除錯基礎
除錯功能,例如開發者選單、LogBox 和 React Native 開發者工具,在發佈(生產)版本中會停用。
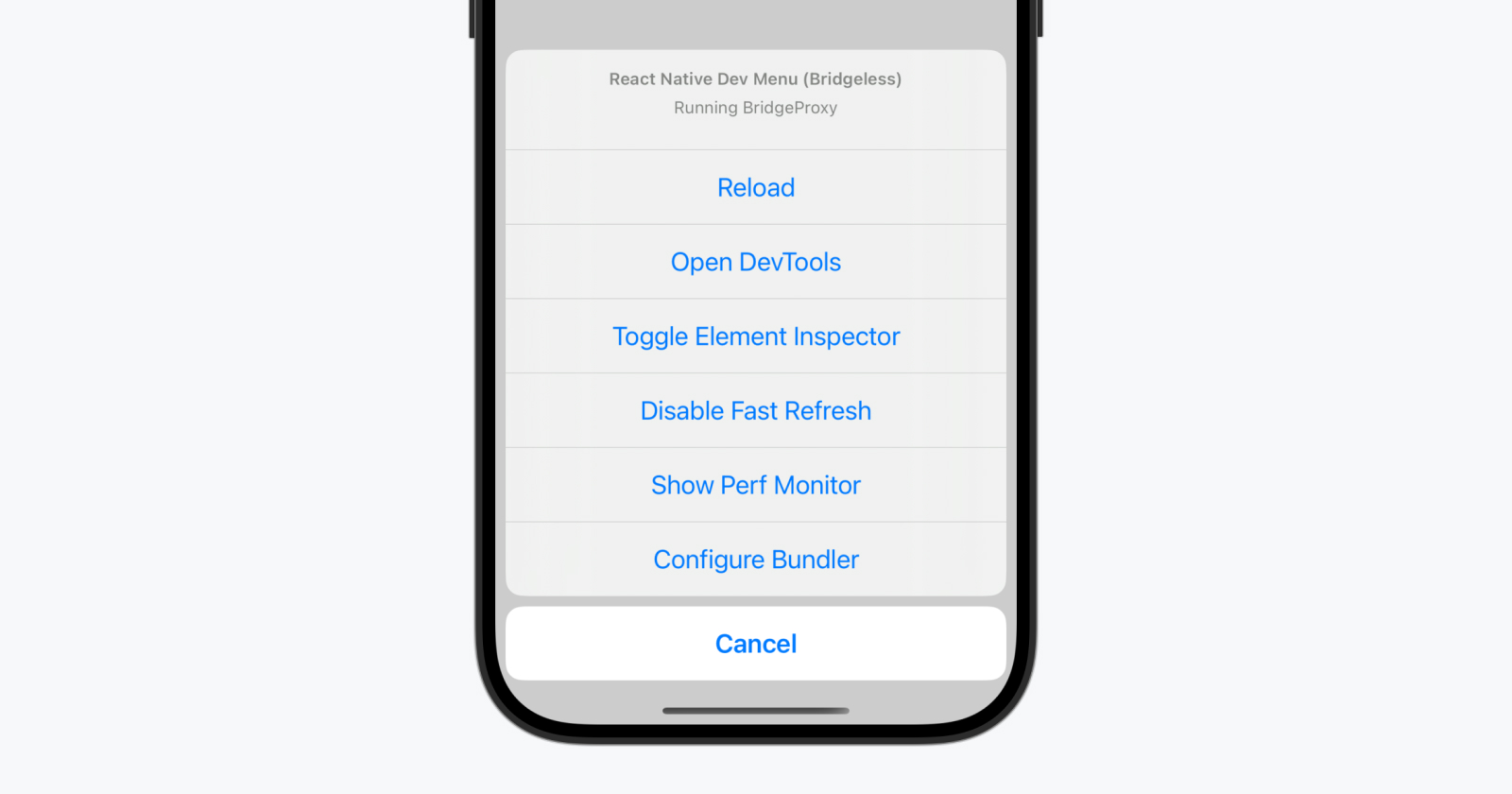
開啟開發者選單
React Native 提供一個應用程式內開發者選單,可存取除錯功能。您可以搖動裝置或透過鍵盤快捷鍵來存取開發者選單
- iOS 模擬器:Ctrl + Cmd ⌘ + Z (或裝置 > 搖動)
- Android 模擬器:Cmd ⌘ + M (macOS) 或 Ctrl + M (Windows 和 Linux)
替代方案 (Android):adb shell input keyevent 82。

開啟開發者工具
React Native 開發者工具是我們為 React Native 內建的除錯器。它可讓您檢查並了解您的 JavaScript 程式碼如何執行,類似於網頁瀏覽器。
若要開啟開發者工具,請執行以下任一操作
- 在開發者選單中選取「開啟開發者工具」。
- 從 CLI (
npx react-native start) 按下 j。
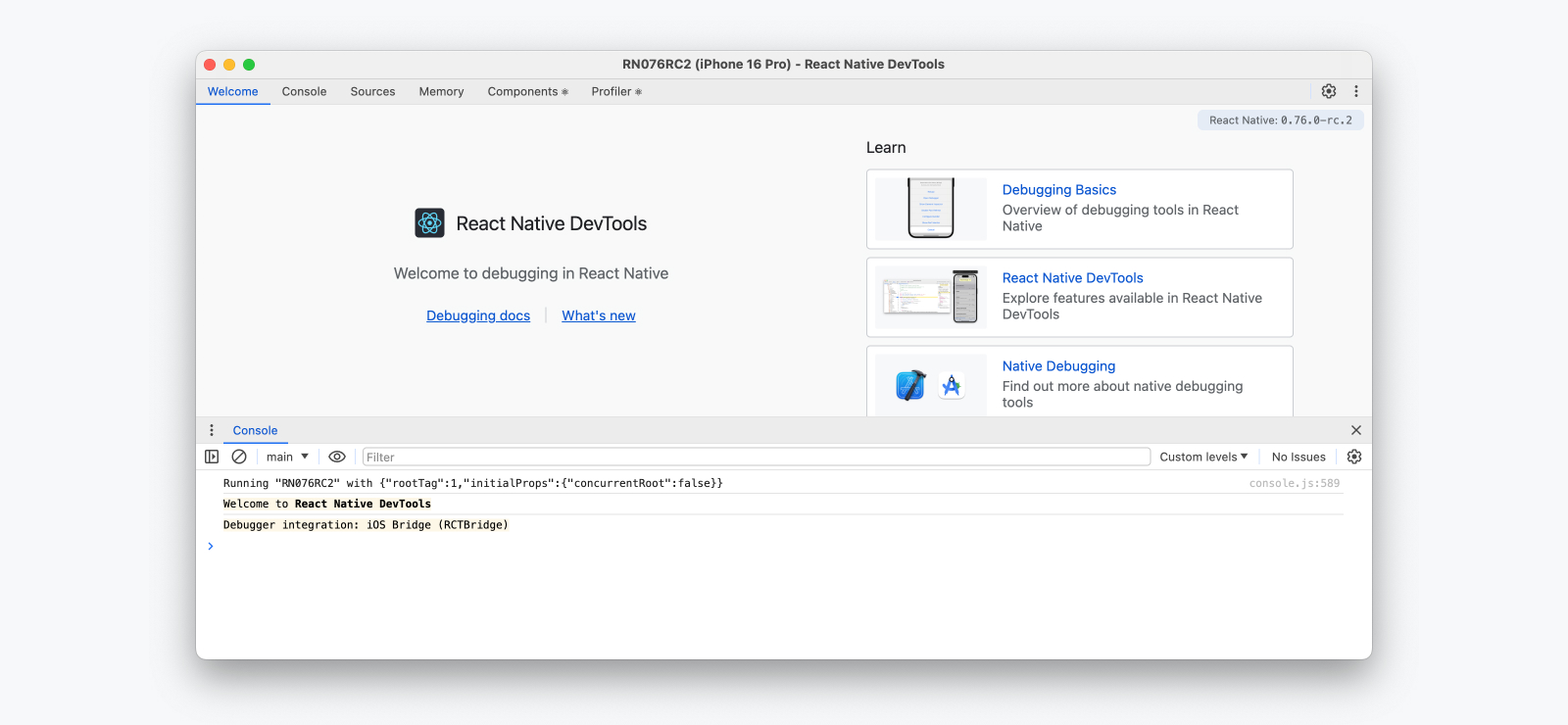
首次啟動時,開發者工具將開啟歡迎面板,以及一個開啟的控制台抽屜,您可以在其中檢視日誌並與 JavaScript 執行環境互動。從視窗頂端,您可以導覽至其他面板,包括整合的 React 元件檢查器和效能分析器。

React Native 開發者工具由內建於 React Native 的專用除錯架構提供支援,並使用 Chrome 開發者工具前端的自訂組建。這使我們能夠提供熟悉、與瀏覽器一致的除錯功能,這些功能經過深度整合,並為端對端可靠性而建置。
在我們的 React Native 開發者工具指南中了解更多資訊。
React Native 開發者工具僅適用於 Hermes 引擎,並且需要安裝 Google Chrome 或 Microsoft Edge。
Flipper 和其他除錯工具
React Native 開發者工具取代了先前的 Flipper、實驗性除錯器和 Hermes 除錯器 (Chrome) 前端。如果您使用的是舊版 React Native,請前往您的版本的文件。
我們繼續提供舊版除錯方法,例如直接 JSC 除錯和遠端 JS 除錯 (已棄用) (請參閱其他除錯方法)。
React Native 開發者工具旨在除錯 React 應用程式問題,而不是取代原生工具。如果您想檢查 React Native 的底層平台層(例如,在開發原生模組時),請使用 Xcode 和 Android Studio 中提供的除錯工具(請參閱除錯原生程式碼)。
其他實用連結
LogBox
LogBox 是一個應用程式內工具,會在您的應用程式記錄警告或錯誤時顯示。

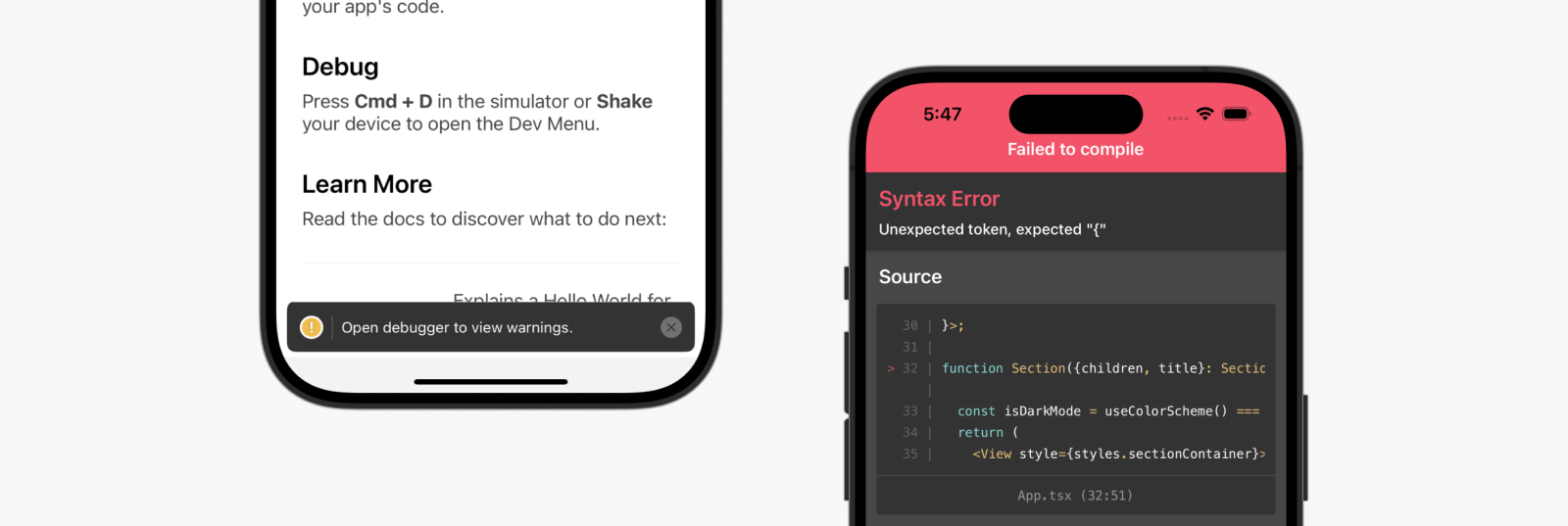
重大錯誤
當發生無法復原的錯誤時,例如 JavaScript 語法錯誤,LogBox 會開啟並顯示錯誤位置。在此狀態下,LogBox 無法關閉,因為您的程式碼無法執行。一旦語法錯誤修正後,LogBox 將自動關閉 — 透過快速重新整理或手動重新載入。
主控台錯誤和警告
主控台錯誤和警告會顯示為螢幕上的通知,帶有紅色或黃色標記。
- 錯誤將顯示通知計數。點擊通知以查看展開的檢視畫面,並在其他日誌之間分頁。
- 警告將顯示沒有詳細資訊的通知橫幅,提示您開啟 React Native 開發者工具。
當 React Native 開發者工具開啟時,除了重大錯誤之外的所有錯誤都將在 LogBox 中隱藏。我們建議使用 React Native 開發者工具內的控制台面板作為事實來源,因為各種 LogBox 選項可能會隱藏或調整某些日誌的層級。
💡 忽略日誌
LogBox 可以透過 LogBox API 進行設定。
import {LogBox} from 'react-native';
忽略所有日誌
可以使用 LogBox.ignoreAllLogs() 停用 LogBox 通知。這在諸如提供產品演示等情況下很有用。
LogBox.ignoreAllLogs();
忽略特定日誌
可以透過 LogBox.ignoreLogs() 針對每個日誌停用通知。這對於雜亂的警告或無法修復的警告很有用,例如在第三方相依性中。
LogBox.ignoreLogs([
// Exact message
'Warning: componentWillReceiveProps has been renamed',
// Substring or regex match
/GraphQL error: .*/,
]);
LogBox 會將 React 中的某些錯誤視為警告,這表示它們不會顯示為應用程式內錯誤通知。進階使用者可以使用 LogBoxData.setWarningFilter() 自訂 LogBox 的警告篩選器來變更此行為。
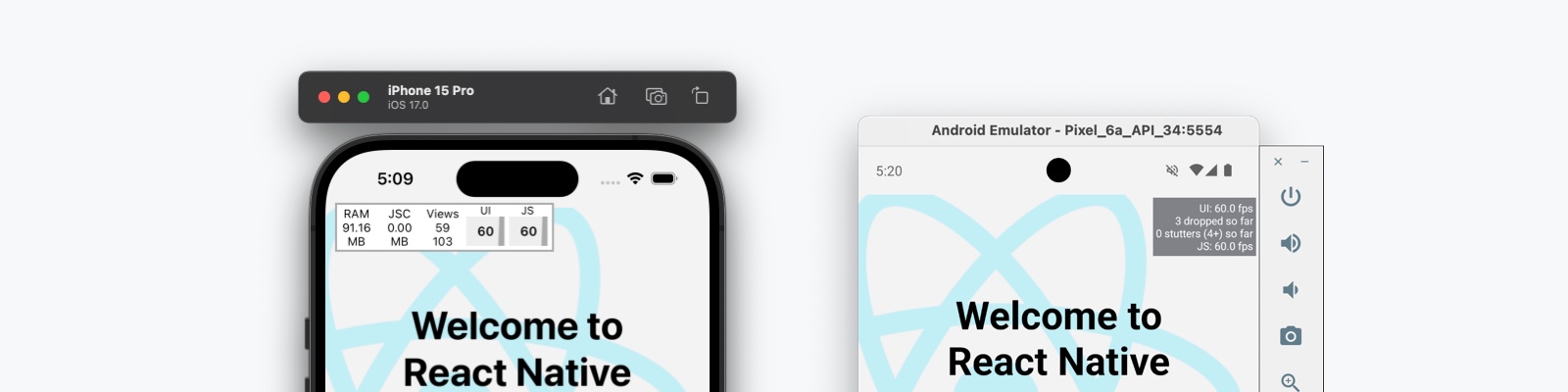
效能監視器
在 Android 和 iOS 上,可以在開發期間透過在開發者選單中選取「效能監視器」來切換應用程式內效能覆疊。在此處了解更多關於此功能的資訊。

效能監視器在應用程式內執行,並且是一個指南。我們建議調查 Android Studio 和 Xcode 下的原生工具,以進行準確的效能測量。