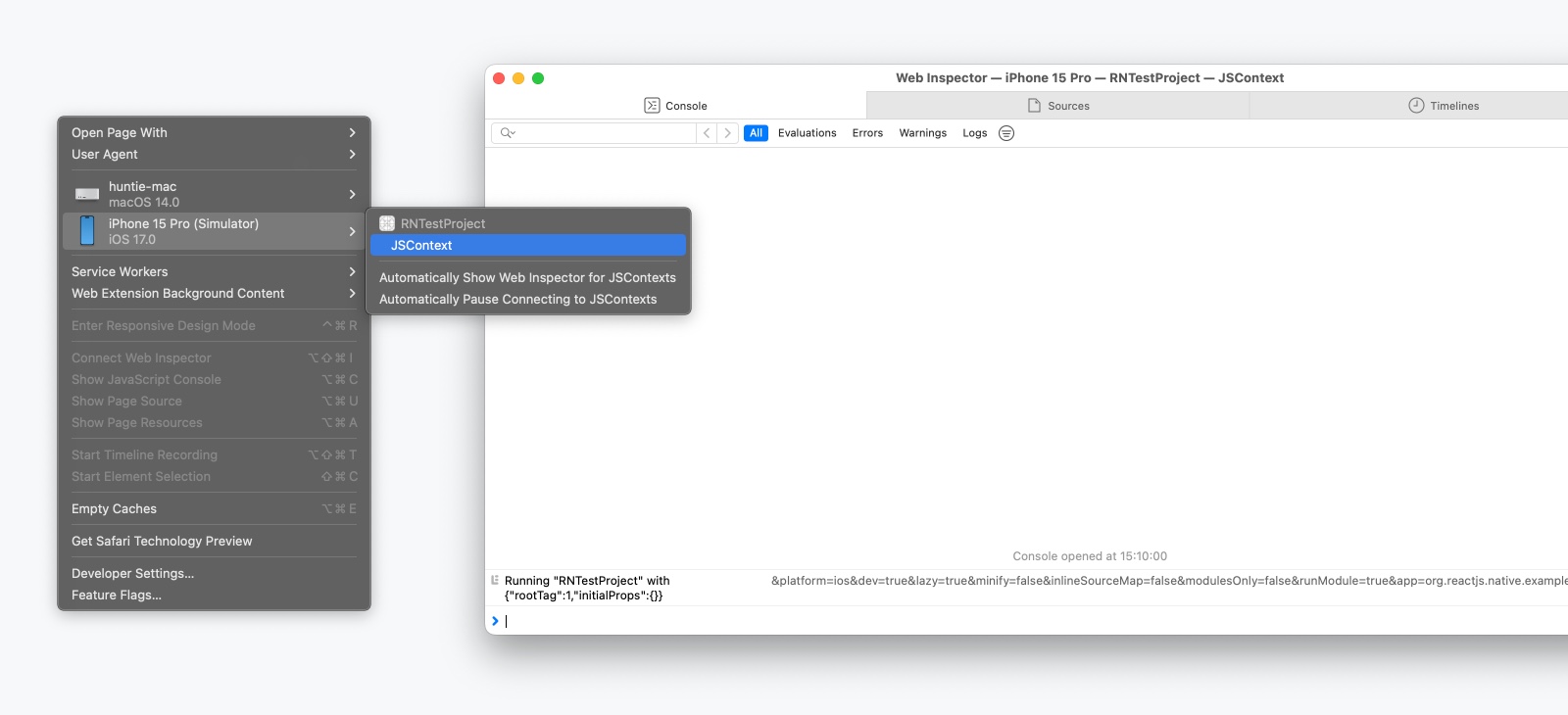
- 在「開發」選單下找到您的裝置,並從子選單中選取「JSContext」項目。這將開啟 Safari 的網頁檢查器,其中包含類似於 Chrome 開發者工具的「主控台」和「來源」面板。

每次重新載入應用程式時,都會建立新的 JSContext。「自動顯示 JSContext 的網頁檢查器」可讓您不必手動選取最新的 JSContext。
遠端 JavaScript 偵錯 (已棄用)
遠端 JavaScript 偵錯在 React Native 0.73 中已棄用,並將在未來的版本中移除。
遠端 JavaScript 偵錯將外部網頁瀏覽器 (Chrome) 連接到您的應用程式,並在網頁中執行您的 JavaScript 程式碼。這可讓您像使用任何網頁應用程式一樣使用 Chrome 的偵錯工具。請注意,瀏覽器環境可能非常不同,並非所有 React Native 模組都能在以這種方式偵錯時運作。
設定
自 React Native 0.73 起,遠端 JavaScript 偵錯必須使用 NativeDevSettings 模組手動啟用。
import NativeDevSettings from 'react-native/Libraries/NativeModules/specs/NativeDevSettings';
function MyApp() {
// Assign this to a dev-only button or useEffect call
const connectToRemoteDebugger = () => {
NativeDevSettings.setIsDebuggingRemotely(true);
};
}
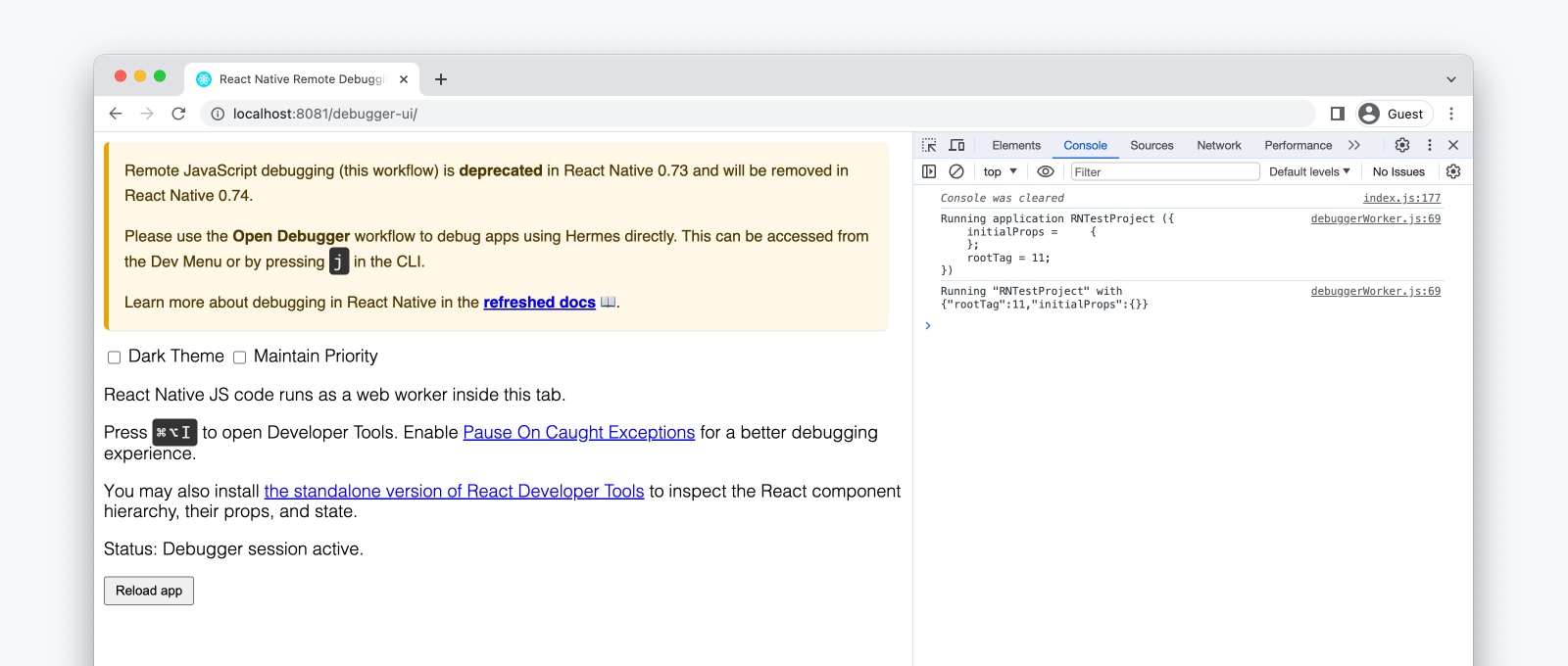
當呼叫 NativeDevSettings.setIsDebuggingRemotely(true) 時,這將在新分頁中開啟 https://#:8081/debugger-ui。
從此頁面,透過以下方式開啟 Chrome 開發者工具
- 檢視 > 開發人員 > 開發人員工具
- ⌥ Option + Cmd ⌘ + I (macOS) / Ctrl + Shift + I (Windows 和 Linux)。
「主控台」和「來源」面板可讓您檢查您的 React Native 程式碼。

在遠端 JavaScript 偵錯下,Chrome 中的網頁版 React 開發者工具將無法與 React Native 搭配使用。請參閱 React Native 開發者工具指南,以探索如何在我們的整合偵錯工具中使用 React 開發者工具。
在 Android 上,如果偵錯工具和裝置之間的時間偏移,則動畫和事件行為等項目可能無法正常運作。這可以透過執行 adb shell "date `date +%m%d%H%M%Y.%S%3N`" 來修正。如果使用實體裝置,則需要 Root 存取權。
在實體裝置上偵錯
如果您使用 Expo CLI,這已為您設定完成。
- Android
- iOS
在 iOS 裝置上,開啟檔案 RCTWebSocketExecutor.mm,並將 "localhost" 變更為您電腦的 IP 位址。
在透過 USB 連接的 Android 5.0 以上版本的裝置上,您可以使用 adb 命令列工具來設定從裝置到您電腦的連接埠轉送
adb reverse tcp:8081 tcp:8081
如果您遇到任何問題,可能是您的 Chrome 擴充功能之一以非預期的方式與偵錯工具互動。嘗試停用所有擴充功能,然後逐一重新啟用,直到找到有問題的擴充功能為止。