視圖扁平化
本文件提及正在積極推廣的新架構。
視圖扁平化是 React Native 渲染器的一項優化,旨在避免深度佈局樹。
React API 的設計旨在透過組合方式實現宣告式和可重用性。這為直覺式開發提供了絕佳的模型。然而,在實作中,API 的這些特性導致建立深度 React 元素樹,其中絕大多數 React 元素節點僅影響視圖的佈局,而不會在螢幕上渲染任何內容。我們將這些類型的節點稱為「僅佈局」節點。
從概念上講,React 元素樹的每個節點都與螢幕上的視圖具有 1:1 的關係,因此渲染由大量「僅佈局」節點組成的深度 React 元素樹會導致渲染期間效能不佳。
這是一個受「僅佈局」視圖成本影響的常見用例。
想像一下,您想要渲染一個圖像和一個由 TitleComponent 處理的標題,並且您將此組件作為具有一些邊距樣式的 ContainerComponent 的子組件包含在內。分解組件後,React 程式碼如下所示
function MyComponent() {
return (
<View> // ReactAppComponent
<View style={{margin: 10}} /> // ContainerComponent
<View style={{margin: 10}}> // TitleComponent
<Image {...} />
<Text {...}>This is a title</Text>
</View>
</View>
</View>
);
}
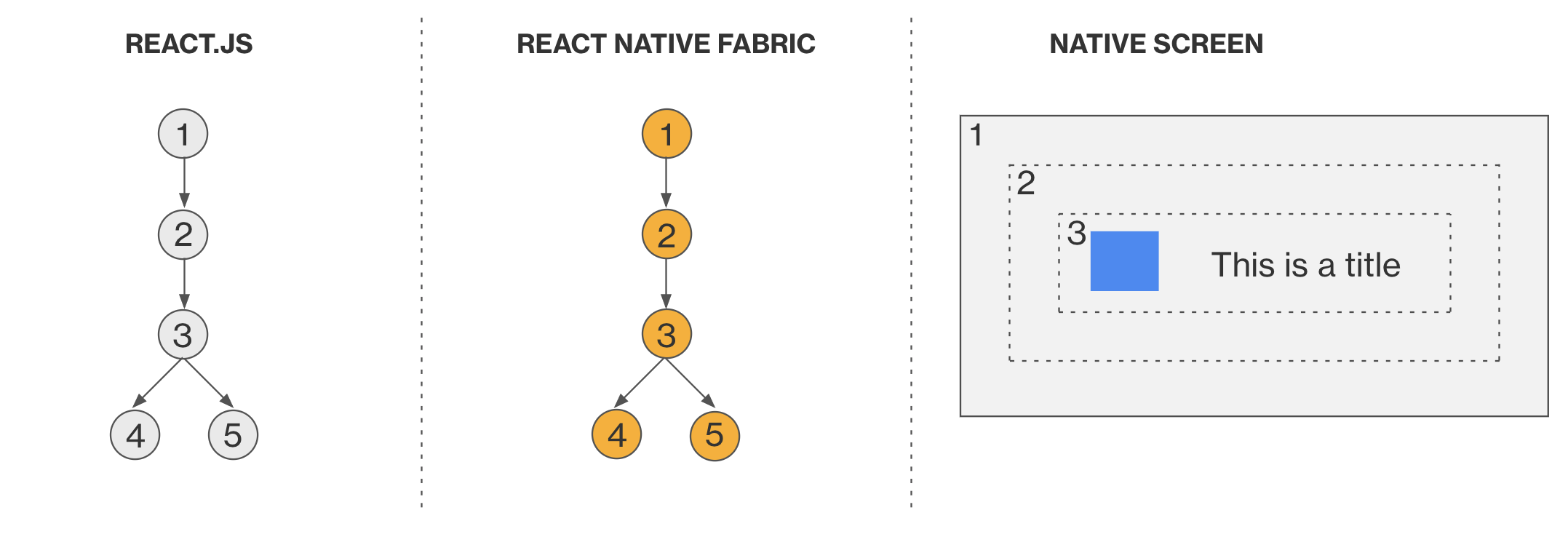
作為渲染過程的一部分,React Native 將產生以下樹

請注意,視圖 (2) 和 (3) 是「僅佈局」視圖,因為它們在螢幕上渲染,但它們僅在其子元素之上渲染 10 像素的邊距。
為了提高這些類型的 React 元素樹的效能,渲染器實作了一種視圖扁平化機制,該機制合併或扁平化這些類型的節點,從而降低螢幕上渲染的主機視圖層次結構的深度。此演算法會考量諸如:margin、padding、backgroundColor、opacity 等屬性。
視圖扁平化演算法在設計上已整合為渲染器的差異比較階段的一部分,這表示我們不會使用額外的 CPU 週期來最佳化 React 元素樹以扁平化這些類型的視圖。與其餘核心部分一樣,視圖扁平化演算法以 C++ 實作,其優點預設在所有支援的平台上共享。
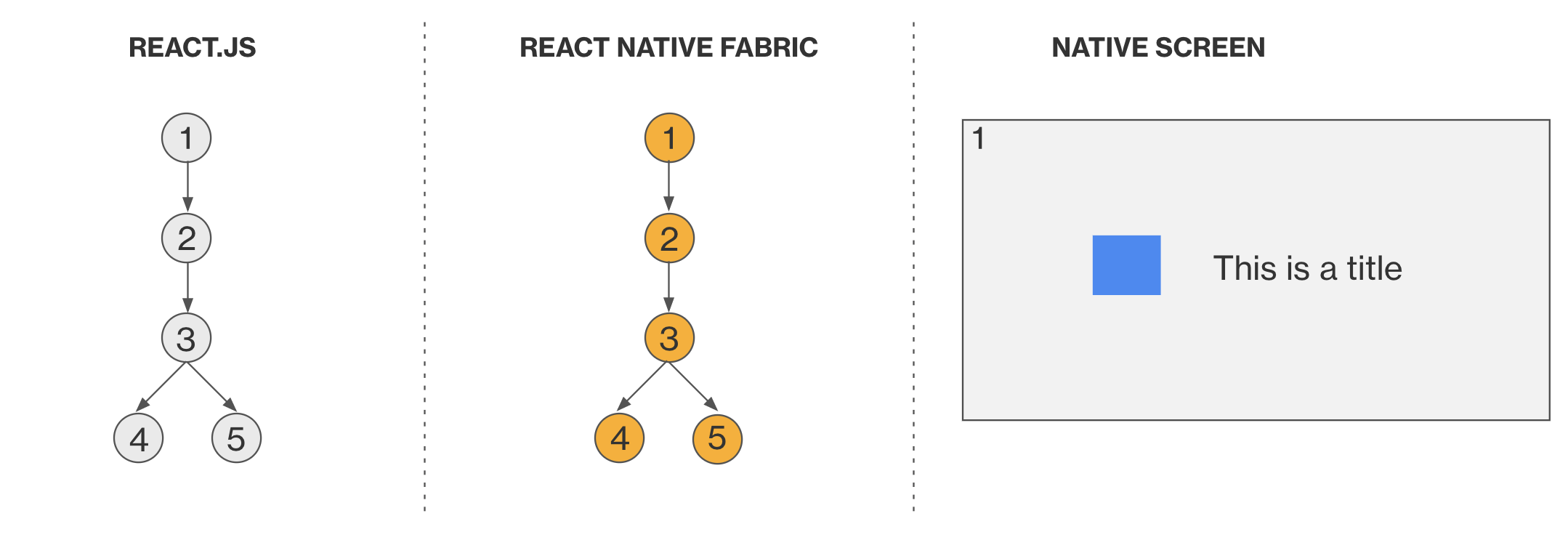
在先前的範例中,視圖 (2) 和 (3) 將作為「差異比較演算法」的一部分被扁平化,因此它們的樣式將合併到視圖 (1) 中

重要的是要注意,此優化使渲染器可以避免建立和渲染兩個主機視圖。從使用者的角度來看,螢幕上沒有可見的變化。