跨平台實作
注意
本文檔指的是正在積極推廣的新架構。
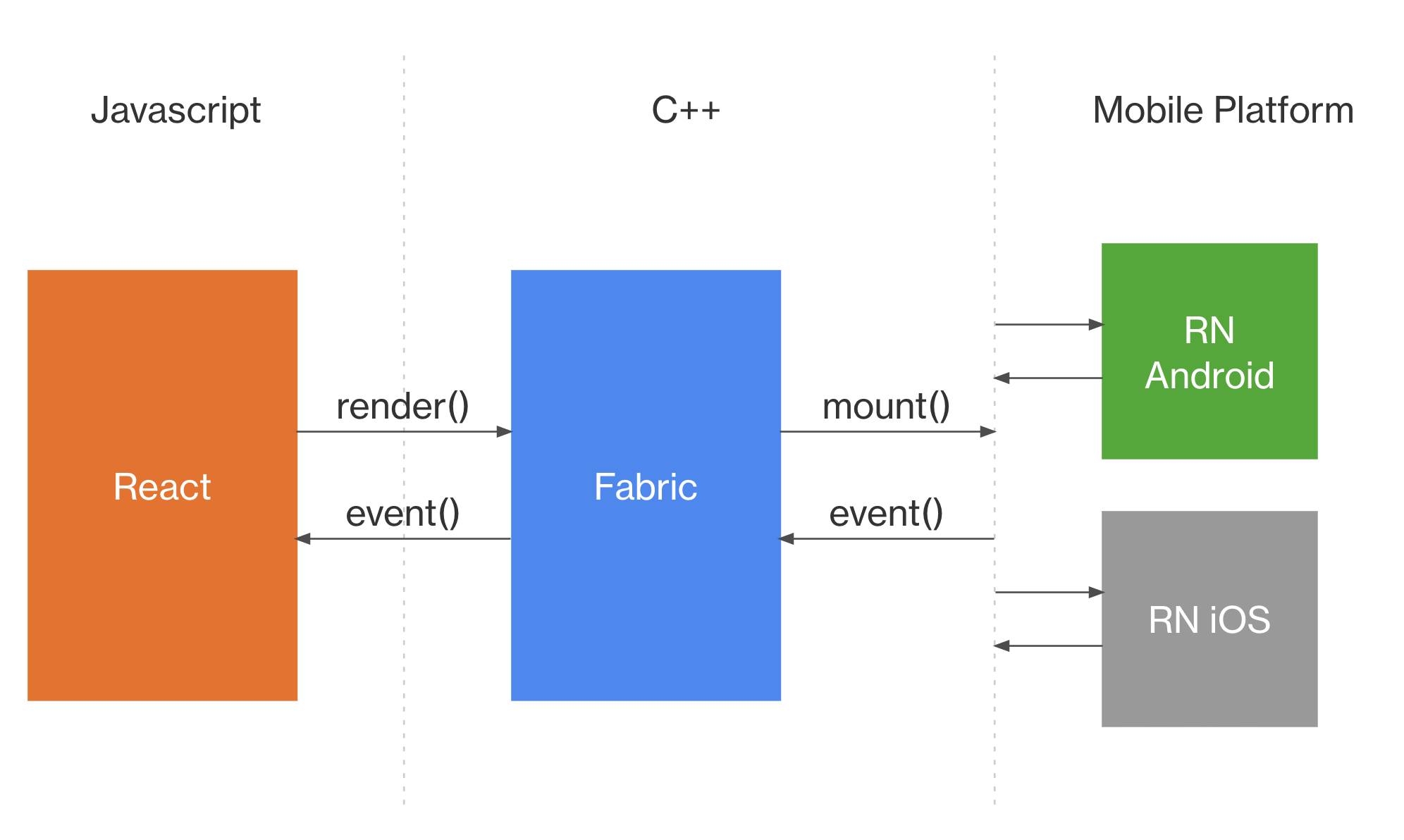
React Native 渲染器利用核心渲染實作,以便跨平台共用
在先前的 React Native 渲染系統中,React Shadow Tree、版面配置邏輯和視圖扁平化演算法是針對每個平台實作一次。目前的渲染器設計為跨平台解決方案,透過共用核心 C++ 實作。
React Native 團隊計畫將動畫系統納入渲染系統,並將 React Native 渲染系統擴展到新的平台,例如 Windows,以及遊戲機、電視等作業系統。
針對核心渲染系統利用 C++ 引入了幾個優勢。單一實作降低了開發和維護成本。它提高了建立 React Shadow Tree 和版面配置計算的效能,因為在 Android 上整合 Yoga 與渲染器的額外負擔已降至最低(即不再需要 JNI 處理 Yoga)。最後,每個 React Shadow Node 的記憶體佔用量在 C++ 中比從 Kotlin 或 Swift 分配時更小。
團隊也利用 C++ 功能來強制執行不可變性,以確保不會發生與並行存取共用但未受保護資源相關的問題。
重要的是要認識到,Android 的渲染器用例仍然會產生 JNI 的成本,主要用於以下兩個用例
- 複雜視圖(例如
Text、TextInput等)的版面配置計算需要透過 JNI 傳送 props。 - 掛載階段需要透過 JNI 傳送變更操作。
團隊正在探索使用新的機制 ByteBuffer 取代 ReadableMap 來序列化資料,以減少 JNI 的額外負擔。我們的目標是將 JNI 的額外負擔減少 35–50%。
渲染器提供其 C++ API 的兩個方面
- (i) 與 React 通訊
- (ii) 與宿主平台通訊
對於 (i),React 與渲染器通訊以渲染 React Tree 並「監聽」事件(例如 onLayout、onKeyPress、觸控等)。
對於 (ii),React Native 渲染器與宿主平台通訊,以在螢幕上掛載宿主視圖(建立、插入、更新或刪除宿主視圖),並監聽使用者在宿主平台上產生的事件。